 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Implémentation de propriétés personnalisées CSS et d'effets Spotlight (code)
Implémentation de propriétés personnalisées CSS et d'effets Spotlight (code)
Implémentation de propriétés personnalisées CSS et d'effets Spotlight (code)
Ce que cet article vous apporte concerne l'implémentation (code) des attributs personnalisés CSS et des effets de projecteur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Introduction
Les variables CSS, une chose qui n'est pas si nouvelle, mais qui constitue définitivement une révolution pour le CSS.
Lorsque nous utilisions des variables auparavant, nous devions utiliser des outils de prétraitement tels que sass et moins. Nous pouvons désormais utiliser directement CSS pour déclarer des variables.
Compatibilité
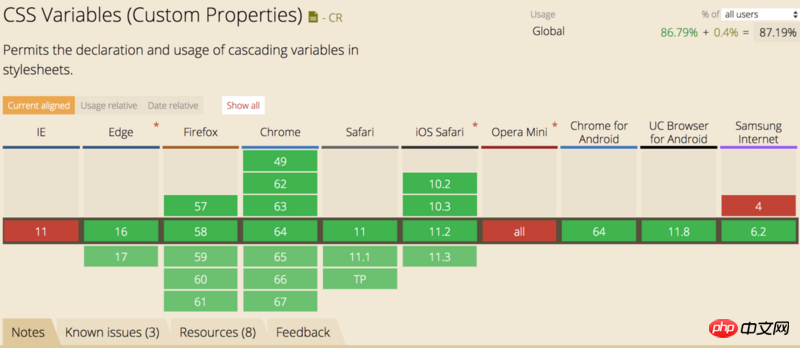
Anciennes règles, regardons d'abord la compatibilité

La compatibilité est verte, rouge non il y en a deux de plus ? Comment pouvez-vous vous en tenir aux petits détails lorsque vous faites de grandes choses ?
syntaxe
la syntaxe est un peu moche mais très simple --* est utilisée pour déclarer les noms de variables et var(--*) est utilisée. Peut-être voulez-vous demander pourquoi utiliser -- à la place. de $ Quant à la classe, hélas, n'est-ce pas à cela que servent sass et less
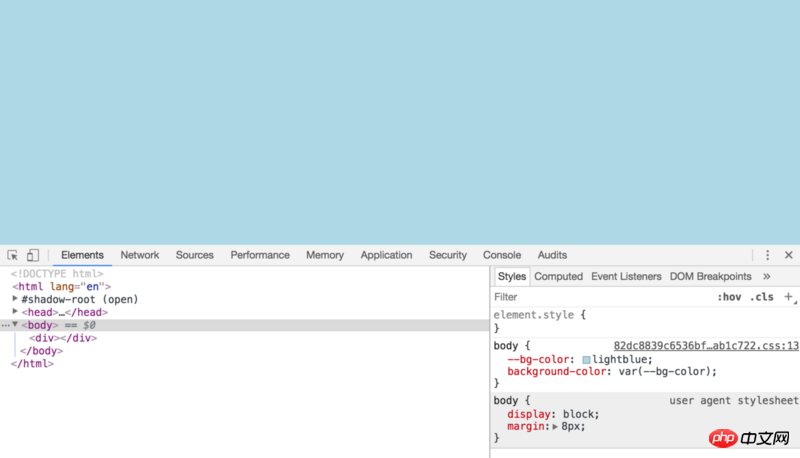
La déclaration et l'utilisation doivent être placées dans le bloc de code {}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
Le code est très simple, vous pouvez voir l'effet directement, donc je n'entrerai pas dans les détails.
