 interface Web
interface Web
 js tutoriel
js tutoriel
 De quels algorithmes le framework React dispose-t-il ? Explication détaillée de l'algorithme du framework React
De quels algorithmes le framework React dispose-t-il ? Explication détaillée de l'algorithme du framework React
De quels algorithmes le framework React dispose-t-il ? Explication détaillée de l'algorithme du framework React
Cet article donne principalement une explication détaillée des principes du framework react. Il y a également beaucoup de compréhension approfondie de React ci-dessous. Jetons un coup d'œil à cet article maintenant
.
Je travaille sur React depuis plus de 2 ans. J'aime et déteste ce framework. Tout le monde connaît ses avantages, mais ses défauts sont progressivement révélés. grand projet , lorsqu'il est combiné avec des frameworks tiers tels que
ReduxetReactRouter, la quantité de code métier complexe deviendra très importante (le code frontal est souvent 1,5 fois la taille précédente). Si la conception sous-jacente n'est pas bonne au début, vous serez souvent confronté au problème d'une faible efficacité de développement. Ce qui suit résume quelques concepts fondamentaux du framework React, j'espère qu'il sera utile à tout le monde :
L'algorithme diff de React
L'algorithme diff de React est Virtual DOM La raison pour laquelle la volonté est la plus grande confiance est que nous savons tous que les performances d'une page sont généralement déterminées par la vitesse de rendu et le nombre de rendus. Comment maximiser l'utilisation de l'algorithme diff pour le développement ? Voyons d'abord comment cela fonctionne.
Algorithme de comparaison traditionnel
Calculez les opérations minimales requises pour convertir une structure arborescente en une autre structure arborescente. L'algorithme de comparaison traditionnel compare les nœuds de manière séquentielle via la récursion de boucle, ce qui est inefficace et complexe. O(n^3), où n est le nombre total de nœuds dans l'arborescence. Autrement dit, si vous souhaitez afficher 1 000 nœuds, vous devrez effectuer des milliards de comparaisons en séquence. Cette consommation de performances est inacceptable pour les projets front-end.
Algorithme de base
Comme vu ci-dessus, la complexité de l'algorithme de comparaison traditionnel est O(n^3), qui ne peut évidemment pas répondre aux exigences de performances. Et React transforme les problèmes de O(n^3) complexité en problèmes de O(n) complexité en formulant des stratégies audacieuses. Comment a-t-il fait ?
diff d'arbre
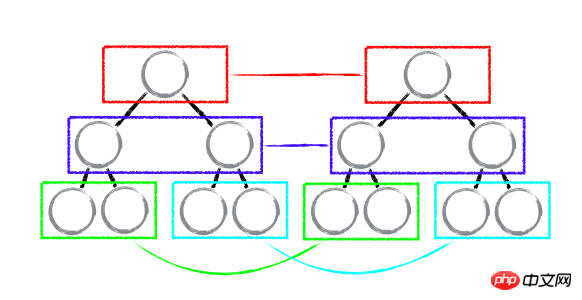
Il existe très peu d'opérations de déplacement inter-niveaux des nœuds DOM dans l'interface utilisateur Web et peuvent être ignorées. React a réalisé une optimisation concise et claire de l'algorithme d'arbre, c'est-à-dire qu'une comparaison hiérarchique d'arbres ne comparera que les nœuds du même niveau. Comme le montre la figure ci-dessous :

React utilise updateDepth pour contrôler le niveau de l'arborescence DOM virtuelle. Seuls les nœuds DOM dans la même zone de couleur seront comparés. c'est-à-dire que la même couleur sera comparée. Tous les nœuds enfants sous un nœud parent. Lorsqu'il s'avère qu'un nœud n'existe plus, le nœud et ses sous-nœuds seront complètement supprimés et ne seront plus utilisés pour d'autres comparaisons. De cette façon, un seul parcours de l’arborescence est nécessaire pour terminer la comparaison de l’ensemble de l’arborescence DOM.
