
Le contenu de cet article concerne le code pour implémenter une plage simple basée sur vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

L'interface principale et la logique sont en deux parties
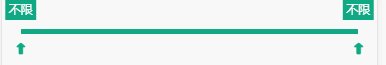
L'interface est divisée en 5 parties
Longueur du curseur gauche
Position du contenu à gauche
Longueur moyenne
Longueur du curseur droit
Position du contenu à droite
Logique
toucher 3 événements
Calcul de la longueur et de la position de chaque curseur
Change de couleur une fois sélectionné
Tout d'abord, nous comprenons que la longueur de l'ensemble du conteneur est inchangé est égal à gauche + milieu + droite, nous pouvons donc d'abord obtenir la largeur totale du conteneur et la sauvegarder avec une variable. Ici, j'utilise la largeur de l'écran.
this.rangeWidth = document.body.clientWidth
Ajouter trois événements tactiles de vue
@touchstart.stop.prevent="leftTextTouchStart" //按下 @touchmove.stop.prevent="leftTextTouchMove" //滑动 @touchend.stop.prevent="leftTextTouchEnd" //松开//右滑块,同上 @touchstart.stop.prevent="rightTextTouchStart" @touchmove.stop.prevent="rightTextTouchMove" @touchend.stop.prevent="rightTextTouchEnd"
utiliser la classe méthode de liaison, la façon dont l'événement touchStart est déclenché, modifie le style du curseur cliqué, déclenche l'événement touchend une fois relâché et restaure le style d'origine
//滑动事件方法
leftTextTouchStart() {
this.leftClick = true;
},
leftTextTouchEnd() {
this.leftClick = false;
},
//类样式绑定
:class="{check_text_p:leftClick}"Calcul de la largeur et de la position des trois blocs centraux lors du glissement, car l'axe des coordonnées change en temps réel pendant le glissement, nous utilisons ici les propriétés calculées de la vue pour opérer
rangeWidth //整个容器的宽度
leftWidth //左边滑动的距离,通过滑动事件定义
rightWidth //右边滑动的距离,通过滑动事件定义
width() {
return Math.min(Math.max(0, this.rangeWidth - this.leftWidth - this.rightWidth), this.rangeWidth)//内容宽度应等于总宽度减去左右两边,且大于等于0小于等于总宽度
}
left() {
return Math.max(this.leftWidth, 0)//防止左滑出界面
}
right() {
if (this.left + this.rightWidth <ol class=" list-paddingleft-2"><li><p>Lors de l'événement de glissement, l'interface change et la distance de glissement entre les côtés gauche et droit est enregistrée</p></li></ol><pre class="brush:php;toolbar:false">leftTextTouchMove(e) {
let touch = e.changedTouches[0];
let clientX = touch.clientX;//获取滑动事件的横坐标值
if (clientX >= 0) {//只检测滑块在坐标值在屏幕内
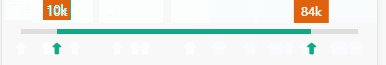
if (this.left + this.right <p>6. réalisé en calculant la valeur</p><pre class="brush:php;toolbar:false">leftText() {
let num = parseInt(this.left / this.rangeWidth * 100);
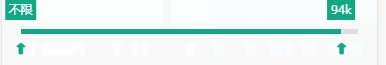
if (num === 0 || isNaN(num)) return '不限';
return num + 'k';
}
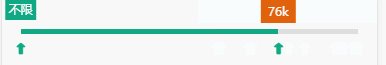
rightText() {
if (this.rangeWidth === 0) return '不限';
let num = parseInt((this.rangeWidth - this.right) / this.rangeWidth * 100);
if (num >= 0) {
if (num === 100) return '不限';
return num + 'k';
}
}C'est tout pour le code de base.
Recommandations associées :
Mise en œuvre d'une application simple d'une seule page basée sur Vue_html/css_WEB-ITnose
Utiliser vue formulaire automatisé (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!