Qu'est-ce qu'un flotteur et comment le dégager
Ce chapitre vous présentera ce que sont les flotteurs et comment les éliminer. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Flottant
Quand on parle de flottant, il faut mentionner le flux du document. Les éléments en HTML sont de gauche à droite. à droite. L'ordre de haut en bas est appelé flux de documents, ce qui est un arrangement normal.
Et qu'est-ce qui flotte ? Flottant entraînera la sortie de l'élément du flux de documents. Si l'élément A est flottant et que l'élément initialement classé après l'élément constate que l'élément A n'est plus dans le flux de documents, il l'ignorera et remontera vers le flux de documents. élément devant l'élément A (PS : Mais le texte Il ne l'ignorera pas, mais s'enroulera également autour de l'élément A, ce qui signifie que l'élément A ne se détache pas du flux du texte.

Si vous utilisez le positionnement absolu, le flux du texte se détachera également du flux du document

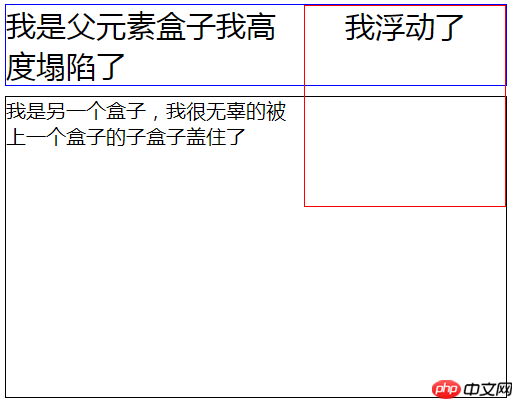
L'avantage du flottant est bien sûr la mise en page. , comme le flottement pour former une disposition à trois colonnes, le retour à la ligne du texte, etc. Mais le flottement a également un problème, c'est-à-dire qu'il provoquera un effondrement, comme le montre l'image ci-dessus, la hauteur de l'élément parent s'est réduite et. les éléments enfants flottants n'ont pas été enveloppés, ce qui entraînera des erreurs de mise en page
2 , BFC
Qu'est-ce que BFC ? abréviation de Block Formatting Context, qui est le contexte de formatage au niveau du bloc. Les situations suivantes existent lors de la création de BFC :
La valeur de float n'est pas nulle. La valeur de
overflow n'est pas. visible. La valeur de
display est l'une des valeurs table-cell, table-caption et inline-block. La valeur n'est ni relative ni statique. La caractéristique de
est d'envelopper les éléments flottants. . D'après ma compréhension, lorsque vous créez un BFC, l'élément traitera le contenu comme le sien, y compris les éléments flottants, puis créera un champ privé pour l'emballage. De plus, BFC a également les fonctionnalités suivantes : 1. Invalider le. marges supérieure et inférieure qui autrement se chevaucheraient. Placez les deux boîtes que vous souhaitez invalider en une seule. La boîte parent, puis créez un BFC pour la boîte parent BFC, l'élément flottant dans le coin supérieur droit. le texte ne s'enroule pas autour de l'élément flottant. 🎜>
Il existe environ deux types de méthodes flottantes, l'une est claire : les deux | gauche | droite, et l'autre consiste à créer un BFC, qui peut être divisé en plusieurs types 1. Passez. Ajoutez une étiquette vide à la fin de l'élément flottant et définissez le style sur clear:both | right, d'autres étiquettes telles que br peuvent également être utilisées. Avantages : Simple. , et évidemment cela n'est pas conforme à la sémantique. *Utilisez la balise br et ses propres attributs html, br a l'attribut clear=all left right |
 Avantages : code moins simple, sémantique légèrement meilleure que les balises vides.
Avantages : code moins simple, sémantique légèrement meilleure que les balises vides.
Inconvénients : Des balises supplémentaires sont ajoutées, et évidemment ce n'est pas sémantique.
