 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment faire de la navigation en React-Native ? Détails de la production de la barre de navigation réactive native (code complet ci-joint)
Comment faire de la navigation en React-Native ? Détails de la production de la barre de navigation réactive native (code complet ci-joint)
Comment faire de la navigation en React-Native ? Détails de la production de la barre de navigation réactive native (code complet ci-joint)
Cet article présente principalement les fonctions de navigation react-native et comment utiliser React pour la rendre navigable. Lisez ensuite l'article suivant
1. indispensable pour chaque application
Nous savons que qu'il s'agisse de changement de bouton du bas ou de sauts de page, ils sont collectivement appelés fonctions de navigation. Avec ces fonctions, une application complète Le squelette de base sortira, et puis tout le squelette peut être rempli de logique métier.Dans React-Native, Facebook a également lancé des composants de navigation. Cependant, les performances d'une logique métier complexe sont relativement médiocres, donc le composant de navigation tiers React-Navigation est né. et Facebook ont également recommandé l'utilisation de ce composant. On peut voir que ce composant de navigation a des capacités exceptionnelles. Ce composant comprend principalement trois composants fonctionnels de base : TabNavigator, StackNavigator et DrawerNavigation. Les fonctions implémentées respectivement : Navigation par onglets, saut de page et tiroir. effet (menu coulissant latéral), seules les deux premières composantes sont enregistrées aujourd'hui.