Variables globales et remplacements de variables
Les variables déclarées dans le bloc de code :root sont des variables globales, et les variables locales écraseront les variables globales
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}La dernière qui prend effet est --bg-color: lightblue, la valeur de la variable bg-color devient lightblue
la valeur par défaut de la variable
La variable complète utilise la syntaxe var( [, ]? ), lorsque le La variable n'est pas une heure définie, cette dernière valeur sera utilisée. Regardez l'exemple suivant
body{
--1: red;
color:var(--2, blue);
}Le code ci-dessus recherchera la variable body dans la portée de --2 Si elle n'est pas trouvée, elle recherchera la variable globale si elle l'est. introuvable, il utilisera la valeur la plus récente, donc cela prendra effet à la fin. La couleur est bleue
Comme vous pouvez le voir, nos noms de variables ci-dessus utilisent directement des nombres. Non seulement les chiffres, mais aussi les caractères chinois sont acceptables.
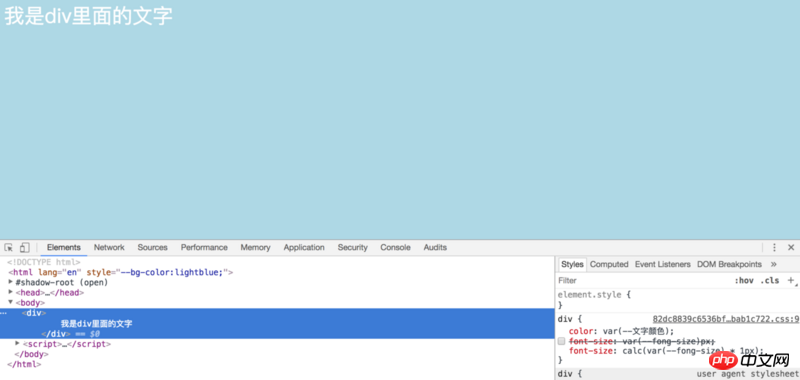
Participer au calcul
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
div{
color: var(--文字颜色);
font-size: var(--fong-size)px;
}Quelle est la taille du texte en p à ce moment ? C'est la taille par défaut du navigateur. Pourquoi n'est-elle pas 30px comme nous l'imaginions ? C'est parce qu'il y aura un espace à la fin lorsque la variable var(--fong-size)px sera convertie en 30 px
--fong-size: 30px;
l'attribut calculé calc()
font-size: calc(var(--fong-size) * 1px);
 .
.
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')
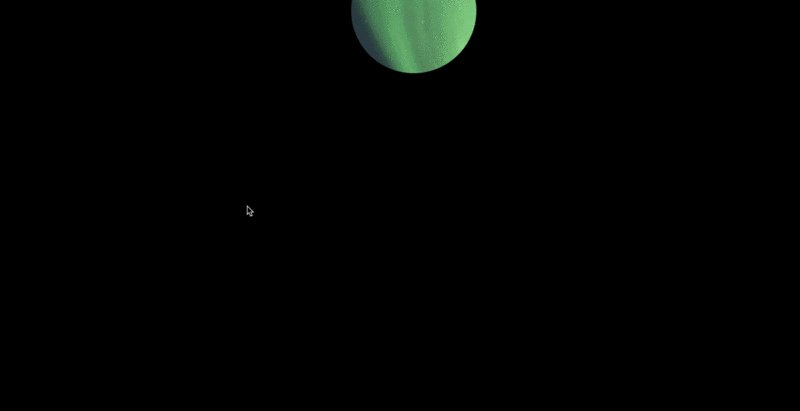
1. Déclarez les variables CSS globales
2. Définissez le corps sur un fond noir pur, ajoutez p et définissez l'image d'arrière-plan
