 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Compréhension approfondie de la signification et des principes du modèle de boîte CSS
Compréhension approfondie de la signification et des principes du modèle de boîte CSS
Compréhension approfondie de la signification et des principes du modèle de boîte CSS
De nombreux développeurs front-end pensent que CSS est trop simple et qu'il n'est pas nécessaire de passer autant de temps à l'apprendre. En fait, ce n'est pas le cas une fois qu'un développeur front-end utilise bien CSS, l'efficacité et l'expérience utilisateur. sera grandement amélioré. Je prévois d'apprendre le CSS en profondeur récemment, afin que lorsque vous rencontrez un problème, vous sachiez comment le résoudre et prescrivez rapidement le bon remède. Ensuite, nous introduisons principalement le modèle de boîte CSS.
Qu'est-ce que le modèle de boîte
En parlant du modèle de boîte, en tant que développeurs front-end, je pense que tout le monde l'a compris. L'explication du site officiel de mdn est appliquée ici :
Dans un document, chaque élément est représenté sous la forme d'une boîte rectangulaire. Déterminer les dimensions, les propriétés --- des aspects comme sa couleur, son arrière-plan, sa bordure --- et la position de ces cases sont les objectifs du moteur de rendu.
En CSS, chacune de ces boîtes rectangulaires est décrite à l'aide du modèle de boîte standard. Ce modèle décrit le contenu de l'espace occupé par un élément. Chaque boîte a quatre côtés : marge, bordure, remplissage et contenu.
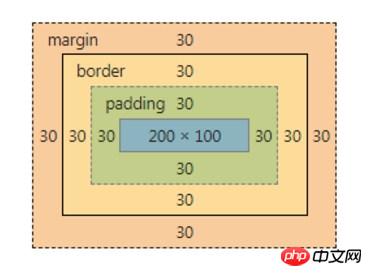
La langue officielle est toujours aussi obscure, alors permettez-moi de prendre une capture d'écran de la console Chrome pour illustrer :

La langue orange la plus à l'extérieur est la zone de marge. , le jaune à l'intérieur est la zone de bordure, le vert plus à l'intérieur est la zone de remplissage et le vert le plus à l'intérieur est la zone de contenu.
Le rôle du modèle boîte
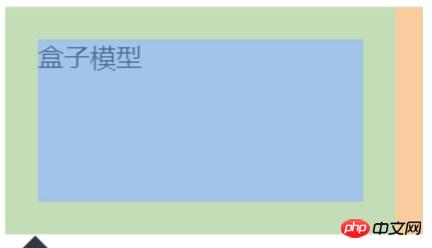
Eh bien, il semble qu'il n'y ait rien à dire sur le concept du modèle boîte, juste la photo ci-dessus. Jetons un coup d'œil à l'impact du modèle de boîte sur notre mise en page. Par exemple, si vous souhaitez définir la taille d'un élément à 200px, si vous écrivez le code suivant :
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">
盒子模型
</div>Du coup, lorsque vous examinez l'élément, vous constatez que la taille de l'élément est devenu 240px , au lieu de 200px.

Pourquoi ça ? Parce que par défaut, le réglage de la largeur, de la hauteur, etc. concerne la zone de contenu, donc la largeur définie : 200px est uniquement la largeur de la zone de contenu, plus la taille du remplissage gauche et droit, ce qui entraîne la taille globale du élément pour devenir plus grand. Ceci est différent de notre compréhension de la boîte du milieu dans le monde réel. Par exemple, lorsque nous parlons de la superficie d'une maison, cela ne fait pas seulement référence à la surface disponible, mais inclut également l'épaisseur des murs, des balcons, des ascenseurs et d'autres espaces.
Modèle de boîte et dimensionnement de boîte
Afin de faire correspondre CSS avec le monde réel, le dimensionnement de boîte entre en jeu à ce moment-là. Le dimensionnement de la boîte est utilisé pour définir les objets d'effet en largeur et en hauteur. Il existe trois valeurs, à savoir content-box, paading-box et border-box. La valeur par défaut est content-box. Certaines personnes peuvent se demander pourquoi n’y a-t-il pas de zone de marge ? Je ne connais pas les raisons spécifiques. Vous pouvez vous référer aux deux raisons mentionnées par le professeur Zhang Xinxu dans le livre "CSS World" :
margin-box elle-même n'a pas beaucoup de valeur
et la réunion de spécification du conflit de marge. Parce que la spécification de la marge dit "l'arrière-plan de la marge est toujours transparent", s'il y a une zone de marge, qu'en est-il de l'arrière-plan ?
Quant à la raison pour laquelle il n'y a pas de zone de marge, je le mentionnerai simplement. Les amis intéressés peuvent le vérifier par eux-mêmes.
Bonnes pratiques
Pour faciliter la mise en page, certains experts suggèrent de définir tous les éléments sur la taille de la boîte : border-box
Si vous ne le faites pas Considérez les navigateurs de version basse, vous pouvez utiliser le code suivant :
*,
*:before,
*:after {
box-sizing: border-box;
}Plus tard, certains experts ont suggéré la méthode d'héritage, comme suit :
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}Cette méthode est appelée meilleure pratique . Je n'entrerai pas dans les raisons spécifiques. Comme cela est recommandé par les experts, nous pourrons mettre l'extrait de code de la deuxième méthode dans reset.css à l'avenir.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.



