 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment créer une application en utilisant React ? Détails des étapes pour créer des applications à grande échelle avec React+Redux
Comment créer une application en utilisant React ? Détails des étapes pour créer des applications à grande échelle avec React+Redux
Comment créer une application en utilisant React ? Détails des étapes pour créer des applications à grande échelle avec React+Redux
Cet article présente principalement react+redux pour créer des applications à grande échelle. Jetons maintenant un œil au contenu de l'article
Contexte
Notre équipe a un projet qui prend beaucoup de temps à développer et utilise une méthode de développement mixte du front et du back end. le coût est très élevé et il est exposé en ligne. Il existe de nombreux problèmes. Et comme il est connecté à plus de 100 gammes de produits de l’entreprise, il reçoit chaque jour un grand nombre de plaintes de clients et de problèmes de retour sur les gammes de produits. En novembre 2017, nous avons pris le produit en tête, repensé le processus au niveau du produit et reconstruit l'avant et l'arrière du projet. En tant que responsable du front-end, j'utilise cet article pour partager certaines de mes expériences tout au long du processus, depuis la sélection, le développement et le lancement de la technologie.
Réfléchir à la sélection des technologies
Tout d'abord, jetons un coup d'œil aux pages suivantes de notre projet pour résumer certaines de leurs caractéristiques.



Nos pages sont principalement des formulaires qui doivent être remplis par les utilisateurs. Il n'est pas nécessaire de demander et de restituer une grande quantité de données lorsque le processus est effectué. la page est en cours de chargement. De plus, une page doit afficher de nombreux états (par exemple, les trois images ci-dessus font partie du projet). Il existe également l'exigence commerciale la plus importante. Baidu dispose de nombreuses gammes de produits internes et différentes entreprises ont leurs propres étiquettes de compte uniques. En plus de certains processus communs, ces comptes passent également par certains processus qui correspondent aux caractéristiques des gammes de produits.
En combinant ces caractéristiques commerciales et mon expérience précédente en développement avec Nodejs et React, ma sélection technologique globale est FIS3+Nodejs+React+Redux+React-Router. Alors, que peuvent apporter ces sélections technologiques ?
Le front-end peut contrôler le routage des sauts de page côté navigateur, ce qui augmente la flexibilité du développement front-end
La page peut être personnalisée en fonction des besoins de l'entreprise. Choisissez le rendu du moteur de modèle ou le rendu isomorphe dans le service
Le front-end gère la copie des codes d'erreur et la copie des pages de manière unifiée, et implémente "Mises à jour chaudes" hors ligne via Nodejs. Cela prend effet en ligne en temps réel
Avec Redux, il est plus pratique de partager des données entre composants (plusieurs pages). Réduisez les requêtes réseau inutiles. Améliorer la stabilité et la disponibilité des opérations du projet.
Ici, nous parlons brièvement de la sélection des outils d'ingénierie. L’outil d’ingénierie le plus populaire du secteur à l’heure actuelle est Webpack. Hormis la lecture de la documentation, je n'ai pas beaucoup d'expérience pratique en matière d'application. J'ai toujours pensé que l'utilisation d'outils consistait à aider les développeurs à résoudre certaines tâches irréprochables qui nécessitent des opérations manuelles fréquentes pendant le processus de développement. Quel que soit Webpack, nous pouvons toujours compiler manuellement le code, déployer manuellement et actualiser manuellement la page pour le développement. L'utilisation d'outils ne fait que rendre cette série de processus cohérente et réduire les coûts de développement.
Dans tous mes projets liés à l'entreprise, je choisis FIS3. Je pense aussi qu'il est facile à utiliser et peut répondre à mes différents besoins d'ingénierie. Je ne suis pas contre Webpack. Je n'ai tout simplement pas trouvé de raison d'abandonner le FIS3 que j'utilise actuellement et d'utiliser Webpack.