2. Utilisez le pseudo-élément ::after (méthode Taiwan Balm) 
est généré derrière l'élément via le contenu. Le code est le suivant : Avantages : La structure et la sémantique sont tout à fait correctes, et la quantité de code est centrée.
Inconvénients : Une réutilisation inappropriée augmentera la quantité de code.
Il existe une autre façon d'écrire les pseudo-éléments :
// 用display:table 是为了避免外边距margin重叠导致的margin塌陷, 内部元素默认会成为 table-cell 单元格的形式
.clearfix:before, .clearfix:after { content:""; display:table;}
.clearfix:after{ clear:both; overflow:hidden;}
.clearfix{ zoom:1; }3.父元素设置 overflow:hidden,(PS:在IE6中还需要触发 hasLayout ,例如 zoom:1)
优点:不存在结构和语义化问题,代码量极少。
缺点:由于hidden的原因,当内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素,还会导致中键失效(鼠标中键)。
4.父元素设置 overflow:auto 属性
优点:同上
缺点:多个嵌套后,会有bug,详情看原文。
5.父元素也浮动
优点:代码少
缺点:总不能一直浮动到body吧。
6.父元素设置display:table
优点:结构语义化完全正确,代码量极少。
缺点:会造成盒模型的改变。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .
 Moins de fichiers dans Vue peuvent-ils introduire des données ?
May 07, 2024 pm 12:06 PM
Moins de fichiers dans Vue peuvent-ils introduire des données ?
May 07, 2024 pm 12:06 PM
Oui, Less files dans Vue peuvent introduire des données via des variables CSS et Less mixins : créez un fichier JSON contenant des données. Utilisez la règle @import pour importer des fichiers JSON. Accédez aux données JSON à l'aide de variables CSS ou de Less mixins.
 Comment utiliser moins de style dans vue
May 07, 2024 pm 12:03 PM
Comment utiliser moins de style dans vue
May 07, 2024 pm 12:03 PM
L'utilisation des styles LESS dans Vue améliore la maintenabilité et l'extensibilité du code, en particulier : installez le compilateur LESS et le plugin de langage LESS. Utilisez lang="less" dans le fichier .vue pour spécifier le style LESS. Configurez webpack dans le fichier de configuration Vue.js pour compiler LESS en CSS. Les principaux avantages du style LESS sont les suivants : L'utilisation de variables améliore la maintenabilité et la réutilisation. Utilisez la fusion pour simplifier l’utilisation de styles répétitifs. Utilisez des fonctions pour gérer facilement la manipulation des couleurs et des styles.
 Étapes graphiques pour définir les propriétés par défaut de CSS dans Visual Studio 2019
May 09, 2024 pm 02:01 PM
Étapes graphiques pour définir les propriétés par défaut de CSS dans Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Ouvrez Visual Studio 2019, recherchez ses paramètres d'options et cliquez sur CSS. 2. Ici vous pouvez voir les paramètres techniques des attributs suivants. 3. Vous pouvez maintenant définir le texte et remplir les bordures ici. 4. À ce stade, vous pouvez également définir le positionnement flottant ici. 5. À ce moment, vous pouvez également définir ici la bordure et l'arrière-plan pour terminer l'opération. 6. Enfin, cliquez sur le bouton OK ici pour définir les propriétés CSS par défaut.
 Comment isoler les styles dans les composants en vue
May 09, 2024 pm 03:57 PM
Comment isoler les styles dans les composants en vue
May 09, 2024 pm 03:57 PM
L'isolation des styles dans les composants Vue peut être réalisée de quatre manières : Utilisez des styles étendus pour créer des étendues isolées. Utilisez les modules CSS pour générer des fichiers CSS avec des noms de classe uniques. Organisez les noms de classe à l’aide des conventions BEM pour maintenir la modularité et la réutilisabilité. Dans de rares cas, il est possible d'injecter des styles directement dans le composant, mais cela n'est pas recommandé.