// tree diff算法实现updateChildren: function(nextNestedChildrenElements, transaction, context) {
updateDepth++; var errorThrown = true; try { this._updateChildren(nextNestedChildrenElements, transaction, context);
errorThrown = false;
} finally {
updateDepth--; if (!updateDepth) { if (errorThrown) {
clearQueue();
} else {
processQueue();
}
}
}
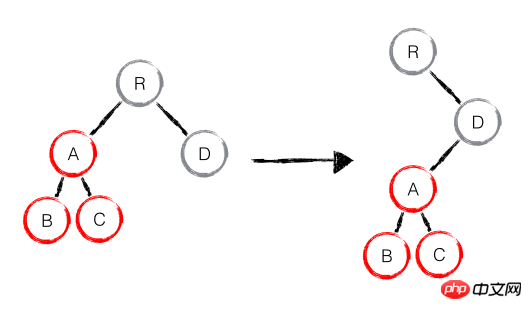
}Pourquoi devrions-nous réduire les opérations inter-niveaux des nœuds DOM ?
Comme indiqué ci-dessous, le nœud A (y compris ses sous-nœuds) est entièrement déplacé vers le nœud D puisque React ne considérera que simplement la transformation de position des nœuds de même niveau, et pour les nœuds de niveaux différents. , il ne fait que les créer et les supprimer. Lorsque le nœud racine découvre que A a disparu dans le nœud enfant, il détruira directement A ; lorsque D découvre qu'il y a un nœud enfant supplémentaire A, il créera un nouveau A (y compris les nœuds enfants) comme nœud enfant. À l'heure actuelle, l'état d'exécution de React diff est : créer A -> créer B -> créer C -> supprimer A.

On peut constater que lorsqu'un nœud se déplace à travers les niveaux, l'opération de mouvement imaginaire ne se produira pas, mais l'arbre avec A comme nœud racine sera complètement recréé. , une opération qui affecte les React performances.
component diff
Deux composants avec la même classe généreront des arborescences similaires, et deux composants avec des classes différentes généreront des arborescences différentes.
S'il s'agit de composants du même type, continuez à comparer selon la stratégie d'origine
virtual DOM tree.Sinon, le composant sera jugé comme
dirty component, remplaçant ainsi tous les nœuds enfants sous l'ensemble du composant.Pour le même type de composant, il est possible que son
Virtual DOMne présente aucun changement. Si vous pouvez en être sûr, vous pouvez gagner beaucoup de temps de fonctionnement des différences, donc.Reactpermet aux utilisateurs d'utilisershouldComponentUpdate()pour déterminer si le composant doit être comparé.

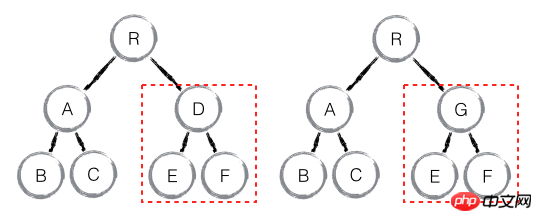
Comme indiqué ci-dessus, lorsque component D est remplacé par component G, même si les deux component ont des structures similaires, une fois que React détermine que D et G sont des types de composants différents, les structures des deux seront ne pas être comparé. Au lieu de cela, supprimez component D directement et recréez component G et ses nœuds enfants. Bien que lorsque deux component sont de types différents mais ont des structures similaires, React diff affectera les performances, mais comme le dit le blog officiel React : Différents types de component ont peu de chances d'être similaires DOM tree, c'est donc Il est difficile pour des facteurs aussi extrêmes d’avoir un impact significatif sur le processus de développement.
element diff
Pour un groupe de nœuds enfants de même niveau, ils peuvent être distingués par un identifiant unique. React propose une stratégie d'optimisation : les développeurs sont autorisés à ajouter des clés uniques pour distinguer le même groupe de nœuds enfants au même niveau. Bien qu'il ne s'agisse que d'un petit changement, les performances ont subi des changements bouleversants !
