
Cet article présente principalement le processus de rendu de react et vue, avec un diagramme de processus détaillé. Ensuite, jetons un coup d'œil ensemble à cet article
react est un framework créé par Facebook. Il fait la promotion du dom virtuel et de la nouvelle syntaxe js ---- jsx. Il a été open source en mai 2013. React est une bibliothèque JAVASCRIPT. pour créer des interfaces utilisateur. React est principalement utilisé pour créer une interface utilisateur. Beaucoup de gens pensent que React est le V (vue) dans MVC
Conception déclarative −React utilise. déclarations Paradigmes, qui peuvent facilement décrire des applications.
Efficient −React minimise l'interaction avec le DOM en simulant le DOM (virtual dom).
Flexible −React fonctionne bien avec des bibliothèques ou des frameworks connus.
JSX - JSX est une extension de la syntaxe JavaScript.
Composant − La création de composants via React rend le code plus facile à réutiliser et peut être bien appliqué dans le développement de grands projets
Unidirectionnel flux de données réactif - React implémente un flux de données réactif unidirectionnel, réduisant ainsi le code en double, c'est pourquoi il est plus simple que la liaison de données traditionnelle.
Vue author You Yuxi est un framework progressif pour la création d'interfaces utilisateur. Contrairement à d’autres grands frameworks, Vue est conçu pour être appliqué couche par couche de bas en haut. La bibliothèque principale de Vue se concentre uniquement sur la couche de vue, qui est non seulement facile à démarrer, mais également facile à intégrer à des bibliothèques tierces ou à des projets existants. D'un autre côté, combiné à une chaîne d'outils moderne et à diverses bibliothèques de support, Vue est pleinement capable de fournir des pilotes pour des applications complexes d'une seule page.
Framework MVVM, principe de liaison de données bidirectionnelle, basé sur les données, composants, léger, concis, efficace, module Convivial
Quel est le concept de dom virtuel ?
L'une des plus grandes similitudes entre Vue.js (2.x) et React est qu'ils utilisent tous les deux Il existe quelque chose appelé « Virtual DOM ». Le soi-disant DOM virtuel signifie essentiellement ce que son nom signifie : DOM virtuel.
Représentation virtuelle de l'arborescence DOM. Il est né du concept selon lequel changer l’état réel du DOM coûte beaucoup plus cher que changer un objet JavaScript.
Le DOM virtuel est un objet JavaScript qui mappe le DOM réel. Si vous devez modifier l'état d'un élément, vous devez d'abord apporter des modifications au DOM virtuel au lieu de modifier directement le DOM réel. Lorsqu'une modification se produit, un nouvel objet Virtual DOM est créé et la différence entre l'ancien et le nouveau Virtual DOM est calculée. Ces différences seront ensuite appliquées au vrai DOM.
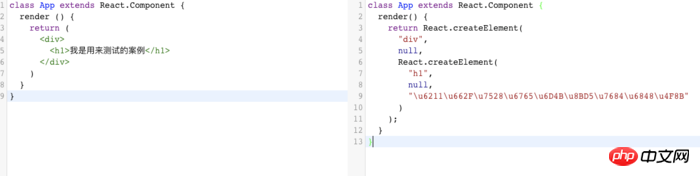
processus de rendu React
Adresse de l'outil de conversion Babel : http://babeljs.io/repl/

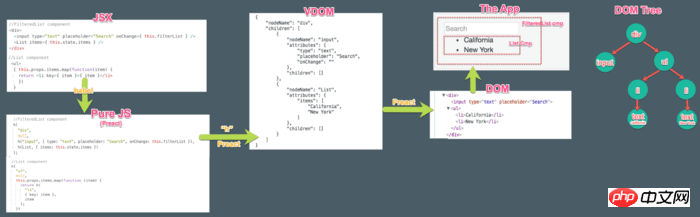
Aperçu du processus d'analyse

React s'appuie sur Virtual DOM, tandis que Vue. js utilise est un modèle DOM. Le DOM virtuel utilisé par React effectuera des vérifications approfondies sur les résultats rendus.
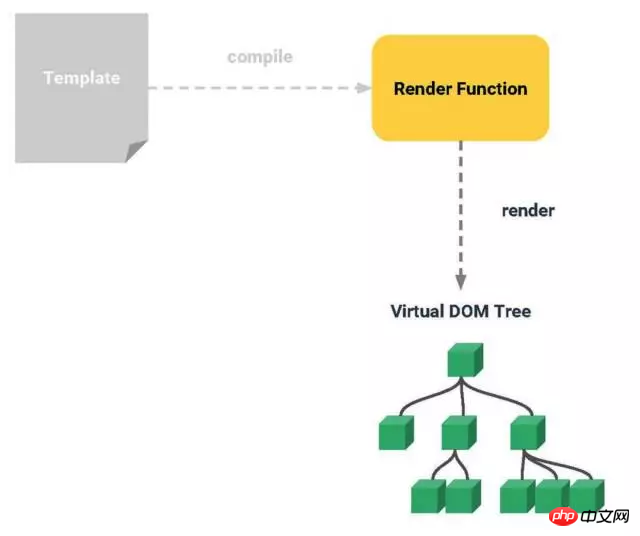
Le processus de rendu de vue
Vue prétend être capable de calculer la différence du DOM virtuel plus rapidement car il suit chaque différence pendant le processus de rendu. ne nécessitent pas de restituer l'intégralité de l'arborescence des composants.

Une fois que le compilateur Vue a compilé les modèles, il compilera ces modèles dans une fonction de rendu. Lorsque la fonction est appelée, elle affichera et renverra une arborescence DOM virtuelle. Cet arbre est très léger et sa responsabilité est de décrire l'état de l'interface actuelle.
Les points principaux peuvent être résumés comme suit :
Lorsqu'un attribut de données est utilisé, le getter est déclenché et cet attribut sera utilisé comme une dépendance par l'observateur. Enregistrez-la.
Lorsque la fonction entière est rendue, chaque attribut de données utilisé sera enregistré.
Lorsque les données correspondantes changent, par exemple en leur donnant une nouvelle valeur, le setter sera déclenché pour informer l'objet de données que les données correspondantes ont changé.
À ce moment, le composant correspondant sera informé que ses dépendances de données ont changé et doivent être restituées. Le composant correspondant de
mobilise à nouveau la fonction de rendu pour générer le DOM virtuel et implémenter la mise à jour du DOM.
Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois React User Manual pour en savoir plus). vous pouvez les poser ci-dessous. Laissez un message avec une question.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 équipebition
équipebition
 Utilisation de la fonction d'écriture
Utilisation de la fonction d'écriture
 Quelles sont les exigences pour la diffusion en direct de Douyin ?
Quelles sont les exigences pour la diffusion en direct de Douyin ?
 La différence entre UCOS et Linux
La différence entre UCOS et Linux
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Que signifie le HD du téléphone portable ?
Que signifie le HD du téléphone portable ?