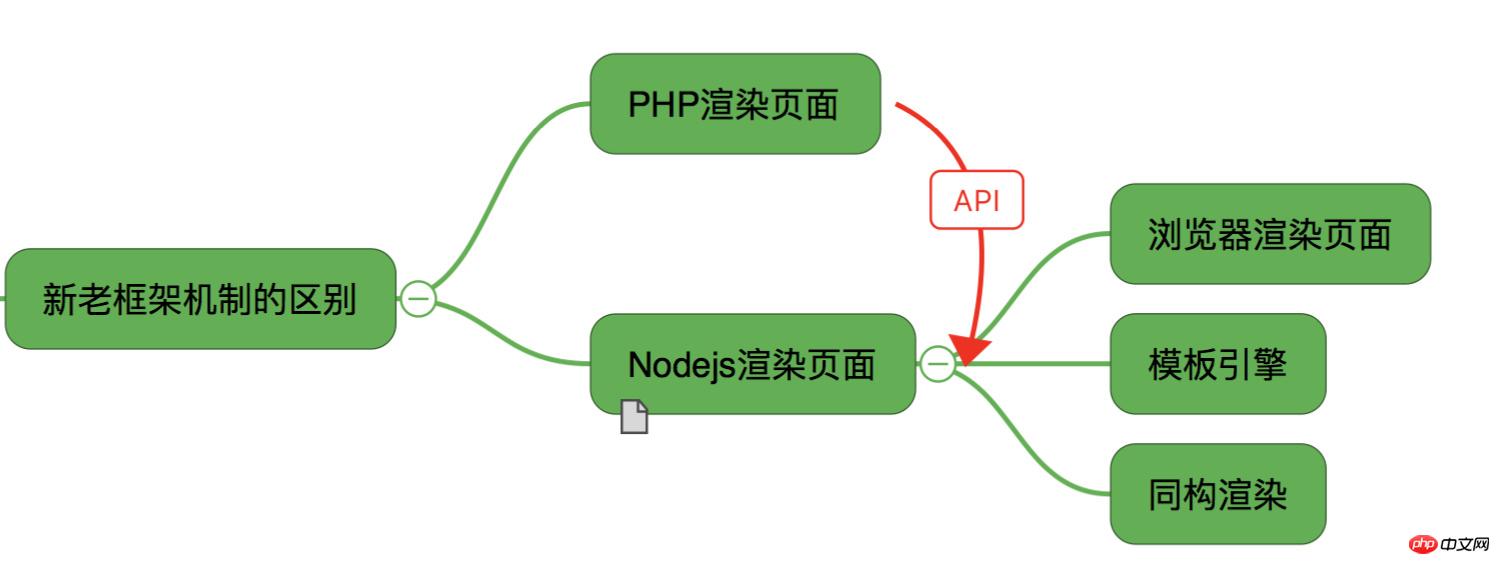
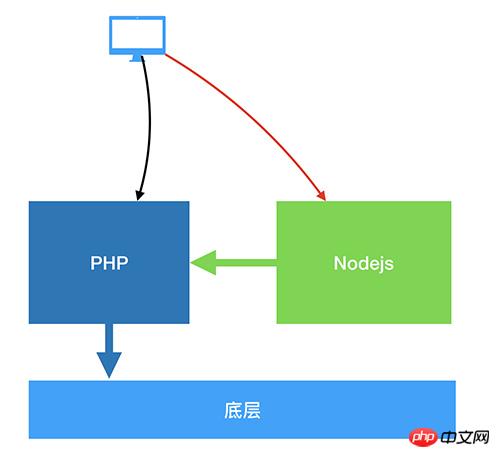
La différence entre les anciens et les nouveaux mécanismes de framework
Voici une brève introduction à certaines différences dans le mécanisme de rendu de la page de rendu après avoir décidé de la sélection de la technologie.

Auparavant, l'ancien projet utilisait le mode de rendu PHP+Smarty, et une fois la page rendue côté serveur, elle était uniformément recrachée vers le navigateur frontal. . Après avoir utilisé la nouvelle architecture technique, la façon dont nous rendons les pages est plus flexible. Vous pouvez choisir d'effectuer le rendu côté serveur, de laisser entièrement le navigateur pour le rendu ou d'effectuer un rendu isomorphe. Comme notre page n'a pas besoin de charger beaucoup de données lorsqu'elle est sur le premier écran, je laisse quand même la majeure partie de la page être rendue du côté du navigateur.
Une autre différence est que toutes les requêtes précédentes des utilisateurs tomberont sur le serveur PHP. Les demandes pour le nouveau framework tomberont sur le serveur frontal Nodejs. Les ingénieurs front-end ne se contentent donc pas d’écrire de bonnes pages et d’assurer la compatibilité. Il testera également les capacités techniques des ingénieurs front-end.