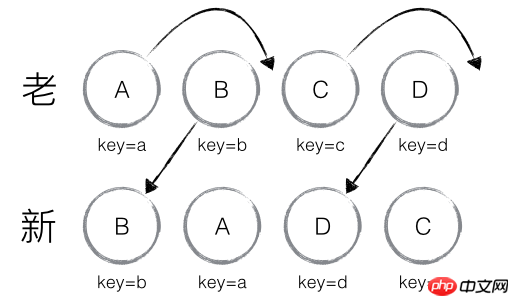
Les nœuds contenus dans les nouvelles et anciennes collections sont comme indiqué dans la figure ci-dessous. Les nouvelles et anciennes collections sont comparées par diff. Grâce à la clé, on constate que les nœuds des nouvelles et anciennes collections sont. les mêmes nœuds, il n'est donc pas nécessaire de supprimer et de créer des nœuds, il vous suffit de déplacer les positions des nœuds dans l'ancien ensemble et de les mettre à jour avec les positions des nœuds dans le nouvel ensemble. Le résultat donné par React est le suivant : B et D n'effectuent aucune opération et A et C effectuent des opérations de déplacement.

Suggestions de développement
(1)[basées sur les différences d'arborescence] Lors du développement de composants, le maintien d'une structure DOM stable permet de maintenir l'ensemble performance. En d’autres termes, effectuez le moins de manipulations dynamiques possible de la structure du DOM, en particulier les opérations de mouvement. Lorsque le nombre de nœuds est trop grand ou que la page est mise à jour trop souvent, le phénomène de gel de la page est plus évident. Vous pouvez masquer ou afficher des nœuds via CSS sans supprimer ni ajouter de nœuds DOM.
(2)[Basé sur les différences entre les composants] Lors du développement de composants, faites attention à utiliser shouldComponentUpdate() pour réduire les mises à jour inutiles des composants. De plus, des structures similaires doivent être regroupées autant que possible en composants, ce qui réduit non seulement la quantité de code, mais réduit également la component diff consommation de performances.
(3)[Basé sur la différence d'élément] Pour les structures de liste, essayez de réduire les opérations comme déplacer le dernier nœud en tête de la liste lorsque le nombre de nœuds est trop grand ou. les opérations de mise à jour sont trop fréquentes, cela affectera dans une certaine mesure les performances de rendu de React.
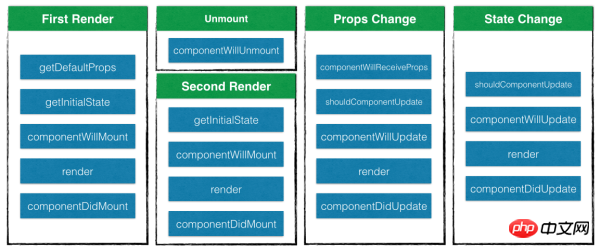
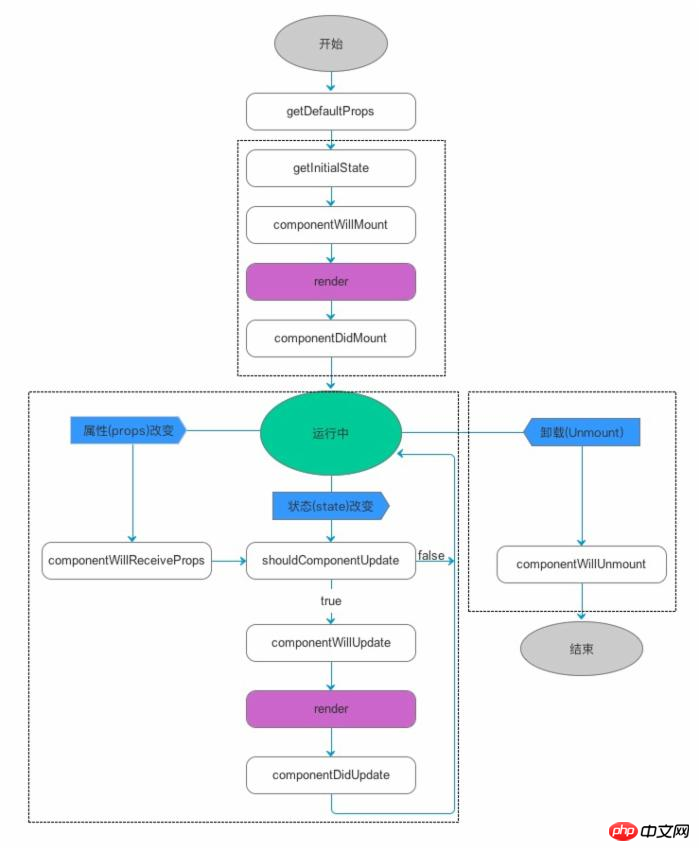
Cycle de vie de React
Le cycle de vie de React peut être divisé en quatre situations :

Lorsqu'il est chargé pour la première fois Lors de l'installation d'un composant, exécutez
getDefaultProps,getInitialState,componentWillMount,renderetcomponentDidMountdans l'ordrelors de la désinstallation d'un composant, exécutez < ; 🎜>;>
componentWillUnmountLorsque le composant est rechargé, - ,
,
getInitialStateetcomponentWillMountsont exécutés dans l'ordre, maisrendern'est pas exécutécomponentDidMount;getDefaultPropsLorsque le composant est à nouveau rendu, le composant reçoit l'état mis à jour et exécute - ,
,
componentWillReceiveProps,shouldComponentUpdateetcomponentWillUpdatedans l'ordre.rendercomponentDidUpdateTrois états des composants React
