 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 La différence entre la transparence CSS rgba et l'opacité (exemple d'analyse)
La différence entre la transparence CSS rgba et l'opacité (exemple d'analyse)
La différence entre la transparence CSS rgba et l'opacité (exemple d'analyse)
Lorsque nous effectuons une mise en page, afin de présenter différents effets aux utilisateurs, nous devons souvent définir la transparence. Lorsqu'il s'agit de transparence, la première réaction de beaucoup de gens est la propriété d'opacité en CSS. Oui, c'est en effet un moyen. pour ajuster la transparence. Cependant, comme l'attribut opacity est hérité, parfois les parties qui ne sont pas définies comme transparentes deviennent transparentes. Par conséquent, nous utilisons un autre style, à savoir RGBA. Ensuite, nous expliquerons en détail comment utiliser respectivement rgba et opacity. différence entre rgba et opacité.
1. Comment utiliser rgba et l'opacité
1. La valeur de l'opacité est comprise entre 0 et 1, 0 signifie complètement. transparent , 1 signifie complètement opaque..aa{opacity: 0.5;}R dans rgba représente le rouge , G représente le vert et B représente le bleu Les valeurs des trois couleurs peuvent être positives. nombres entiers ou pourcentage. A représente la transparence Alpha. La valeur est comprise entre 0 et 1, similaire à l'opacité.
.aa{background: rgba(255,0,0,0.5);}2. La différence entre rgba et opacité
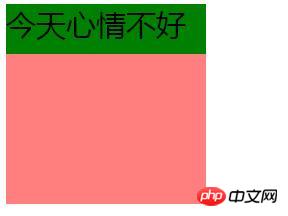
rgba() et opacité peuvent obtenir des effets de transparence, mais la plus grande différence est que l'opacité agit sur les éléments. et Transparence de tout le contenu d'un élément, alors que rgba() ne fonctionne que sur la couleur de l'élément ou sur sa couleur d'arrière-plan. (Les éléments enfants des éléments qui définissent la transparence rgba n'hériteront pas de l'effet de transparence !) Par exemple, lorsque nous écrivons des parties noires transparentes, nous utilisons opcity (0.5), mais cela pose un problème : si vous écrivez sur ce div, alors That la police deviendra également transparente. Nous l'écrivons donc dans le style rgba. Les trois premiers nombres correspondent respectivement aux trois couleurs de r, g et b, et le quatrième nombre correspond au coefficient transparent.Exemple : Donnez au div externe un fond rouge et définissez sa transparence sur 0,5, donnez au div interne une couleur verte et ajoutez du texte. Le code est le suivant :
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
</html>
.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Apprenez à définir la transparence de la barre des tâches Win10
Jul 10, 2023 pm 12:37 PM
Apprenez à définir la transparence de la barre des tâches Win10
Jul 10, 2023 pm 12:37 PM
Le système Win10 possède de nombreuses fonctionnalités relativement nouvelles. Certains amis souhaitent rendre leur système Win10 plus personnalisé, ils souhaitent donc définir la transparence de la barre des tâches pour qu'elle soit plus cool. Alors comment régler la transparence de la barre des tâches win10 ? L'éditeur ci-dessous vous apprendra comment définir la transparence de la barre des tâches Win10. La méthode spécifique est la suivante : 1. Allumez l'ordinateur, déplacez la souris sur la barre des tâches, puis cliquez avec le bouton droit sur la barre des tâches, recherchez « Paramètres de la barre des tâches » dans la fenêtre et cliquez dessus. 2. Après avoir cliqué sur la fenêtre « Paramètres de la barre des tâches », recherchez l'option « Couleur » et cliquez dessus. Dans l'interface de configuration « Couleur », vous pouvez définir la couleur de la barre des tâches que vous aimez. Vous pouvez choisir la couleur de Windows ou personnaliser la couleur. . Sélectionnez Après avoir choisi la couleur, recherchez « Effet de transparence » ci-dessous.
 Comment obtenir un effet de dégradé de transparence à l'aide des propriétés CSS
Nov 18, 2023 pm 05:28 PM
Comment obtenir un effet de dégradé de transparence à l'aide des propriétés CSS
Nov 18, 2023 pm 05:28 PM
La méthode d'implémentation de l'effet de dégradé de transparence à l'aide des propriétés CSS nécessite des exemples de code spécifiques. Dans la conception Web, l'effet de dégradé de transparence peut ajouter un effet de transition doux et esthétique à la page. Grâce au paramétrage des propriétés CSS, nous pouvons facilement obtenir l'effet de transition sur la transparence des différents éléments. Aujourd'hui, nous allons présenter quelques méthodes courantes et des exemples de code spécifiques. Utilisez l'attribut opacity. L'attribut Opacity peut définir la transparence d'un élément. La valeur est comprise entre 0 et 1. 0 signifie complètement transparent et 1 signifie complètement opaque. nous pouvons passer
 Où est la transparence de l'image du réveil ?
Mar 20, 2023 am 11:47 AM
Où est la transparence de l'image du réveil ?
