
Cet article présente principalement l'explication détaillée de la base des composants et du cycle de vie dans react. Examinons maintenant cet article ensemble
Cet article explique principalement les composants de React. l'utilisation de la syntaxe JSX spécifique à React et l'utilisation du cycle de vie de React, etc. sont les suivantes :
Le DOM virtuel de React
Composant React
Imbrication multi-composants React
Syntaxe React—JSX
Cycle de vie React
innerHTML : afficher la chaîne html + recréer tous les éléments du DOM
Virtuel DOM : rendu du DOM virtuel + diff + mise à jour du DOM nécessaire
Pour une introduction plus détaillée, veuillez consulter l'explication détaillée du DOM virtuel de React
1. Créer un composant :
const React = require('react');const ReactDOM = require('react-dom');
import ComponentHeader from "./component/header.js";
import ComponentFooter from "./component/footer.js";
import BodyIndex from "./component/bodyIndex.js";class Index extends React.Component {
render() { return (
<p>
<ComponentHeader />
<BodyIndex />
<ComponentFooter />
</p>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById("wrap")
)const React = require('react');const ReactDOM = require('react-dom');
export default class ComponentHeader extends React.Component {
render() { return (
<header>
<h1>页面的头部</h1>
</header>
)
}
}用户还没有登录用户名:${userName}
HTML affiche le transcodage Unicode
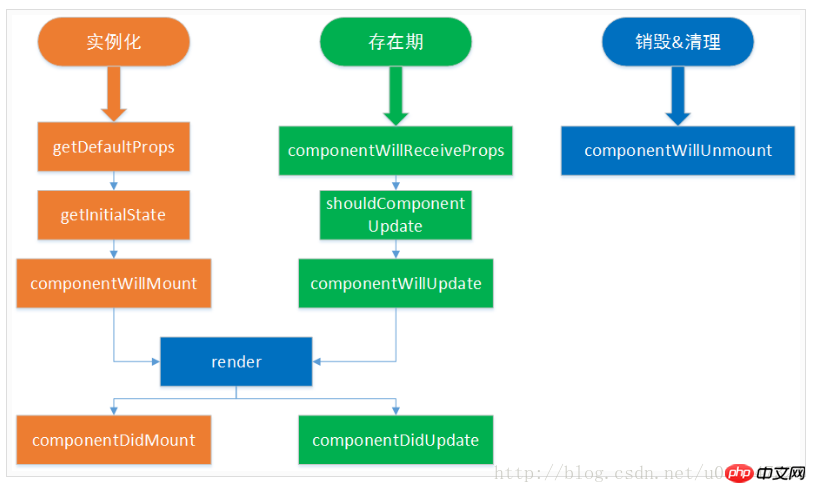
5. Cycle de vie de React
const React = require('react');const ReactDOM = require('react-dom');
export default class BodyIndex extends React.Component {
render() { var userName = "CSS3"; var bool = true; var html = "HTML5 CSS3"; // JSX可以使用JS变量的,但是如果是一个数组,会访问到其内部的所有数组成员
var arr = [
<h2>HTML</h2>,
<h3>HTML</h3>
]; // 解构赋值
var obj = {
userName,
bool,
html
} // JSX的语法在编译上遵循规则:
// 遇到HTML标签(以<开头)就用HTML规则解析
// 遇到代码块(以{开头)就用JavaScript规则解析
return (
<p>
<p>{obj.userName}</p>
<p>{arr}</p>
<h1>页面的主体</h1>
<p>{userName == "" ? `用户还没有登录` : `用户名:${userName}`}</p>
{/*按钮*/}
<p><input type="button" value={userName} disabled={bool} /></p>
<p>{html}</p>
<p dangerouslySetInnerHTML ={{__html : html}}></p>
</p>
)
}
}6.componentWillReceiveProps
8.componentWillUpdate
Les illustrations spécifiques sont les suivantes : 
Cet article fournit principalement une brève introduction à l'écriture et à l'utilisation des composants React. peut être téléchargé - lien : https ://pan.baidu.com/s/1qZATfYG Mot de passe : 7kkj
Après le téléchargement, accédez au dossier actuel via le panneau de commande, puis exécutez npm install pour installer tous les environnements . Une fois l'installation terminée, exécutez webpack –watch , le projet peut être exécuté.
Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois React User Manual pour en savoir plus. Si vous avez des questions, vous pouvez laisser un message ci-dessous). .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Que faire si la prise chinoise est brouillée ?
Que faire si la prise chinoise est brouillée ?
 Comment vérifier l'adresse Mac
Comment vérifier l'adresse Mac
 Que dois-je faire si mon ordinateur ne s'allume pas ?
Que dois-je faire si mon ordinateur ne s'allume pas ?
 Introduction à la monnaie numérique du concept Dex
Introduction à la monnaie numérique du concept Dex
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 Site officiel d'Okex
Site officiel d'Okex
 Utilisation de la balise embed
Utilisation de la balise embed