
Lors de la soumission de données à l'aide d'un formulaire, afin de réduire certaines opérations pour l'utilisateur, c'est une bonne idée d'utiliser une zone de sélection. Ce chapitre va vous présenter comment implémenter l'effet de zone de sélection du formulaire en HTML ? Implémentation de boutons radio et de cases à cocher (exemple de code). Grâce à des exemples de code de bouton radio et de code de case à cocher, le style de bouton radio et le style de boîte à sélection multiple sont réalisés, ce qui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
1. Types et syntaxe des cases de sélection
Il existe deux types de cases de sélection en HTML, à savoir les boutons radio et les cases à cocher. La différence est que l'utilisateur ne peut sélectionner qu'une seule option dans la case du bouton radio, tandis qu'il peut sélectionner plusieurs options dans la case à cocher, ou même toutes les sélectionner.
Syntaxe :
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
2. Style de bouton radio HTML
bouton unique HTML Code de sélection :
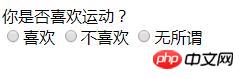
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>单选框</title> </head> <body> <form name="form" method="post" action=""> 你是否喜欢运动?<br /> <input type="radio" name="radio" value="喜欢"/>喜欢 <input type="radio" name="radio" value="不喜欢"/>不喜欢 <input type="radio" name="radio" value="无所谓"/>无所谓 </form> </body> </html>
Rendu :

À partir de l'exemple ci-dessus, il peut on voit que :
Lorsque type="radio", la case de sélection est définie comme un bouton radio ;
attribut name : définit le nom du bouton radio, et les boutons radio sont regroupés . Lorsqu'elles sont utilisées, les options radio du même groupe doivent utiliser le même nom ;
attribut value : définit la valeur du bouton radio et les valeurs des champs du même groupe doivent être différentes.
Lorsque Checked="checked" est défini, cette option est cochée par défaut. Elle peut être utilisée à la fois dans le bouton radio et dans la case à cocher, comme dans la case du bouton radio :
)
3. Style de case à cocher HTML
La case à cocher permet principalement aux internautes de sélectionner plusieurs options en même temps dans un ensemble d'options. Chaque case à cocher est un élément indépendant et doit avoir un nom unique.
Code de la case à cocher HTML :
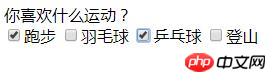
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>复选框</title> </head> <body> <form name="form" method="post" action=""> 你喜欢什么运动?<br /> <input type="checkbox" name="checkbox" value="跑步" checked="checked"/>跑步 <input type="checkbox" name="checkbox" value="羽毛球"/>羽毛球 <input type="checkbox" name="checkbox" value="乒乓球"/>乒乓球 <input type="checkbox" name="checkbox" value="乒乓球"/>登山 </form> </body> </html>
Rendu :

Comme le montre l'exemple ci-dessus :
Lorsque type="checkbox", la case de sélection est définie comme une case à cocher ;
attribut name : définit le nom de la case à cocher. Les cases à cocher du même groupe utilisent des noms différents. peut également être défini comme le même nom (tableau), par exemple : name[];
attribut value : définit la valeur de la case à cocher, et les valeurs des champsdoivent être différentes dans le même groupe.
4. L'attribut name de la case de sélection
Dans un formulaire HTML, qu'il s'agisse d'un groupe de boutons radio (radio) ou un groupe de complexe La case à cocher doit contenir l'attribut name. Ceci afin de faciliter l'obtention de la valeur transmise par le formulaire sur la page de traitement.
Un groupe de boutons radio (radio) : Comme la valeur dans l'attribut name est la même, un seul peut être sélectionné, qui est obtenu directement sur la page de traitement, comme $_GET['name'] ;
Un ensemble de cases à cocher (case à cocher) : Généralement, la valeur dans l'attribut name est définie sur name[]. Si cette option est sélectionnée, un élément sera ajouté au tableau name[], et la valeur sera obtenu sur la page de traitement comme suit :
if(!empty($_POST['name'])){
for($i=0; $i< count($_POST['name']); $i++){
echo $array[$i].'<br />';
}
}De cette manière, plusieurs données différentes transmises dans la case à cocher du formulaire (case à cocher) peuvent être collectées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!