État 1 : MONTAGE
est responsable de la gestion de, mountComponent dans la vie cycle , getInitialState et componentWillMount. rendercomponentDidMount
 Statut 2 : RECEIVE_PROPS
Statut 2 : RECEIVE_PROPS
, updateComponent, componentWillReceiveProps, shouldComponentUpdate et componentWillUpdate. rendercomponentDidUpdate
 Statut 3 : DÉMONTAGE
Statut 3 : DÉMONTAGE
dans le cycle de vie. (Si vous voulez en savoir plus, rendez-vous sur le site Web PHP chinois unmountComponentReact Reference Manual componentWillUnmount pour en savoir plus) Définissez d'abord le statut sur
existe, exécutez ; si à ce moment l'appel UNMOUNTING dans componentWillUnmount ne déclenchera pas componentWillUnmount. L'état de la mise à jour est setState et l'opération de désinstallation du composant est terminée. Le code d'implémentation est le suivant : reRender
// 卸载组件unmountComponent: function() {
// 设置状态为 UNMOUNTING
this._compositeLifeCycleState = CompositeLifeCycle.UNMOUNTING; // 如果存在 componentWillUnmount,则触发
if (this.componentWillUnmount) { this.componentWillUnmount();
} // 更新状态为 null
this._compositeLifeCycleState = null; this._renderedComponent.unmountComponent(); this._renderedComponent = null;
ReactComponent.Mixin.unmountComponent.call(this);
}React生命周期总结

| 生命周期 | 调用次数 | 能否使用setState() |
|---|---|---|
| getDefaultProps | 1 | 否 |
| getInitialState | 1 | 否 |
| componentWillMount | 1 | 是 |
| render | >=1 | 否 |
| componentDidMount | 1 | 是 |
| componentWillReceiveProps | >=0 | 是 |
| shouldComponentUpdate | >=0 | 否 |
| componentWillUpdate | >=0 | 否 |
| componentDidUpdate | >=0 | 否 |
| componentWillUnmount | 1 | 否 |
| componentDidUnmount | 1 | 否 |
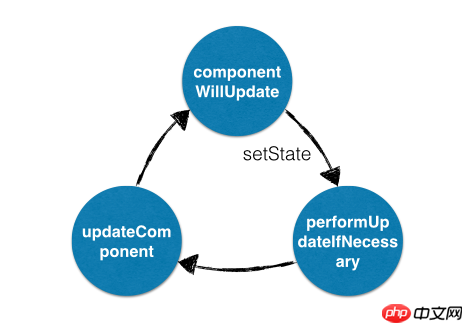
setState实现机制
setState是React框架的核心方法之一,下面介绍一下它的原理:

// 更新 statesetState: function(partialState, callback) {
// 合并 _pendingState
this.replaceState(
assign({}, this._pendingState || this.state, partialState),
callback
);
},当调用 setState 时,会对 state 以及 _pendingState 更新队列进行合并操作,但其实真正更新 state 的幕后黑手是replaceState。
// 更新 statereplaceState: function(completeState, callback) {
validateLifeCycleOnReplaceState(this); // 更新队列
this._pendingState = completeState; // 判断状态是否为 MOUNTING,如果不是,即可执行更新
if (this._compositeLifeCycleState !== CompositeLifeCycle.MOUNTING) {
ReactUpdates.enqueueUpdate(this, callback);
}
},replaceState 会先判断当前状态是否为 MOUNTING,如果不是即会调用 ReactUpdates.enqueueUpdate 执行更新。
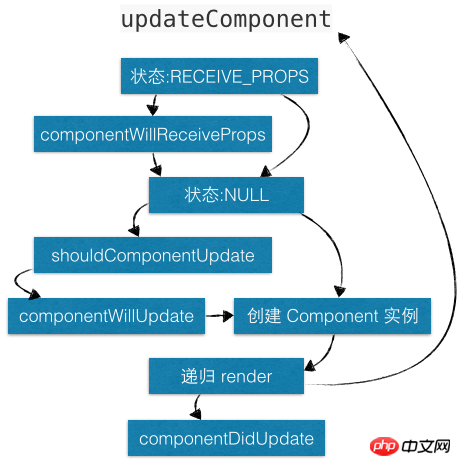
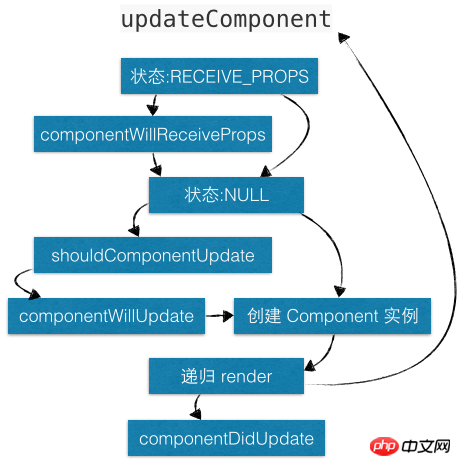
当状态不为 MOUNTING 或 RECEIVING_PROPS 时,performUpdateIfNecessary 会获取 _pendingElement、_pendingState、_pendingForceUpdate,并调用 updateComponent 进行组件更新。
// 如果存在 _pendingElement、_pendingState、_pendingForceUpdate,则更新组件performUpdateIfNecessary: function(transaction) {
var compositeLifeCycleState = this._compositeLifeCycleState; // 当状态为 MOUNTING 或 RECEIVING_PROPS时,则不更新