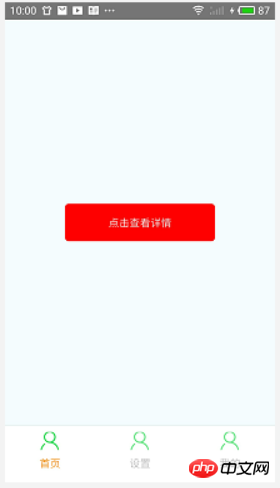
2. L'effet cible à atteindre cette fois


L'effet à atteindre cette fois est les deux captures d'écran ci-dessus. Il y en a trois. captures d'écran en bas de l'interface principale. Un onglet pour changer la navigation de l'interface principale. La simulation de la page d'accueil donne accès à la page secondaire et entre dans le deuxième effet de capture d'écran, qui est ensuite implémenté avec du code.
3. Exploration préliminaire de React-navigation à l'aide de TabNavigator
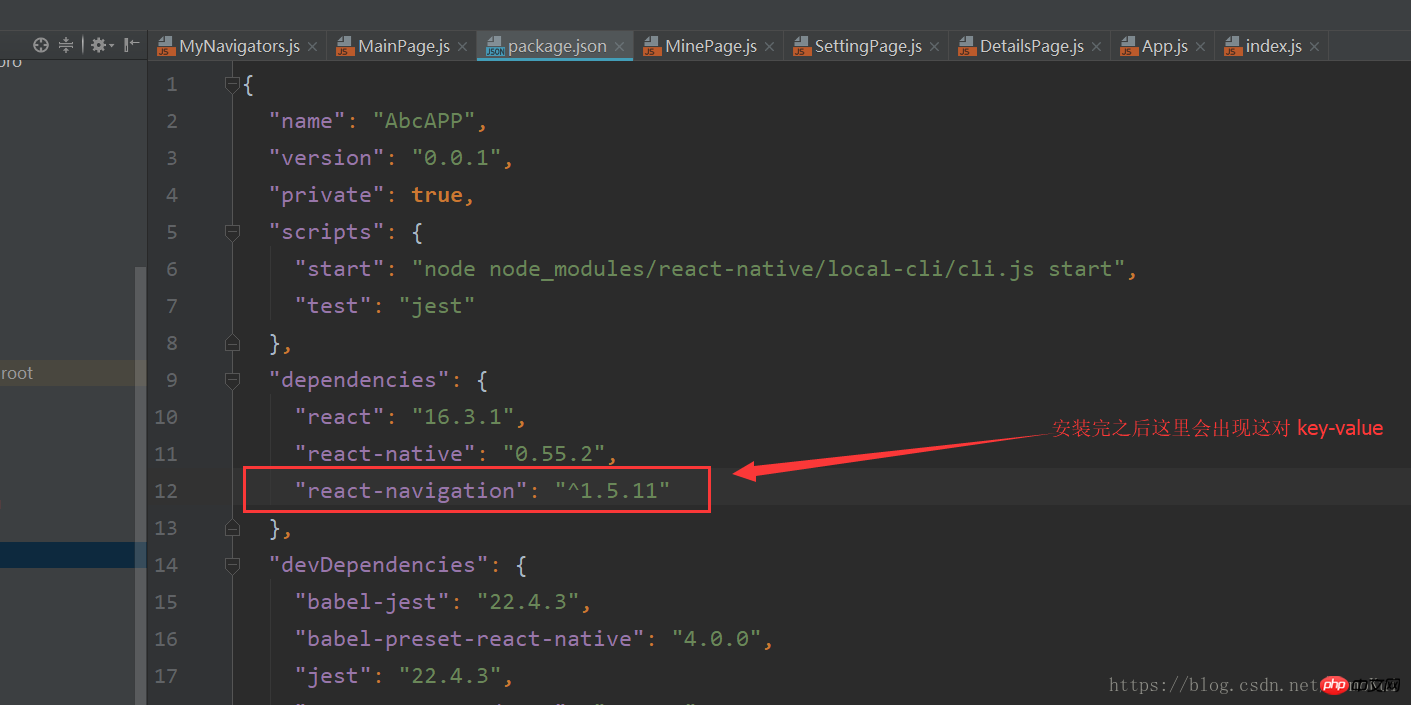
1 Installation
Après l'installation, vérifiez la valeur correspondant aux dépendances dans le fichier package.json. Il y aura une valeur-clé supplémentaire correspondant à la navigation de réaction et au numéro de version :Installation : npm install –save réagis-navigation -save
Vous pouvez également vérifier réagir-in. le dossier node_modules dans le répertoire racine du package du composant de navigation, si vous l'avez, vous pouvez être sûr que l'installation est réussie. 
Colonne React Reference Manual pour en savoir plus)
Analyse d'interface :
- Trois boutons d'onglet en bas (implémentés à l'aide de TabNavigator)
- Chaque onglet correspond à trois pages différentes (trois pages doivent être préparées)
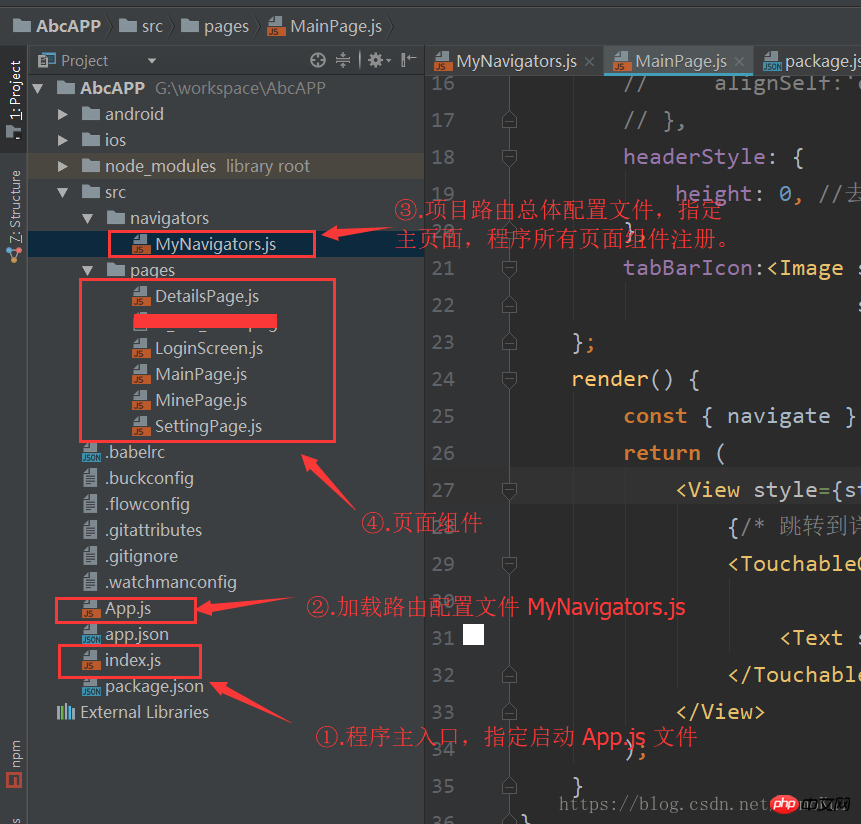
MainPage, SettingPage et MinePage, qui correspondent à : Page d'accueil, Paramètres et Mon. .
