Comment SpringBoot intègre-t-il Jsp et Thymeleaf ?
Le contenu de cet article explique comment SpringBoot intègre Jsp et Thymeleaf. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Avant-propos
Cet article parle principalement de l'intégration SpringBootJsp et de l'intégration SpringBootThymeleaf, Implémentez un exemple de projet simple d’ajout, de suppression, de modification et de requête d’utilisateur. Pour le dire d’emblée, il y a trois éléments, deux intégrés individuellement et un les intégrant tous ensemble. Si vous en avez besoin, il suffit de regarder l'introduction de la section correspondante. Si vous avez besoin du code source du projet, vous pouvez accéder directement au bas et télécharger le code du projet via le lien.
Intégration SpringBoot Jsp
Préparation au développement
Exigences environnementales
JDK : 1.7 ou supérieur
SQL : MySql
Ici, nous devons créer une table utilisateur dans MySQL pour stocker les informations utilisateur.
Le script de la base de données est le suivant :
CREATE TABLE `t_user` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '自增id', `name` varchar(10) DEFAULT NULL COMMENT '姓名', `age` int(2) DEFAULT NULL COMMENT '年龄', `password` varchar(24) NOT NULL COMMENT '密码', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=17 DEFAULT CHARSET=utf8
Après avoir créé la nouvelle table, créons le projet.
Notre projet est un projet web ordinaire créé via maven.
Après avoir créé le projet, nous devons télécharger le package jar correspondant, puis effectuer le développement associé.
Pour ces packages jar, nous pouvons simplement ajouter des jars liés à springBoot et Jsp dans le fichier pom.xml.
Les notes pertinentes y sont écrites, je n'entrerai donc pas dans les détails ici.
Les dépendances Maven sont les suivantes :
<dependencies>
<!-- Spring Boot Web 依赖 核心 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Spring Boot 热部署 class文件之后会自动重启 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<!-- Spring Boot Test 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- Spring Boot JPA -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<!-- Spring Boot Mybatis 依赖 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>${mybatis-spring-boot}</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--fastjson 相关jar -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>${fastjson}</version>
</dependency>
<!--JSP 依赖 -->
<!-- servlet依赖. -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<!-- tomcat的支持.-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
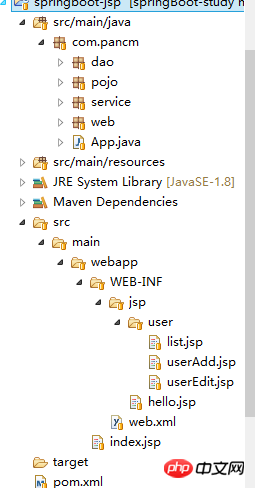
</dependencies>Une fois le package Jar correspondant téléchargé, nous confirmerons la structure du projet.
Le premier est la description du package lié à l'arrière-plan :
src/main/java com.pancm.web - Controller 层 com.pancm.dao - 数据操作层 DAO com.pancm.pojo- 实体类 com.pancm.service - 业务逻辑层 Application - 应用启动类 src/main/resources application.properties - 应用配置文件,应用启动会自动读取配置
Description du stockage de fichiers lié au front-end :
src/main/webapp WEB-INF - web.xml web相关的核心配置 WEB-INF/jsp - JSP文件的存放路径
Schéma global de la structure du projet : 
Une fois la structure du projet confirmée, nous ajouterons la configuration correspondante.
Ajoutez simplement la configuration correspondante dans application.properties.
La configuration de la source de données est similaire à la précédente. Ce qu'il faut noter, c'est la configuration associée de Jsp.
Étant donné que le modèle par défaut pris en charge par springBoot est Thymeleaf, nous devons apporter les modifications correspondantes ici.
La configuration est la suivante :
## 编码 banner.charset=UTF-8 server.tomcat.uri-encoding=UTF-8 spring.http.encoding.charset=UTF-8 spring.http.encoding.enabled=true spring.http.encoding.force=true spring.messages.encoding=UTF-8 ## 端口 server.port=8088 ## 数据源 spring.datasource.url=jdbc:mysql://localhost:3306/springBoot?useUnicode=true&characterEncoding=utf8 spring.datasource.username=root spring.datasource.password=123456 spring.datasource.driver-class-name=com.mysql.jdbc.Driver ## JSP配置 # 页面默认前缀 spring.mvc.view.prefix=/WEB-INF/jsp/ # 响应页面默认后缀 spring.mvc.view.suffix=.jsp
Écriture du code
En fait, le code ici est fondamentalement le même que celui décrit dans le article précédent. La seule différence est que, ici, j'utilise JPA pour faire fonctionner la base de données (c'est d'ailleurs l'utilisation du framework JPA).
