 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment créer une page Web simple avec du texte ? Utilisez le Bloc-notes pour créer un exemple de page Web simple
Comment créer une page Web simple avec du texte ? Utilisez le Bloc-notes pour créer un exemple de page Web simple
Comment créer une page Web simple avec du texte ? Utilisez le Bloc-notes pour créer un exemple de page Web simple
Utiliser du texte pour créer des pages WebBeaucoup de gens peuvent le faire, mais certaines personnes ont essayé d'utiliser du texte pour créer des pages Web. L'article d'aujourd'hui explique comment utiliser du texte pour créer un effet de page Web simple et créer une page Web. De nombreuses balises sont nécessaires. L'article présente plusieurs des balises les plus couramment utilisées et donne des rendus. Si vous êtes intéressé, vous pouvez jeter un œil à cet article
Tout d'abord, voyons comment créer une page Web simple :
1 . Sur le bureau de l'ordinateur, cliquez avec le bouton droit de la souris sur Nouveau document texte ; il y aura alors un document sur le bureau :

2. Maintenant. double-cliquez pour ouvrir le document texte, à l'intérieur Écrivez quelque chose :

Écrivez bonjour tout le monde dedans ! , mais comment le faire afficher sur la page web ? Continuons à chercher ;
3. Changez le nom du suffixe du document texte de TXT à HTML :

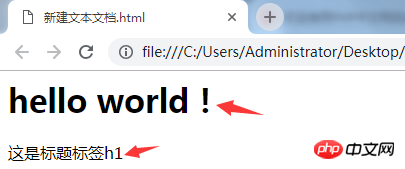
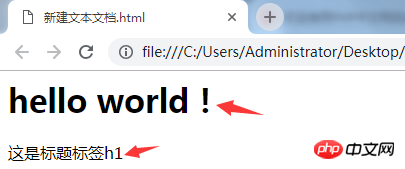
Et si, maintenant notre Cette page Web est fondamentalement prête. Cliquons dessus pour voir l'effet :

Regardez, elle est maintenant affichée sur la page Web.
4. Maintenant que nos opérations de base sont terminées, voyons comment y ajouter du code :

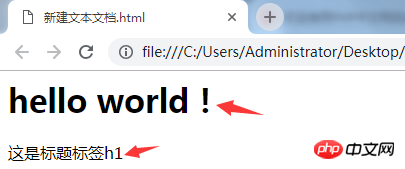
Bien sûr, nous ceci ne se fait pas de manière standardisée. Ce qui est standardisé, c'est que vous devez ajouter beaucoup de code et résumer ce que vous voulez écrire. Nous aidons simplement tout le monde à comprendre plus facilement la signification de ces étiquettes. Nous regardons ce texte et il n'y a rien dedans. Sauvons-le et allons dans le navigateur pour voir l'effet :

Voici l'effet, le h1 que nous affichons. dans le code Il y a une grande différence entre les balises et ce qui est affiché sur la page web. En fait, la balise h1 n'est utilisée que comme titre, ce qui est bénéfique pour les moteurs de recherche. Il suffit généralement d'avoir une balise h1 dans une page Web. S'il y a plus de balises, cela nuira à la recherche. Il existe une grande différence entre les balises de texte et les balises d'étiquette. Les balises de texte utilisent généralement des balises
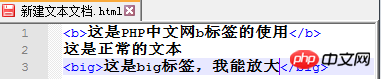
5. Maintenant que nous avons vu les effets d'affichage des balises de titre et des balises de texte, examinons l'utilisation d'autres balises :

Maintenant, deux balises sont introduites, l'une est la balise en gras et l'autre est la balise agrandie. Jetons un coup d'œil à l'effet affiché dans le navigateur :
Manuel d'apprentissage HTML du site Web PHP chinois pour. apprendre. Les étudiants qui ont des questions peuvent les poser ci-dessous.
【Recommandation de l'éditeur】Comment définir des espaces dans les éléments de paragraphe HTML ? Récapitulatif des paramètres de l'espace HTML
Comment utiliser la grosse balise en html ? Exemples d'utilisation de la grande balise HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.