MainPage.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
Image,
View,
TouchableOpacity
} from 'react-native';
export default class MinePage extends Component {
// 此处设置 Tab 的名称和一些样式,这里的会覆盖掉配置路由文件的样式,下面会讲
static navigationOptions = {
headerTitle: '首页',
tabBarLabel: '首页',
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { const { navigate } = this.props.navigation; return (
<View style={styles.container}>
<Text>首页界面</Text>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
});MyNavigators.js
import React from 'react';
import {StackNavigator, TabNavigator} from 'react-navigation';
import MainPage from '../pages/MainPage'; // 首页import SettingPage from '../pages/SettingPage'; // 设置页面import MinePage from '../pages/MinePage'; // 我的页面import DetailsPage from '../pages/DetailsPage'; // 详情页// 注册tabsconst Tabs = TabNavigator({
Home: {
screen: MainPage,
},
Set: {
screen: SettingPage,
},
Me: {
screen: MinePage,
}
}, {
animationEnabled: false, // 切换页面时是否有动画效果
tabBarPosition: 'bottom', // 显示在底端,android 默认是显示在页面顶端的
swipeEnabled: false, // 是否可以左右滑动切换tab
backBehavior: 'none', // 按 back 键是否跳转到第一个Tab(首页), none 为不跳转
tabBarOptions: {
activeTintColor: '#ff8500', // 文字和图片选中颜色
inactiveTintColor: '#999', // 文字和图片未选中颜色
showIcon: true, // android 默认不显示 icon, 需要设置为 true 才会显示
indicatorStyle: {
height: 0 // 如TabBar下面显示有一条线,可以设高度为0后隐藏
},
style: {
backgroundColor: '#fff', // TabBar 背景色
},
labelStyle: {
fontSize: 14, // 文字大小
},
},
});
export default StackNavigator({
Main: {
screen: Tabs
},
DetailsPage: { // 详情页
screen: DetailsPage
},
},
{
headerMode: 'screen', // 标题导航
initialRouteName: 'Main', // 默认先加载的页面组件
mode: 'modal' // 定义跳转风格(card、modal)
});Enregistrez TabNavigator pour recevoir deux paramètres (Page cible de l'onglet, certains styles d'onglet) , la page cible peut être importée juste préparée, et le style peut être défini en fonction des besoins.
Configurez la fonction de routage de la pile de composants de page StackNavigator Notez que tous les composants de page de l'application doivent être configurés ici, tout comme l'enregistrement de toutes les activités dans le fichier manifeste sous Android.
Remarque : En tant que composant global, Tab doit configurer ici toutes les pages correspondantes sous la forme de composants de page.