La première est la classe d'entité Parce que JPA est utilisé ici, elle est un peu différente de la précédente et quelques annotations sont ajoutées.
Entité : Indique qu'il s'agit d'une classe d'entité.
Table : Le nom de la table de données mappée par cette classe d'entité.
Colonne : Précisez les attributs du champ, nullable indique s'il est non vide, et unique indique s'il est unique.
Ensuite, le code de la classe d'entité est le suivant :
@Entity
@Table(name = "t_user")
public class User {
/** 编号 */
@Id
@GeneratedValue
private Long id;
/** 姓名 */
@Column(nullable = false, unique = true)
private String name;
/** 密码*/
@Column(nullable = false)
private String password;
/** 年龄 */
@Column(nullable = false)
private Integer age;
//getter和setter略
}Puisque JPA est utilisé, la couche dao n'a besoin que d'hériter du JpaRepository class Voilà, vous devez spécifier la classe d'entité et le type de clé primaire.
Le code de la couche dao est le suivant :
@Mapper
public interface UserDao extends JpaRepository<User, Long>{
}La couche métier peut être appelée comme avant Bien que JPA soit utilisé, la méthode est également très simple Ajouter et Utiliser. save pour modifier, delete pour supprimer, findOne pour rechercher par ID, findAll pour tout interroger, etc.
Le code des services est le suivant :
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserDao userDao;
@Override
public boolean addUser(User user) {
boolean flag=false;
try{
userDao.save(user);
flag=true;
}catch(Exception e){
System.out.println("新增失败!");
e.printStackTrace();
}
return flag;
}
@Override
public boolean updateUser(User user) {
boolean flag=false;
try{
userDao.save(user);
flag=true;
}catch(Exception e){
System.out.println("修改失败!");
e.printStackTrace();
}
return flag;
}
@Override
public boolean deleteUser(Long id) {
boolean flag=false;
try{
userDao.delete(id);
flag=true;
}catch(Exception e){
System.out.println("删除失败!");
e.printStackTrace();
}
return flag;
}
@Override
public User findUserById(Long id) {
return userDao.findOne(id);
}
@Override
public List<User> findAll() {
return userDao.findAll();
}
}En ce qui concerne la couche de contrôle, nous fournissons toujours ici une interface que Jsp peut appeler, mais les annotations de la classe ici ne peut pas être utilisée avant. L'annotation RestController renvoie les données au format json, mais parfois nous devons accéder à l'interface lors du retour, donc l'annotation Controller doit être utilisée. Si le format de données que vous souhaitez renvoyer dans une méthode est json, ajoutez simplement l'annotation ResponseBody à la méthode.
Le code de la couche de contrôle est le suivant :
@Controller
public class UserRestController {
@Autowired
private UserService userService;
@RequestMapping("/hello")
public String hello() {
return "hello";
}
@RequestMapping("/")
public String index() {
return "redirect:/list";
}
@RequestMapping("/list")
public String list(Model model) {
System.out.println("查询所有");
List<User> users=userService.findAll();
model.addAttribute("users", users);
return "user/list";
}
@RequestMapping("/toAdd")
public String toAdd() {
return "user/userAdd";
}
@RequestMapping("/add")
public String add(User user) {
userService.addUser(user);
return "redirect:/list";
}
@RequestMapping("/toEdit")
public String toEdit(Model model,Long id) {
User user=userService.findUserById(id);
model.addAttribute("user", user);
return "user/userEdit";
}
@RequestMapping("/edit")
public String edit(User user) {
userService.updateUser(user);
return "redirect:/list";
}
@RequestMapping("/toDelete")
public String delete(Long id) {
userService.deleteUser(id);
return "redirect:/list";
}
}Tests fonctionnels
C'est tout pour l'introduction du code back-end As. pour le code JSP front-end, ce n'est pas ici. Sans plus tarder (la raison principale est que l'interface est trop moche...), démarrons directement le projet et vérifions l'effet.
