 interface Web
interface Web
 js tutoriel
js tutoriel
 Utilisez vue-cli + element-ui pour créer rapidement un projet et en savoir plus
Utilisez vue-cli + element-ui pour créer rapidement un projet et en savoir plus
Utilisez vue-cli + element-ui pour créer rapidement un projet et en savoir plus
En termes d'architecture front-end, nous devons apprendre à utiliser vue-cli + element-ui pour construire des projets. Le contenu de l'article est compact et j'espère que tout le monde étudiera patiemment.
1. Avant-propos
vue2.0 est devenu un framework front-end MVVM très populaire en Chine en raison de sa simplicité et de sa facilité d'apprentissage, de sa documentation complète en chinois et de son écosystème riche. ,
element-ui est basé sur le framework vue2.0 de ui, développé et maintenu par l'équipe Ele.me. C'est actuellement le framework le plus populaire de la bibliothèque vue ui
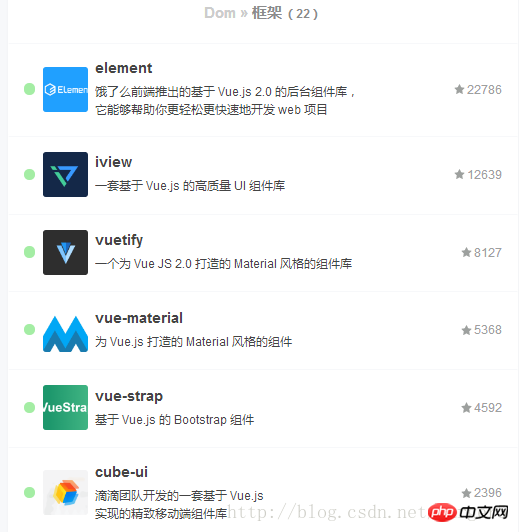
Site officiel d'element-uiVous pouvez voir la popularité de chaqueSite Web du sujet vue
dans le sujet vueui框架

vue-cli + element-ui
Option 1 :Si le projet n'a pas encore été écrit, n'utilisez pas la première option. Si le projet a été démarré depuis un certain temps, alors vous devez suivre. les points ci-dessus à chaque étape. Cela doit être bien géré. Si vous ne faites pas attention, une erreur sera signalée, qui consiste à utiliser un modèle fourni par element-ui Option deux :①Utilisez d'abord
pour construire le projet,vue-cli② Utilisez ensuite les modules et plug-ins correspondants de
,npm install③Allez sur
pour configurer le chargeur de divers fichiers,webpack.conf.js④Allez sur
pour configurer le plug-in.babelrc
① Utilisez la commande gitéchafaudage, très propre <.>pour télécharger le modèle officiel
est la suivante - fondamentalement pas différente du projet construit à l'aide de
(Si git n'est pas installé sur votre ordinateur local, vous pouvez entrer https://github.com/ElementUI/element-starter, cliquer sur le bouton vert Cloner ou télécharger, puis cliquer sur Télécharger ZIP pour télécharger le modèle)git clone https://github.com/ElementUI/element-starter.git② Utilisez
dans le répertoire racine du projet pour télécharger les modules dépendants (vous pouvez utiliser
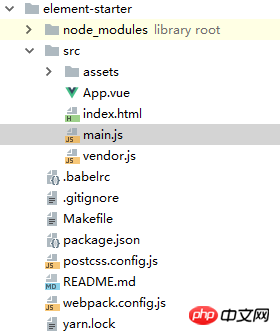
s'il n'y a pas de miroir Taobao cnpm)cnpm intsall③ Utiliseznpm installpour exécuter le projet dans le répertoire racine du projet. La structure de base du modèlenpm run dev
vue-cli
Après avoir exécuté le projet, vous pouvez voir une page simple - elle contient un  composant bouton de plus
composant bouton de plus
vue-clielement-ui 🎜>
bibliothèque~
element-uiUtilisez vue2.0 pour créer rapidement un backend Ajouter, supprimer, modifier et vérifier l'interface de gestion
3 Autres
paramètres d'installation
1. 🎜>
2. Écrire les dépendances de développement
npm install module_name -S
npm install module_name --save
npm install module_name -D
npm install module_name --save-dev
Comment utiliser vue-cli pour importer un composant Element UI
npm install module_name -g
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Le cross-domaine est un scénario souvent rencontré en développement, et c'est également une question souvent abordée lors des entretiens. La maîtrise des solutions interdomaines communes et des principes qui les sous-tendent peut non seulement améliorer notre efficacité de développement, mais également mieux performer lors des entretiens.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un
 Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
En tant que développeur C#, notre travail de développement comprend généralement le développement front-end et back-end. À mesure que la technologie se développe et que la complexité des projets augmente, le développement collaboratif du front-end et du back-end est devenu de plus en plus important et complexe. Cet article partagera quelques techniques de développement collaboratif front-end et back-end pour aider les développeurs C# à effectuer leur travail de développement plus efficacement. Après avoir déterminé les spécifications de l’interface, le développement collaboratif du front-end et du back-end est indissociable de l’interaction des interfaces API. Pour assurer le bon déroulement du développement collaboratif front-end et back-end, le plus important est de définir de bonnes spécifications d’interface. La spécification de l'interface implique le nom de l'interface