La commodité que React apporte au front-end
Page de rendu de routage de contrôle frontal
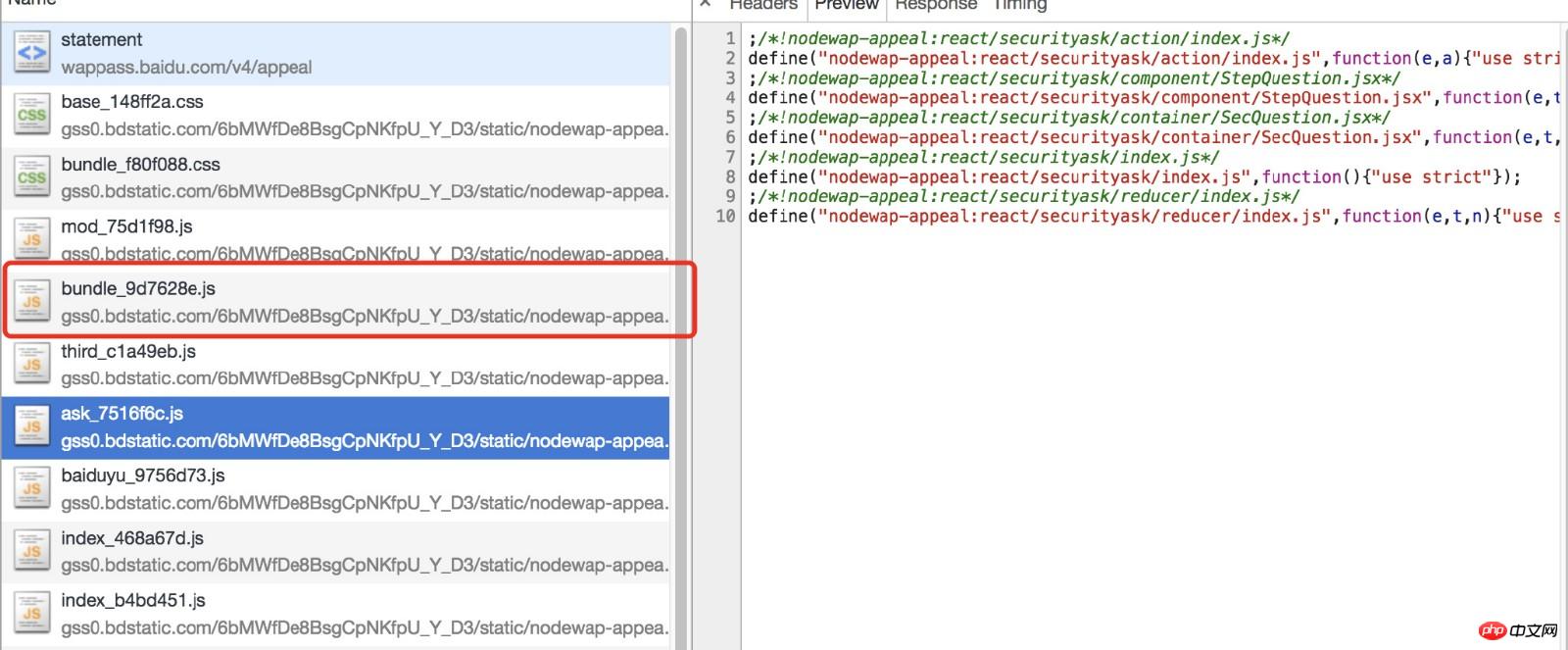
La sélection technologique évoquée précédemment a Nous avons déjà mentionné que l'utilisation de React-Router effectue le contrôle du routage des pages. De plus, React-Router fournit la fonction de chargement asynchrone des composants, qui fournit une base technique pour le chargement asynchrone de nos pages optimisées en ligne.
