 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment obtenir un effet de menu secondaire avec CSS ? Implémentation de menus horizontaux et verticaux (exemple de code)
Comment obtenir un effet de menu secondaire avec CSS ? Implémentation de menus horizontaux et verticaux (exemple de code)
Comment obtenir un effet de menu secondaire avec CSS ? Implémentation de menus horizontaux et verticaux (exemple de code)
Ce chapitre vous présentera comment obtenir l'effet de menu secondaire avec CSS ? Implémentation de menus horizontaux et verticaux (exemples de code). La création de deux effets de menu secondaires différents via le code html+css a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
1. Style de menu secondaire au niveau CSS
Code du menu secondaire au niveau CSS :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级菜单--水平</title>
<style>
*{margin: 0;padding: 0;}
.demo{background: red;width: 100%;height: 35px;}
nav{height: 35px;width: 1000px;margin: 0 auto;}
nav ul li{list-style-type:none;float: left}
nav ul li a{ text-decoration: none;display: block;width: 130px;line-height: 35px;text-align: center;color:white;font-fimily:微软雅黑;}
nav ul li ul li{float: none}
nav ul li ul li a{color:black}
nav ul li ul{display: none;}
nav ul li:hover ul{display: block;}
</style>
</head>
<body>
<div class="demo">
<nav>
<ul>
<li><a href="#">菜单1</a>
<ul>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
</ul>
</li>
<li><a href="#">菜单2</a>
<ul>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单2</a></li>
</ul>
</li>
<li><a href="#">菜单3</a>
<ul>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
</ul>
</li>
<li><a href="#">菜单4</a>
<ul>
<li><a href="#">菜单4</a></li>
<li><a href="#">菜单4</a></li>
<li><a href="#">菜单4</a></li>
</ul>
</li>
<li><a href="#">菜单5</a>
<ul>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
</ul>
</li>
<li><a href="#">菜单6</a>
<ul>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</body>
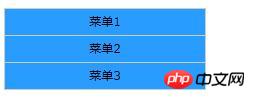
</html>Rendu :
La souris n'est pas déplacée au dessus :

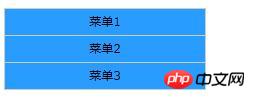
La souris est déplacée au dessus du menu 1 :

Comme le montre l'exemple ci-dessus, l'attribut display de css est utilisé pour contrôler si le menu déroulant secondaire est affiché ou non. Lorsque la souris se déplace sur la balise li du menu de premier niveau, la balise ul du menu de deuxième niveau s'affiche.
Code principal :
list-style-type:none - supprimer les points.
float : flottez vers la gauche pour garantir que le menu de premier niveau est affiché horizontalement.
:hover - Utilisé pour sélectionner l'élément sur lequel le pointeur de la souris flotte.
affichage : aucun - masque le menu secondaire.
display:block - L'affichage du lien en tant qu'élément de bloc rend toute la zone du lien cliquable (pas seulement le texte), et nous permet également de spécifier la largeur.
Masquer d'abord le menu de deuxième niveau. Lorsque la souris se déplace sur la balise li du menu de premier niveau, la balise ul du menu de deuxième niveau s'affiche.
2. CSS pour implémenter le style de menu secondaire vertical
CSS pour implémenter le code de menu secondaire vertical :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级菜单--垂直</title>
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
img { border-style: none; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width: 200px; border: 1px solid #CCC; border-bottom:none;margin:50px auto;text-align: center;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #289CFF;color: #fff; padding: 0px 10px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative; }
#menu ul li ul { display:none; position: absolute; left: 200px; top: 0px; width:100px; border:1px solid #ccc; border-bottom:none; }
#menu ul li ul li{background-color: #21B4BB}
#menu ul li:hover{background-color: #21B4BB}
#menu ul li:hover ul { display:block;}
</style>
</head>
<body>
<div id="menu">
<ul>
<li>
<a href="">菜单1</a>
<ul>
<li>
<a href="#">菜单1</a>
</li>
</ul>
</li>
<li>
<a href="#">菜单2</a>
<ul>
<li>
<a href="#">菜单2</a>
</li>
<li>
<a href="#">菜单2</a>
</li>
</ul>
</li>
<li>
<a href="#">菜单3</a>
<ul>
<li>
<a href="#">菜单3</a>
</li>
<li>
<a href="#">菜单3</a>
</li>
<li>
<a href="#">菜单3</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
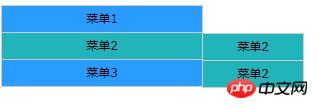
</html>Rendu :
La souris n'est pas déplacée au dessus :

La souris est déplacée au dessus du menu 2 :

Comme le montre l'exemple ci-dessus, l'attribut display de css est également utilisé pour contrôler si le menu déroulant secondaire est affiché ou non. Lorsque la souris se déplace sur la balise li du menu de premier niveau, la balise ul du menu de deuxième niveau s'affiche.
Code principal :
list-style-type:none - supprimer les points.
:hover - Utilisé pour sélectionner l'élément sur lequel le pointeur de la souris flotte.
affichage : aucun - masque le menu secondaire.
display:block - L'affichage du lien en tant qu'élément de bloc rend toute la zone du lien cliquable (pas seulement le texte), et nous permet également de spécifier la largeur.
position :relative/ absolue--positionnement pour afficher le menu secondaire à côté du menu principal.
Masquer d'abord le menu de deuxième niveau. Lorsque la souris se déplace sur la balise li du menu de premier niveau, la balise ul du menu de deuxième niveau s'affiche.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...