Pour commencer, afin d'améliorer la lisibilité de la logique du code du projet, j'ai d'abord créé un fichier App.js séparé, puis mis le composant de routage que je viens de créer séparément.import React, {Component} from 'react';import MyNavigators from './src/navigators/MyNavigators';
export default class App extends Component {
render() { return ( // 路由组件
<MyNavigators/>
);
}
}import { AppRegistry } from 'react-native';import App from './App';
AppRegistry.registerComponent('AbcAPP', () => App);Le nom est un nom personnalisé enregistré dans le fichier de configuration de routage, ne le confondez pas avec le nom du fichier) Le deuxième paramètre peut être transmis ou non, si les deux composants de page doivent communiquer, par exemple lors d'un saut avec des paramètres, vous pouvez utiliser le deuxième paramètre pour transmettre la valeur au format clé-valeur. Par exemple, le rendu est le suivant :
Fichier MainPage.jsimport React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native';
export default class MainPage extends Component {
static navigationOptions = { // headerTitle:'首页',
tabBarLabel: '首页', // headerTitleStyle:{
// fontSize:18,
// fontWeight:'400',
// alignSelf:'center',
// },
headerStyle: {
height: 0, //去掉标题
},
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { // 获取 navigate 属性
const { navigate } = this.props.navigation; return (
<View style={styles.container}> // 跳转到详情页,并传递两个数据 title、des。
<TouchableOpacity style={{width:200,height: 50, backgroundColor: 'red', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => navigate('DetailsPage', { title: '详情页',des:'回到上一页' })} >
<Text style={{color:"#FFF"}}>点击查看详情</Text>
</TouchableOpacity>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
justifyContent: 'center',
alignItems: 'center'
},
});import React, {Component} from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity
} from 'react-native';
export default class DetailsPage extends Component {
//接收上一个页面传过来的title显示出来
static navigationOptions = ({navigation}) => ({
headerTitle: navigation.state.params.title,
headerTitleStyle:{
fontSize:18,
fontWeight:'400',
alignSelf:'center'
},
headerStyle: {height: 65, backgroundColor: '#FFF'},
headerRight: <View><Text style={{paddingRight: 14, color: '#000', fontSize: 18}}>编辑</Text></View>,
headerBackTitle: '回去',
headerTruncatedBackTitle: '返回'
}); // 点击返回上一页方法
backFunction= () => { //返回首页方法 navigation属性中的自带的返回方法
this.props.navigation.goBack();
}
render() { return (
<View style={styles.container}>
<TouchableOpacity
style={{width:200,height: 50, backgroundColor: 'green', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => { this.backFunction()
}}>
<Text style={{color:"#FFF"}}>{this.props.navigation.state.params.des}</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({ container: {
flex: 1,
backgroundColor: '#F5FCFF',
alignItems:'center',
justifyContent:'center'
},
});
Cet article se termine ici (si vous souhaitez en savoir plus, rendez-vous sur la colonne React User Manual du site Web PHP chinois pour en savoir plus. Si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.
 Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
OnLeaks s'est désormais associé à Android Headlines pour offrir un premier aperçu du Galaxy S25 Ultra, quelques jours après une tentative infructueuse de générer plus de 4 000 $ auprès de ses abonnés X (anciennement Twitter). Pour le contexte, les images de rendu intégrées ci-dessous h
 IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
En plus d'annoncer deux nouveaux smartphones, TCL a également annoncé une nouvelle tablette Android appelée NXTPAPER 14, et sa taille d'écran massive est l'un de ses arguments de vente. Le NXTPAPER 14 est doté de la version 3.0 de la marque emblématique de panneaux LCD mats de TCL.
 Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Le Vivo Y300 Pro vient d'être entièrement dévoilé et c'est l'un des téléphones Android de milieu de gamme les plus fins avec une grande batterie. Pour être exact, le smartphone ne fait que 7,69 mm d'épaisseur mais dispose d'une batterie de 6 500 mAh. C'est la même capacité que le lancement récent
 Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Samsung n'a pas encore donné d'indications sur la date à laquelle il mettrait à jour sa série de smartphones Fan Edition (FE). Dans l’état actuel des choses, le Galaxy S23 FE reste l’édition la plus récente de la société, ayant été présentée début octobre 2023. Cependant, de nombreux
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.
 Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Le Redmi Note 14 Pro Plus est désormais officiel en tant que successeur direct du Redmi Note 13 Pro Plus de l'année dernière (375 $ sur Amazon). Comme prévu, le Redmi Note 14 Pro Plus est en tête de la série Redmi Note 14 aux côtés du Redmi Note 14 et du Redmi Note 14 Pro. Li
 iQOO Z9 Turbo Plus : les réservations commencent pour le produit phare de la série potentiellement renforcée
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus : les réservations commencent pour le produit phare de la série potentiellement renforcée
Sep 10, 2024 am 06:45 AM
La marque sœur de OnePlus, iQOO, a un cycle de produits 2023-4 qui pourrait être presque terminé ; néanmoins, la marque a déclaré qu'elle n'en avait pas encore fini avec sa série Z9. Sa variante Turbo+ finale, et peut-être la plus haut de gamme, vient d'être annoncée comme prévu. T