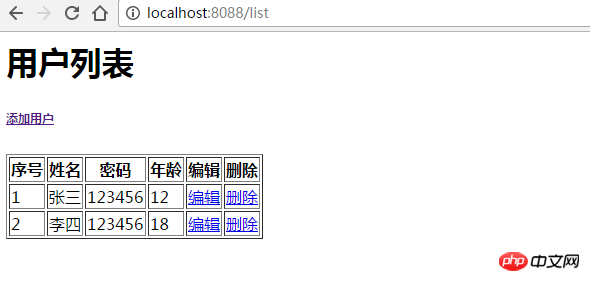
Démarrez le projet et entrez : http://localhost:8088/list
Interface principale :
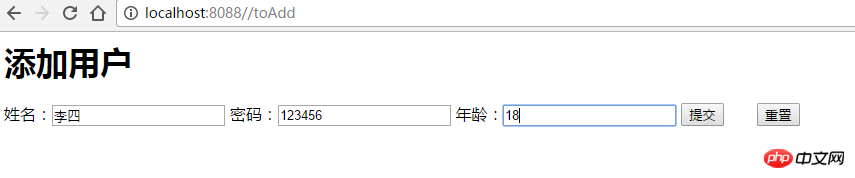
Après avoir ajouté une donnée Interface : 

D'autres modifications et suppressions peuvent également être réalisées, ici nous ne publierons pas les photos une à une.
C'est la fin de l'intégration SpringBoot Jsp.
SringBoot intègre Thymeleaf
Introduction à Thymeleaf
Thymeleaf est un moteur de modèles qui peut être utilisé pour les applications Web et non Web. Il peut fonctionner avec XML/XHTML/HTML5. , JavaScript, CSS et même un fichier texte.
Utiliser Thymeleaf
Je ne suis pas très compétent dans l'utilisation de Thymeleaf. Ce n'est pas le contenu principal de cet article. Pour plus de détails, vous pouvez consulter la documentation officielle.
https://www.thymeleaf.org/documentation.html
Préparation du développement
C'est fondamentalement la même chose que la Jsp d'intégration SringBoot ci-dessus, donc je n'entrerai pas dans les détails ici.
由于SpringBoot默认的模版引擎就是Thymeleaf,所以Maven 依赖这块只需要在原先的springBoot项目添加Thymeleaf的依赖就行。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>application.properties 配置这块,可以和之前的项目基本一致,需要注意的也只有spring.thymeleaf.cache配置,为false的时候是关闭Thymeleaf的缓存,更改界面之后会自动重启然后生效。
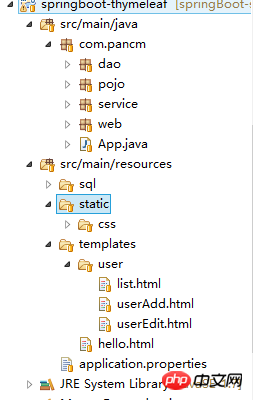
SringBoot整合Thymeleaf和SringBoot整合Jsp有个比较大的不同是,Thymeleaf的资源文件是放在src/main/resources目录下,Jsp的是放在src/main/webapp目录下。其中resources目录下的的static目录用于放置静态内容,比如css、js、jpg图片等。templates目录用于放置项目使用的页面模板,也就是.html文件。
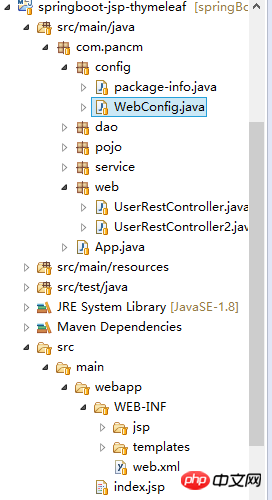
它的项目结构图如下:
代码基本和SringBoot整合Jsp一致,这里就不在赘述了。
功能测试
启动该项目,在浏览器输入:http://localhost:8085
主界面:
修改用户数据之后的:

其它的功能也是可以实现的,这里就不再过多贴图了。
springBoot整合 Thymeleaf到这就结束了。
SpringBoot整合Jsp和Thymeleaf
注:这个是后来新加的一个项目。
SpringBoot单独整合Jsp和Thymeleaf都还好,没出现什么问题。但是在一起之后,就有了改变,因为SpringBoot默认的模板引擎是Thymeleaf,加上JSP之后,JSP的模板引擎并不会生效。但是如果想用JSP模板,此时的禁用到Thymeleaf,虽然可以通过多态更改配置实现,但是感觉太过麻烦了。于是研究了一下,找到了共存的方法。
和前面来两个项目区别如下:
之前的Jsp和Thymeleaf配置都是在application.properties
文件中,这里我将它们的配置改到代码中获取。
2.之前Thymeleaf相关文件是放在 src/main/resources 目录下,这里移动到WEB-INF目录下,和之前的jsp文件夹同级。
3.增加一个控制层,严格区分访问Jsp和Thymeleaf的路径。访问Jsp的路径前缀加上jsp,访问Thymeleaf前缀加上templates。
那么新增的配置代码如下:
@Configuration
@EnableWebMvc
@ComponentScan
public class WebConfig extends WebMvcConfigurerAdapter {
@Bean
public ViewResolver viewResolver() {
InternalResourceViewResolver resolver = new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/");
resolver.setSuffix(".jsp");
resolver.setViewNames("jsp/*");
resolver.setOrder(2);
return resolver;
}
@Bean
public ITemplateResolver templateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
templateResolver.setTemplateMode("HTML5");
templateResolver.setPrefix("/WEB-INF/");
templateResolver.setSuffix(".html");
templateResolver.setCharacterEncoding("utf-8");
templateResolver.setCacheable(false);
return templateResolver;
}
@Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver());
return templateEngine;
}
@Bean
public ThymeleafViewResolver viewResolverThymeLeaf() {
ThymeleafViewResolver viewResolver = new ThymeleafViewResolver();
viewResolver.setTemplateEngine(templateEngine());
viewResolver.setCharacterEncoding("utf-8");
viewResolver.setViewNames(new String[]{"thymeleaf/*"});
viewResolver.setOrder(1);
return viewResolver;
}
@Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