<Route path="/v4/appeal/fillname" component={FillName} />
{* 这里对某些组件做异步加载 *}
<Route
path="/v4/appeal/selectuser"
getComponent={selectUser()}
/>function selectUser() {
return (location, cb) => { require(['../accountselect/container/AccountSelect'], function (component) {
cb(null, component);
});
};
}En plus du code frontal pour le contrôle du routage via React-Router, le serveur peut également avoir besoin d'effectuer une configuration. Sinon, notre page aura des problèmes lors de sa restauration (la page ne trouve pas l'itinéraire). En fait, il s'agit de contrôler le routage dans ce que l'on appelle habituellement l'action. Parce que j'utilise Nodejs, ma configuration est la suivante.
router.get('/fillname', router.action('index')); router.get('/selectuser', router.action('index'));
Événements
Preact a été utilisé brièvement pour les événements front-end en raison de problèmes de protocole open source. La plus grande différence entre React et Preact est l'encapsulation de certains événements. Cela rend Preact beaucoup plus petit que React.
Lors du développement mobile, un problème auquel le front-end est souvent confronté est le problème de délai click d'événement 300 ms. Ce problème se produit également avec l'événement onClick fourni dans React. Si nous souhaitons que les commentaires apparaissent immédiatement à d'autres endroits après avoir cliqué sur un bouton, il est préférable d'utiliser l'événement onTouchEnd ou d'utiliser le package Npm open source react-fastclick pour résoudre l'événement click 300msProblème de retard. La méthode utilisée par
consiste à déclarer l'instruction suivante à l'entrée de notre code, ce qui changera le comportement de l'événement onClick de React par défaut
import initReactFastclick from 'react-fastclick'; initReactFastclick();
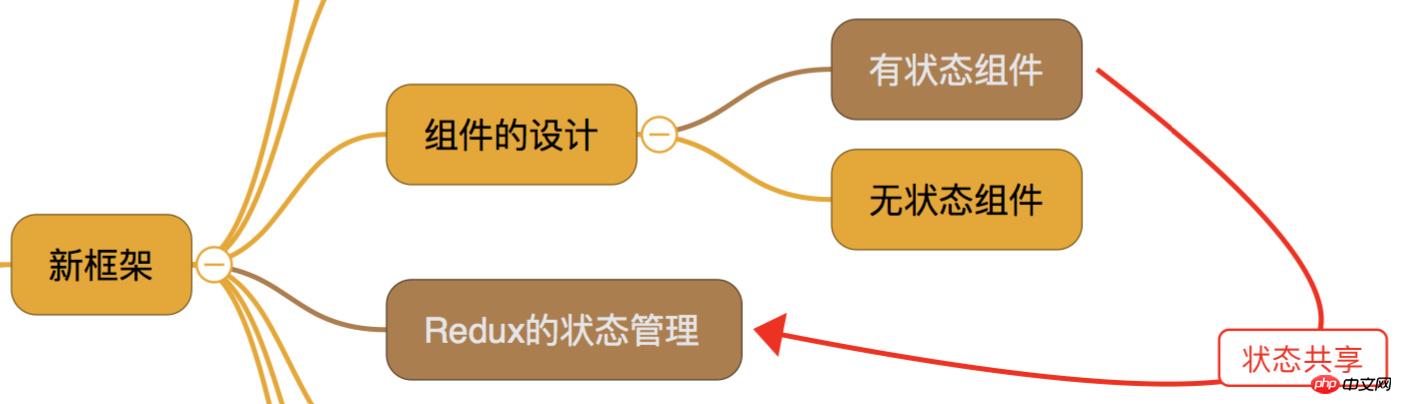
conception du composant
Un problème auquel vous pouvez être confronté lors de l'utilisation de React est de savoir si mon composant doit être sans état ou avec état. Comment partager l'état de mon composant. Quand dois-je utiliser Redux pour gérer l’état des composants. Vous pourriez vous poser de telles questions lorsque vous entrerez en contact avec React pour la première fois.
Une approche plus extrême consiste à utiliser Redux pour gérer tous les états des composants, que l'état doive être partagé ou non. Cette approche signifie que nous devons écrire de nombreuses actions. Si c'est une ou deux pages, ce n'est pas grave. Si c'est plus d'une douzaine de pages, écrire des actions peut faire planter les gens.
Alors quelles sont les bonnes pratiques ? Regardez l'image ci-dessous

Lorsque nous voulons écrire un composant, réfléchissons d'abord à savoir si ce composant doit partager son propre état avec d'autres composants. Si nécessaire, nous devons le concevoir comme un composant avec état, et l'état partagé est géré à l'aide de Redux. S'il s'agit simplement d'un composant sans état ou si le changement d'état du composant lui-même n'affectera pas les autres composants, le composant peut être conçu comme un composant sans état (bien qu'il soit appelé composant sans état, en fait, l'état du composant lui-même peut également être déterminé à l'aide de this.state géré).
