 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment définir le dégradé de couleur des bordures en CSS3 ? Deux méthodes d'implémentation du dégradé de couleurs de bordure CSS3
Comment définir le dégradé de couleur des bordures en CSS3 ? Deux méthodes d'implémentation du dégradé de couleurs de bordure CSS3
Comment définir le dégradé de couleur des bordures en CSS3 ? Deux méthodes d'implémentation du dégradé de couleurs de bordure CSS3
Souvent, lors du développement de pages Web, vous devrez peut-être définir un dégradé de couleurs pour la bordure pour certaines raisons. Alors, comment définir un dégradé de couleur pour la bordure ? Cet article vous expliquera comment utiliser CSS3 pour définir le dégradé de couleurs de la bordure.
Lorsque nous définissons le dégradé de couleur de la bordure, nous pouvons utiliser les propriétés en CSS3 qui sont border-image ou border-colorcss3 border color gradient Comment définir. ces deux propriétés ? Dégradé de couleur de bordure.
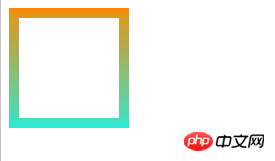
Regardons d'abord un exemple de dégradé de couleur de bordure CSS3 simple implémenté par l'attribut border-image :
Premier type : exemple de dégradé de couleur de bordure de réglage d'image de bordure
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(#F80, #2ED) 20 20;
border-image: -moz-linear-gradient(#F80, #2ED) 20 20;
border-image: -o-linear-gradient(#F80, #2ED) 20 20;
border-image: linear-gradient(#F80, #2ED) 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
</html>L'effet de dégradé de couleur de la bordure CSS3 est le suivant :

Remarque : Dans le code ci-dessus, vous trouverez ce linéaire est ajouté à border-image -gradient, pourquoi ? Parce que si vous n'ajoutez pas de dégradé linéaire, il n'y aura pas d'effet de dégradé linéaire. (Il existe de nombreuses utilisations de border-image, vous pouvez vous référer au manuel CSS.)
Après avoir lu l'exemple de dégradé de couleur de bordure implémenté par l'attribut border-image, jetons un coup d'œil à border-color Exemple de propriété implémentant le dégradé de couleurs de bordure.
Deuxième type : exemple de dégradé de couleur de bordure de paramètre border-color
L'attribut border-color nous fournit plusieurs couleurs pour la même bordure, mais jusqu'à présent uniquement Firefox 3.0 + Les navigateurs prennent en charge cet attribut. Nous devons donc ajouter le préfixe -moz- lors de l'utilisation ou des tests.
Jetons un coup d'œil à l'utilisation :
.box{
border:5px solid transparent;
-moz-border-top-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-right-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-bottom-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-left-colors:<color1> <color2> <color3> <color4> <color5>;
}Nous définissons maintenant 5 couleurs pour chaque bordure, et elles occupent toutes une largeur de 5px. À l’heure actuelle, la largeur de bordure de chaque couleur est de 1 px. En fait, si nous définissons une largeur de bordure de x pixels et définissons y couleurs pour chaque bordure, si x>y, alors les premières couleurs y-1 occupent chacune 1px et la dernière couleur occupe x-y+1 pixels.
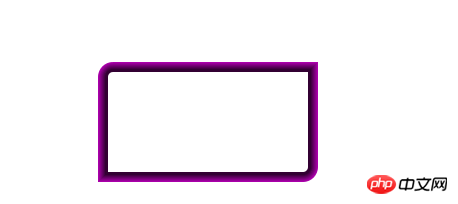
Regardons un exemple de dégradé de couleur de bordure CSS3 : effet de dégradé tridimensionnel
.box {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
}L'effet est le suivant :

Recommandations associées :
exemple de dégradé de couleurs CSS : Dégradé de couleur du texte CSS3 Méthode de mise en œuvre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Traitement d'image Golang : comment effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images
Aug 19, 2023 am 08:53 AM
Traitement d'image Golang : comment effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images
Aug 19, 2023 am 08:53 AM
Traitement d'images Golang : Comment effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images Introduction : Avec le développement des médias numériques, le traitement d'images est devenu un élément indispensable de notre vie quotidienne. Dans le langage Go, nous pouvons utiliser certaines bibliothèques pour le traitement d'images, comme github.com/disintegration/imaging. Cet article explique comment utiliser cette bibliothèque pour effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images. 1. Présentation de la bibliothèque Tout d'abord, nous devons introduire github.com/ dans le projet Go
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".