if (compositeLifeCycleState === CompositeLifeCycle.MOUNTING ||
compositeLifeCycleState === CompositeLifeCycle.RECEIVING_PROPS) { return;
} var prevElement = this._currentElement; var nextElement = prevElement; if (this._pendingElement != null) {
nextElement = this._pendingElement; this._pendingElement = null;
} // 调用 updateComponent
this.updateComponent(
transaction,
prevElement,
nextElement
);
}如果在
shouldComponentUpdate或componentWillUpdate中调用setState,此时的状态已经从RECEIVING_PROPS -> NULL,则performUpdateIfNecessary就会调用updateComponent进行组件更新,但updateComponent又会调用shouldComponentUpdate和componentWillUpdate,因此造成循环调用,使得浏览器内存占满后崩溃。
开发建议
不建议在 getDefaultProps、getInitialState、shouldComponentUpdate、componentWillUpdate、render 和 componentWillUnmount 中调用 setState,特别注意:不能在 shouldComponentUpdate 和 componentWillUpdate中调用 setState,会导致循环调用。
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Algorithme de détection amélioré : pour la détection de cibles dans des images de télédétection optique haute résolution
Jun 06, 2024 pm 12:33 PM
Algorithme de détection amélioré : pour la détection de cibles dans des images de télédétection optique haute résolution
Jun 06, 2024 pm 12:33 PM
01Aperçu des perspectives Actuellement, il est difficile d'atteindre un équilibre approprié entre efficacité de détection et résultats de détection. Nous avons développé un algorithme YOLOv5 amélioré pour la détection de cibles dans des images de télédétection optique haute résolution, en utilisant des pyramides de caractéristiques multicouches, des stratégies de têtes de détection multiples et des modules d'attention hybrides pour améliorer l'effet du réseau de détection de cibles dans les images de télédétection optique. Selon l'ensemble de données SIMD, le mAP du nouvel algorithme est 2,2 % meilleur que YOLOv5 et 8,48 % meilleur que YOLOX, permettant ainsi d'obtenir un meilleur équilibre entre les résultats de détection et la vitesse. 02 Contexte et motivation Avec le développement rapide de la technologie de télédétection, les images de télédétection optique à haute résolution ont été utilisées pour décrire de nombreux objets à la surface de la Terre, notamment des avions, des voitures, des bâtiments, etc. Détection d'objets dans l'interprétation d'images de télédétection
 Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
L'évaluation du rapport coût/performance du support commercial pour un framework Java implique les étapes suivantes : Déterminer le niveau d'assurance requis et les garanties de l'accord de niveau de service (SLA). L’expérience et l’expertise de l’équipe d’appui à la recherche. Envisagez des services supplémentaires tels que les mises à niveau, le dépannage et l'optimisation des performances. Évaluez les coûts de support commercial par rapport à l’atténuation des risques et à une efficacité accrue.
 Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
La courbe d'apprentissage d'un framework PHP dépend de la maîtrise du langage, de la complexité du framework, de la qualité de la documentation et du support de la communauté. La courbe d'apprentissage des frameworks PHP est plus élevée par rapport aux frameworks Python et inférieure par rapport aux frameworks Ruby. Par rapport aux frameworks Java, les frameworks PHP ont une courbe d'apprentissage modérée mais un temps de démarrage plus court.
 Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Le framework PHP léger améliore les performances des applications grâce à une petite taille et une faible consommation de ressources. Ses fonctionnalités incluent : une petite taille, un démarrage rapide, une faible utilisation de la mémoire, une vitesse de réponse et un débit améliorés et une consommation de ressources réduite. Cas pratique : SlimFramework crée une API REST, seulement 500 Ko, une réactivité élevée et un débit élevé.
 L'algorithme CVM révolutionnaire résout plus de 40 ans de problèmes de comptage ! Un informaticien lance une pièce de monnaie pour trouver le mot unique pour « Hamlet »
Jun 07, 2024 pm 03:44 PM
L'algorithme CVM révolutionnaire résout plus de 40 ans de problèmes de comptage ! Un informaticien lance une pièce de monnaie pour trouver le mot unique pour « Hamlet »
Jun 07, 2024 pm 03:44 PM
Compter semble simple, mais en pratique, c'est très difficile. Imaginez que vous êtes transporté dans une forêt tropicale vierge pour effectuer un recensement de la faune. Chaque fois que vous voyez un animal, prenez une photo. Les appareils photo numériques enregistrent uniquement le nombre total d'animaux suivis, mais vous êtes intéressé par le nombre d'animaux uniques, mais il n'y a pas de statistiques. Alors, quelle est la meilleure façon d’accéder à cette population animale unique ? À ce stade, vous devez dire : commencez à compter maintenant et comparez enfin chaque nouvelle espèce de la photo à la liste. Cependant, cette méthode de comptage courante n'est parfois pas adaptée aux informations pouvant atteindre des milliards d'entrées. Des informaticiens de l'Institut indien de statistique, UNL, et de l'Université nationale de Singapour ont proposé un nouvel algorithme : le CVM. Il peut approximer le calcul de différents éléments dans une longue liste.
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Explication pratique détaillée du développement du framework Golang : questions et réponses
Jun 06, 2024 am 10:57 AM
Explication pratique détaillée du développement du framework Golang : questions et réponses
Jun 06, 2024 am 10:57 AM
Dans le développement du framework Go, les défis courants et leurs solutions sont les suivants : Gestion des erreurs : utilisez le package d'erreurs pour la gestion et utilisez un middleware pour gérer les erreurs de manière centralisée. Authentification et autorisation : intégrez des bibliothèques tierces et créez un middleware personnalisé pour vérifier les informations d'identification. Traitement simultané : utilisez des goroutines, des mutex et des canaux pour contrôler l'accès aux ressources. Tests unitaires : utilisez les packages, les simulations et les stubs gotest pour l'isolation, ainsi que les outils de couverture de code pour garantir la suffisance. Déploiement et surveillance : utilisez les conteneurs Docker pour regrouper les déploiements, configurer les sauvegardes de données et suivre les performances et les erreurs avec des outils de journalisation et de surveillance.