Relation de réutilisation des composants
L'un des points chauds de React est l'idée de développement de composants. Un simple bouton sur la page peut être conçu comme un composant. Puisqu'il s'agit d'un composant, nous devons d'abord réfléchir à la manière dont ce composant peut être réutilisé par d'autres composants. (Si vous souhaitez en savoir plus, rendez-vous sur le site PHP chinois React Reference Manual colonne pour en savoir)
Pour donner un exemple simple, le composant pop-up sera utilisé dans l'ensemble du projet :
class AlertForm extends Component {
constructor(props) {
super(props); this.state = {
showlayout: false, // false 以tip的方式提示错误, true以弹层的方式提示错误
btnlist: false,
formbtn: false
};
}
componentWillReceiveProps(nextProps) {
}
handleHideLayout = () => {
}
handleMobile = () => {
}
handleChangeCheck = () => {
history.go(-1);
}
render() { return ( <p className="component-alertform" style={this.
state.showlayout ? {display: 'block'} : {display: 'none'}}>
</p>
);
}
}
export default AlertForm;Nous résumons ce composant qui peut être utilisé sur d'autres pages séparément et l'utilisons si nécessaireimport.
import AlertForm from '../../components/AlertForm';<AlertForm errno={errno}
stateObj={fillAppealName}
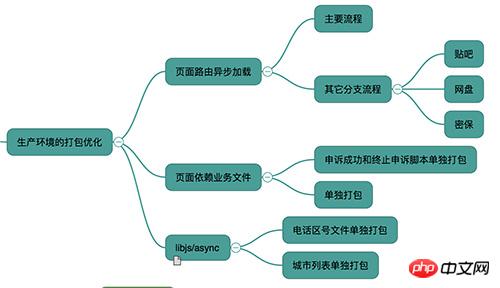
actions={actions}/>Optimisation du packaging de l'environnement de développement et de l'environnement de production
Une chose qui doit être faite après avoir terminé le projet est l'optimisation avant la mise en ligne. Le travail principal que j'ai effectué avant de me mettre en ligne. est la suivante :

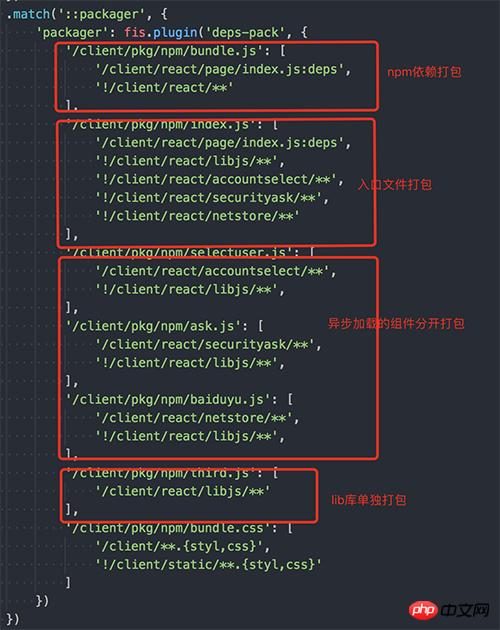
Comme mentionné précédemment, la plupart des utilisateurs suivent simplement certains processus courants. Certains utilisateurs présentant des caractéristiques de gamme de produits passeront par des processus spéciaux. Par conséquent, vous devez décompresser et charger les composants de manière asynchrone avant de vous connecter. Les détails ont déjà été mentionnés. Lors de l'empaquetage, les js de ces pages doivent être traités séparément à l'aide d'outils d'empaquetage.

En fait, en plus de ces pages qui doivent être chargées de manière asynchrone, il y aura également quelques autres bibliothèques lib auto-écrites (petites fonctions écrites par vous-même). Il y a aussi, par exemple, la correspondance entre les provinces, les villes et les régions à travers le pays, ainsi que la correspondance entre les indicatifs téléphoniques régionaux. Étant donné que ces fonctions ou cartes de relations régionales ne changeront fondamentalement pas après leur mise en ligne, elles sont emballées séparément des business js.
