
Les styles CSS ne sont pas utilisés en HTML pour réduire la taille du texte. Beaucoup de gens oublient cet élément. La fonction de la petite balise est qu'elle peut être utilisée dans la plupart des éléments et permet d'utiliser la petite balise. Le texte sélectionné a une taille de police plus petite que le texte normal. Il s'agit de la petite balise. Examinons ensuite l'article suivant sur l'utilisation des petites balises.
Prenons d'abord un coup d'œil. regardez l'utilisation des petites balises HTML. Exemple :
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> 这是一个<small>正常的</small>文本 </body> </html>
Comme le montre la première utilisation simple des petites balises, elles sont normalement imbriquées dans d'autres balises de texte, telles que < À l'intérieur de la balise p>, utilisez cet attribut pour réduire la taille de certains mots ou mots (c'est la meilleure approche en dehors des styles CSS).
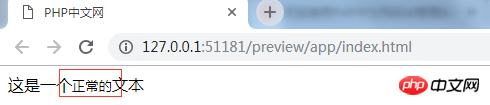
Regardons un exemple de la petite balise ci-dessus :

L'image affichée est un texte normal, car elle dit que c'est texte normal, nous l'utilisons donc simplement comme texte normal. Nous pouvons voir que les trois mots entourés par la petite balise sont normaux. L'effet affiché sur la page Web est évidemment plus court que tout autre texte normal. Personnellement, parfois, les étiquettes ont également des étiquettes rétrécies. pour les rendre plus visibles. Ne parlons plus de ça.
Continuons à regarder les détails de l'utilisation des petites balises :
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> 这是一个<small>正常的</small>文本 <h2>这也是一个<small>正常的</small>标题标签</h2> <p>这还是一个<small>正常的</small>段落标签</p> </body> </html>
Cette fois j'ai ajouté deux balises à la fois, et une est gratuite, si non balisé, la valeur par défaut est équivalente à la balise p.
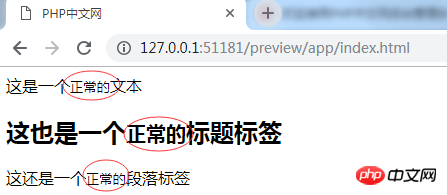
Regardons l'effet :

On voit clairement que les trois paragraphes de l'image ci-dessus sont devenus plus petits. devient plus évident dans la plus grande police h2. Ce que nous voyons devient la plus grande balise de titre au milieu. Regardez simplement l'effet évident. Notre petite balise peut aider à réduire la taille du texte dans la plupart des éléments. Insérez une phrase ici, il existe également des balises plus grandes, qui sont les mêmes que la petite balise. Pour savoir comment utiliser les étiquettes agrandies, consultez les recommandations de l'éditeur ci-dessous.
Résumé personnel de la petite balise :
L'ajout de la petite balise à n'importe quel élément de texte peut le rendre d'une taille plus petite que l'autre texte à côté. Il peut être utilisé dans la plupart des balises, mais après avoir appris les styles CSS, les petites balises sont rarement utilisées. Tout le monde sait qu'il est plus facile d'utiliser les styles CSS. Cependant, j'aime toujours utiliser la petite balise dans du texte HTML pur car j'aime l'effet de réduction.
C'est tout pour cet article sur la petite balise html. Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois et apprenez dans la colonne Manuel d'apprentissage HTML Les étudiants qui ont des questions peuvent laisser un message ci-dessous.
【Recommandation de l'éditeur】
Comment utiliser la grosse balise en html ? Exemples d'utilisation de la grande balise HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!