Mar 20, 2023 am 11:47 AM
La transparence de l'image de réveil se trouve dans « Effets spéciaux->Paramètres de réglage ». La méthode spécifique pour définir la transparence de l'image est la suivante : 1. Ouvrez l'application d'image de réveil. 2. Cliquez sur "Importer" et sélectionnez " ; Images préférées" pour l'ouvrir ; 3. Recherchez-le en bas de la page. Et cliquez sur "Effets spéciaux", puis cliquez sur "Ajuster les paramètres", cliquez sur "Transparence" et faites glisser la coche pour définir la transparence.
 Comment définir la transparence de l'image dans PPT
Mar 20, 2024 pm 11:10 PM
Comment définir la transparence de l'image dans PPT
Mar 20, 2024 pm 11:10 PM
Nous pouvons généralement insérer des images dans PPT lors de la création, mais certains amis qui viennent d'apprendre à définir la transparence des images dans PPT ne savent toujours pas comment y parvenir. Aujourd'hui, je vais donc vous apprendre les étapes spécifiques comme indiqué ci-dessous. . 1. Tout d'abord, ouvrez et créez un nouveau document PPT sur votre ordinateur (comme indiqué dans l'image ci-dessous). 2. Ensuite, sélectionnez [Insérer]-[Forme] dans la barre d'outils supérieure, sélectionnez un rectangle et dessinez-le sur la toile vierge (comme indiqué dans la partie entourée en rouge et la flèche rouge dans la figure ci-dessous). 3. Ensuite, sélectionnez [Remplir] dans la barre d'outils supérieure (comme indiqué dans la partie entourée en rouge et la flèche rouge dans la figure ci-dessous). 4. Ensuite, sélectionnez [Plus de paramètres] dans la boîte de dialogue [Remplir] (comme indiqué en rouge ci-dessous).
 Comment utiliser CSS pour obtenir l'effet de dégradé de transparence d'un élément
Nov 21, 2023 pm 01:38 PM
Comment utiliser CSS pour obtenir l'effet de dégradé de transparence d'un élément
Nov 21, 2023 pm 01:38 PM
Comment utiliser CSS pour obtenir l'effet de dégradé de transparence des éléments Dans le développement Web, l'ajout d'effets de transition aux éléments de page Web est l'un des moyens importants pour améliorer l'expérience utilisateur. L'effet dégradé de transparence peut non seulement rendre la page plus fluide, mais également mettre en valeur le contenu clé de l'élément. Cet article expliquera comment utiliser CSS pour obtenir l'effet de dégradé de transparence des éléments et fournira des exemples de code spécifiques. Utiliser l'attribut de transition CSS Pour obtenir l'effet de dégradé de transparence d'un élément, nous devons utiliser l'attribut de transition CSS. t
 Vue et Canvas : Comment ajuster la transparence et le mode de fusion des images
Jul 17, 2023 am 08:54 AM
Vue et Canvas : Comment ajuster la transparence et le mode de fusion des images
Jul 17, 2023 am 08:54 AM
Vue et Canvas : Comment ajuster la transparence et le mode de fusion des images Dans le développement Web, nous devons souvent traiter des images, notamment en ajustant la transparence et le mode de fusion des images. Vue et Canvas sont deux technologies couramment utilisées qui fonctionnent bien ensemble pour réaliser ces fonctions. Cet article expliquera comment utiliser Vue et Canvas pour ajuster la transparence et le mode de fusion des images, et fournira des exemples de code correspondants. Le réglage de la transparence fait référence à la modification de la visibilité d'une image. Dans Vue, vous pouvez lier
 Instructions sur la façon d'ajuster la transparence de la barre des tâches du système Windows 10
Jan 13, 2024 pm 11:06 PM
Instructions sur la façon d'ajuster la transparence de la barre des tâches du système Windows 10
Jan 13, 2024 pm 11:06 PM
L'ordinateur a été mis à niveau vers Win10. Microsoft a conservé l'effet de transparence de la barre des tâches dans Windows 10, mais il n'existe aucune option pour ajuster la transparence. Alors comment régler la transparence de la barre des tâches du système Win10 ? Ensuite, l'éditeur vous expliquera comment ajuster la transparence de la barre des tâches dans le système Win10. Tout le monde connaît très bien la barre des tâches du système Win10, située en bas de l'écran. De manière générale, l'interface de cette barre des tâches est définie par défaut dans le système Win10. Si vous souhaitez ajuster la transparence de la barre des tâches, comment pouvez-vous ajuster la transparence de la barre des tâches dans le système Win10 ? Jetons un coup d'œil au fonctionnement de l'éditeur. Comment ajuster la transparence de la barre des tâches du système Windows 10
 Conseils d'optimisation des propriétés de transparence CSS : opacité et rgba
Oct 24, 2023 pm 12:48 PM
Conseils d'optimisation des propriétés de transparence CSS : opacité et rgba
Oct 24, 2023 pm 12:48 PM
Compétences en optimisation des attributs de transparence CSS : Introduction à l'opacité et au rgba : Dans le développement front-end, afin d'obtenir l'effet transparent des éléments de page, nous utilisons généralement l'attribut de transparence CSS. Cependant, l'attribut opacité et le mode de couleur rgba peuvent produire le même effet, mais il existe quelques différences dans leur utilisation. Cet article explique comment utiliser ces deux méthodes de manière flexible et donne des exemples de code spécifiques. 1. Attribut Opacity L'attribut opacity représente l'opacité de l'élément Take.