3. Utilisez
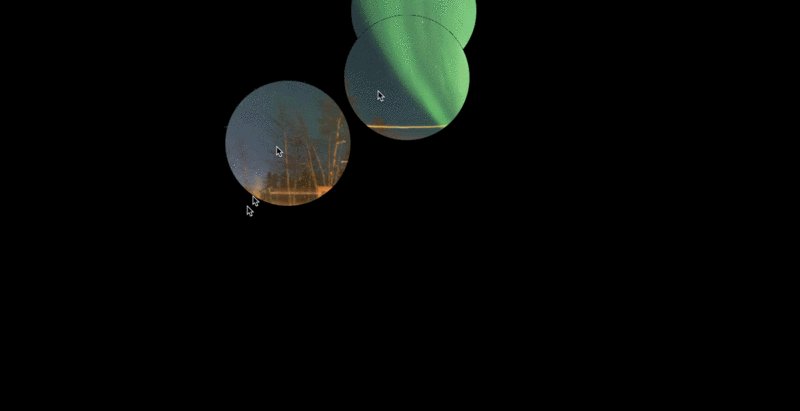
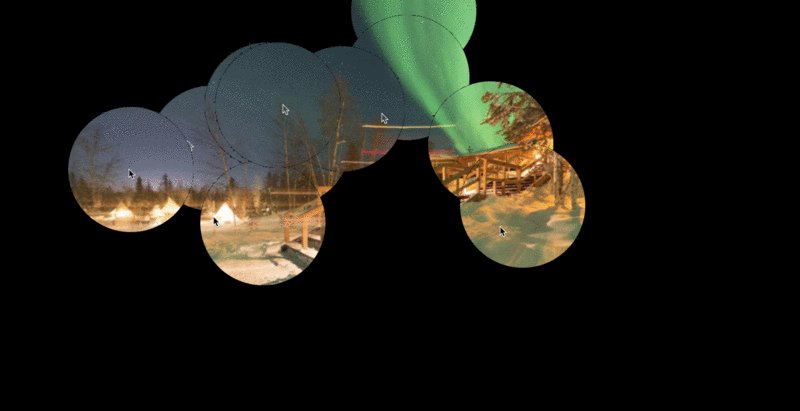
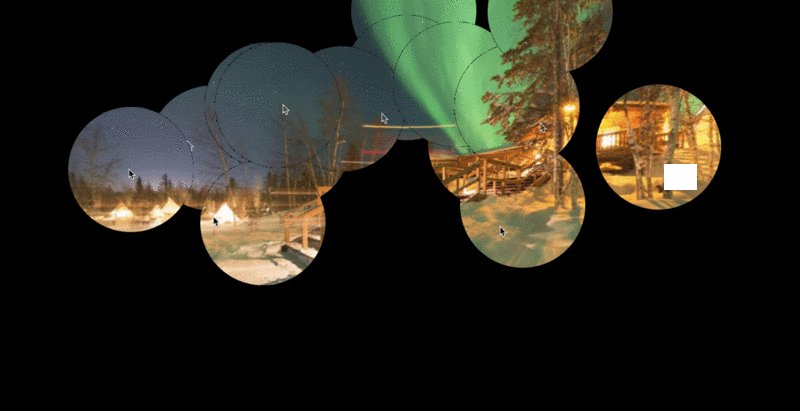
pour recadrer l'image d'arrière-plan de p et utilisez des variables pour définir la position du centre du cercle clip-path 4. Ajoutez des événements de souris et modifiez dynamiquement la variable CSS, qui est la position centrale du cercle
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
div{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
} pour supprimer simplement et grossièrement le style par défaut du navigateur. , et réglez le corps à 100 %. Les unités * et vw sont utilisées ici, ce qui signifie que la fenêtre d'affichage est divisée en 100 parties égales, C'est-à-dire que 100 parties de largeur correspondent à 100 % de largeur, vh De même. 100vwvhVoici le point important. Utilisez CSS pour déclarer deux variables
, puis utilisez --x lors du recadrage dans le style --y. Nous utilisons p pour recadrer un cercle. .La syntaxe de Suivez l'événement et modifiez les valeurs de clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)) et clip-path
clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
À ce stade, nous utilisons des variables CSS pour compléter un effet simple. variables css, profitez-en pour jouer.
Pour le code détaillé, veuillez vous déplacer vers github 1、可以嵌套使用 2、变量的不合法 此时p的背景色是什么呢? 答案是 A 简单来说是变量声明的时候不是合法的,背景色显然不能是 相关推荐:小结
:root{
--green: green;
--bgcolor: var(--green);
}div {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}A rgba(0,0,0,0) B 10px C yellow D green
10px,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值background-color: var(--color, green)就会变成background-color: rgba(0,0,0,0)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