super.addResourceHandlers(registry);
}
}项目的结构图如下:
功能测试
在浏览器输入:http://localhost:8089/list
查看Thymeleaf模板的界面
在浏览器输入:http://localhost:8089/list2
查看JSP模板的界面
可以看到已经成功整合。
关于SpringBoot整合Jsp和Thymeleaf 到这里就结束了。
SpringBoot整合Jsp的项目工程地址:
https://github.com/xuwujing/springBoot-study/tree/master/springboot-jsp-jpa
SpringBoot整合Thymeleaf的项目工程地址:
https://github.com/xuwujing/springBoot-study/tree/master/springboot-thymeleaf
SpringBoot整合Jsp和Thymeleaf的项目工程地址:
https://github.com/xuwujing/springBoot-study/tree/master/springboot-jsp-thymeleaf
相关推荐:
SpringBoot整合Netty并使用Protobuf进行数据传输的实现过程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment fonctionne le mécanisme de chargement de classe de Java, y compris différents chargeurs de classe et leurs modèles de délégation?
Mar 17, 2025 pm 05:35 PM
Comment fonctionne le mécanisme de chargement de classe de Java, y compris différents chargeurs de classe et leurs modèles de délégation?
Mar 17, 2025 pm 05:35 PM
Le chargement de classe de Java implique le chargement, la liaison et l'initialisation des classes à l'aide d'un système hiérarchique avec Bootstrap, Extension et Application Classloaders. Le modèle de délégation parent garantit que les classes de base sont chargées en premier, affectant la classe de classe personnalisée LOA
 Comment implémenter la mise en cache à plusieurs niveaux dans les applications Java à l'aide de bibliothèques comme la caféine ou le cache de goyave?
Mar 17, 2025 pm 05:44 PM
Comment implémenter la mise en cache à plusieurs niveaux dans les applications Java à l'aide de bibliothèques comme la caféine ou le cache de goyave?
Mar 17, 2025 pm 05:44 PM
L'article examine la mise en œuvre de la mise en cache à plusieurs niveaux en Java à l'aide de la caféine et du cache de goyave pour améliorer les performances de l'application. Il couvre les avantages de configuration, d'intégration et de performance, ainsi que la gestion de la politique de configuration et d'expulsion le meilleur PRA
 Comment puis-je utiliser JPA (Java Persistance API) pour la cartographie relationnelle des objets avec des fonctionnalités avancées comme la mise en cache et le chargement paresseux?
Mar 17, 2025 pm 05:43 PM
Comment puis-je utiliser JPA (Java Persistance API) pour la cartographie relationnelle des objets avec des fonctionnalités avancées comme la mise en cache et le chargement paresseux?
Mar 17, 2025 pm 05:43 PM
L'article discute de l'utilisation de JPA pour la cartographie relationnelle des objets avec des fonctionnalités avancées comme la mise en cache et le chargement paresseux. Il couvre la configuration, la cartographie des entités et les meilleures pratiques pour optimiser les performances tout en mettant en évidence les pièges potentiels. [159 caractères]
 Comment utiliser Maven ou Gradle pour la gestion avancée de projet Java, la création d'automatisation et la résolution de dépendance?
Mar 17, 2025 pm 05:46 PM
Comment utiliser Maven ou Gradle pour la gestion avancée de projet Java, la création d'automatisation et la résolution de dépendance?
Mar 17, 2025 pm 05:46 PM
L'article discute de l'utilisation de Maven et Gradle pour la gestion de projet Java, la construction de l'automatisation et la résolution de dépendance, en comparant leurs approches et leurs stratégies d'optimisation.