Nos fichiers de configuration d'emballage sont les suivants :

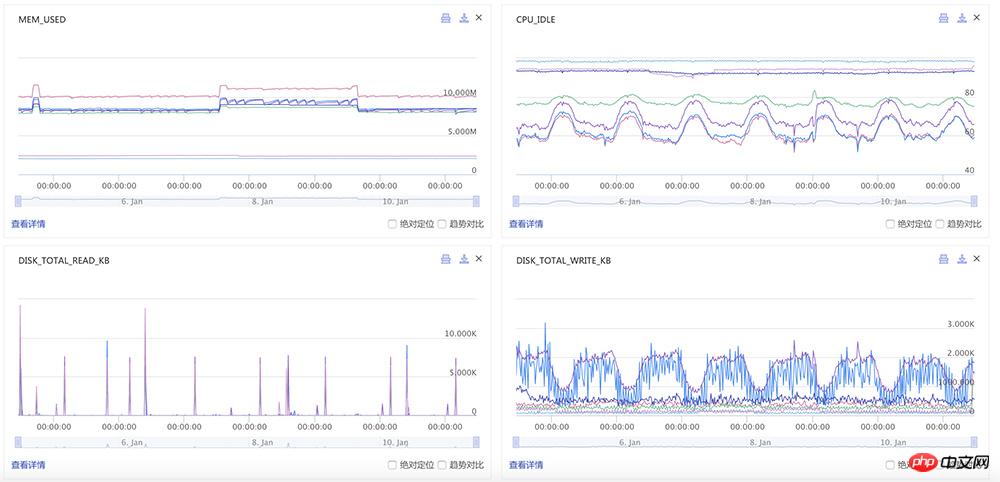
Exploitation et maintenance
Comme mentionné précédemment, nous avons a parlé de l'utilisation de Nodejs. La couche intermédiaire effectue le contrôle du routage et le rendu côté serveur. L'image ci-dessous est un diagramme d'état en temps réel des services ci-dessus capturé lorsque j'écrivais cet article. On peut constater que l'utilisation de la mémoire et des E/S disque de l'ensemble de l'application est encore très normale, mais l'utilisation du processeur est un peu élevée, ce qui est également un domaine qui doit être optimisé à l'avenir.
Ce que je veux dire ici, c'est que si vous utilisez Nodejs et le rendu côté serveur, les exigences de qualité personnelles pour les ingénieurs front-end seront relativement élevées car ils doivent gérer de nombreux problèmes côté serveur. J'ai également partagé un article sur la gestion des ordres de travail de sécurité. Nous devons non seulement faire face à des problèmes côté serveur, mais également à des problèmes de sécurité Internet.

Autres fonctionnalités ajoutées
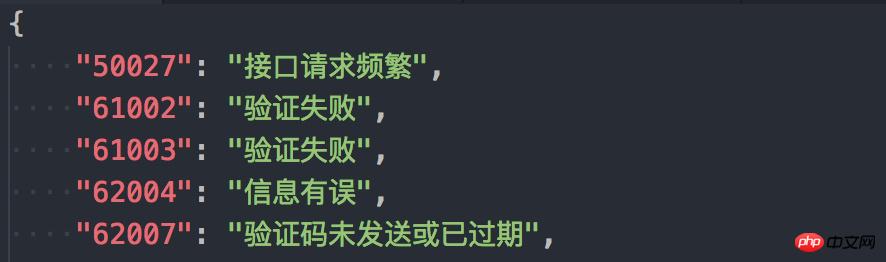
Utilisez Nodejs en plus du rendu côté serveur. Je fais également d'autres travaux en utilisant Nodejs. 
Par exemple, j'utilise Nodejs pour gérer un tel fichier JSON côté serveur. Le côté PHP ne conserve plus les codes d'erreur et la copie d'affichage des codes d'erreur. Toute la rédaction d'affichage front-end doit être placée du côté Nodejs pour une gestion unifiée. De plus, je peux également mettre à jour dynamiquement ces erreurs de rédaction via le système hors ligne. Améliorer la disponibilité du système.
 Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois React User Manual pour en savoir plus. Si vous avez des questions, vous pouvez partir). un message ci-dessous.
Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois React User Manual pour en savoir plus. Si vous avez des questions, vous pouvez partir). un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





