 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment masquer des éléments de page avec CSS ? Quatre méthodes d'implémentation des éléments cachés CSS et les différences entre eux (exemples de code)
Comment masquer des éléments de page avec CSS ? Quatre méthodes d'implémentation des éléments cachés CSS et les différences entre eux (exemples de code)
Comment masquer des éléments de page avec CSS ? Quatre méthodes d'implémentation des éléments cachés CSS et les différences entre eux (exemples de code)
En CSS, il existe de nombreuses façons de masquer des éléments (invisibles à l'œil nu dans l'écran). Certains occupent de l'espace, d'autres n'occupent pas d'espace ; certains peuvent répondre aux clics et d'autres ne peuvent pas répondre aux clics. Alors, comment ces méthodes CSS implémentent-elles les éléments cachés et quelles sont les différences entre elles. Ce chapitre vous présentera comment masquer les éléments de la page en CSS ? Quatre méthodes d'implémentation des éléments cachés CSS et les différences entre eux (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Quatre implémentations d'éléments cachés CSS
1. Visibilité : masqué, définissez l'élément à masquer
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden</p>
<p>元素隐藏1--visibility: hidden,<span>元素隐藏2--visibility: hidden</span>,元素隐藏3--visibility: hidden</p>
</div>
</body>
</html>Rendu :

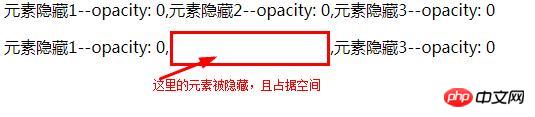
L'attribut de visibilité précise si l'élément est visible. Définir sa valeur sur Hidden masque uniquement visuellement l'élément. L'élément caché lui-même occupe toujours sa propre position et contribue à la mise en page de notre page Web.
2. Opacité : 0, définissez l'élément à masquer
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</p>
<p>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</p>
</div>
</body>
</html>Rendu :

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none</p>
<p>元素隐藏--display:none,<span>元素隐藏--display:none</span>,元素隐藏--display:none</p>
</div>
</body>
</html> < 🎜 L'attribut >display masque en fait l'élément selon la signification du mot. Définir l'attribut display sur none garantit que l'élément n'est pas visible et que même le modèle de boîte n'est pas généré. Grâce à cet attribut, les éléments masqués n'occupent aucun espace. De plus, une fois l'affichage défini sur aucun, toute opération d'interaction directe de l'utilisateur sur l'élément ne sera pas efficace.
< 🎜 L'attribut >display masque en fait l'élément selon la signification du mot. Définir l'attribut display sur none garantit que l'élément n'est pas visible et que même le modèle de boîte n'est pas généré. Grâce à cet attribut, les éléments masqués n'occupent aucun espace. De plus, une fois l'affichage défini sur aucun, toute opération d'interaction directe de l'utilisateur sur l'élément ne sera pas efficace.
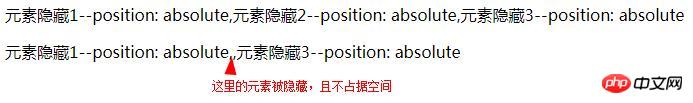
4. position : absolue, définissez l'élément à masquer
Implémentation du code :
Rendu :<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
position: absolute;
top: -9999px;
left: -9999px;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute</p>
<p>元素隐藏1--position: absolute,<span>元素隐藏2--position: absolute</span>,元素隐藏3--position: absolute</p>
</div>
</body>
</html> position : absolue, le principe principal du paramétrage de l'élément caché
position : absolue, le principe principal du paramétrage de l'élément caché
.
2. Différencesvisibilité : cachée
L'élément sera masqué, mais ne disparaîtra pas et occupera toujours de l'espace. Le style HTML d'origine ne sera pas modifié après le masquage sera hérité par les descendants, qui pourront également l'afficher en définissant la visibilité : visible ; qui ont été liés à cet élément ne seront pas déclenchés. La modification dynamique de cette propriété entraînera un redessin.
2. Opacité :0
Seule la transparence est de 100 %, l'élément est masqué et il occupe toujours de l'espace. Le style HTML d'origine ne sera pas modifié après le masquage ; être hérité par les éléments enfants, et les éléments enfants ne peuvent pas être masqués avec opacity=1 ;
3. display:none
n'occupe pas d'espace et masque l'élément, donc changer dynamiquement cet attribut entraînera un réarrangement (changer la mise en page), ce qui peut être compris comme le placement de l'élément sur la page. La même chose se produit lorsque l'élément est supprimé ;
ne sera pas hérité par les descendants, mais ses descendants ne seront pas affichés. Après tout, ils sont tous cachés ensemble.
4. position : absolue
position : absolue, en réglant le haut et la gauche de l'élément sur un nombre négatif suffisamment grand, il sera invisible à l'écran et aura un effet interactif dynamique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





