
Le contenu de cet article explique comment utiliser CSS et GSAP pour réaliser l'animation du chargeur de germination des branches (code source ci-joint). J'espère qu'il a une certaine valeur de référence. vous sera utile.

https://github.com/comehope/front- end-daily-challenges
Définissez dom, le conteneur contient 2 éléments, branch représente la branche, leaves représente la feuille, la feuille a 6 sous-éléments, représentant 6 feuilles :
<figure> <div></div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </figure>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}Définissez la taille du conteneur et définissez les éléments enfants pour qu'ils soient centrés horizontalement :
.sapling {
position: relative;
width: 5em;
height: 17.5em;
font-size: 10px;
display: flex;
justify-content: center;
}Dessinez le branches :
.branch {
position: absolute;
width: 0.2em;
height: inherit;
border-radius: 25%;
background: burlywood;
}Définissez le contenant des feuilles, réglez-le de manière à ce que les feuilles soient uniformément réparties dans le sens vertical et disposées de bas en haut :
.leaves {
position: absolute;
width: inherit;
height: 15em;
top: 1em;
display: flex;
flex-direction: column-reverse;
}Définissez la taille et l'arrière-plan couleur des feuilles :
.leaves span {
width: 2.5em;
height: 2.5em;
background-color: limegreen;
}Définissez les styles respectifs des feuilles gauche et droite :
.leaves span:nth-child(odd) {
border-bottom-left-radius: 3em;
border-top-right-radius: 3em;
transform-origin: right bottom;
align-self: flex-start;
}
.leaves span:nth-child(even) {
border-bottom-right-radius: 3em;
border-top-left-radius: 3em;
transform-origin: left bottom;
align-self: flex-end;
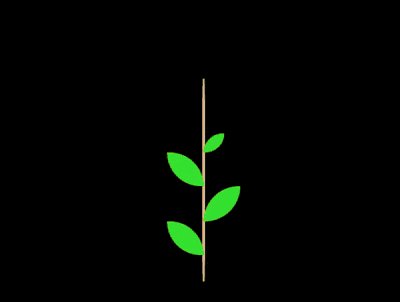
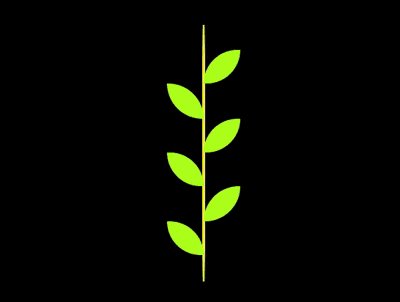
}À ce stade, le dessin de l'effet statique est terminé, puis commencez à écrire le scénario d'animation.
Présentez la bibliothèque GSAP :
<script></script>
Déclarez un objet timeline :
let animation = new TimelineMax();
Ajoutez l'effet d'animation d'entrée des branches et définissez une étiquette pour cette animation branch :
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch'); Augmente l'effet d'animation d'entrée des feuilles. Il y a 3 paramètres 0.5 Les significations de gauche à droite sont la durée de l'animation, la durée de l'intervalle des animations de plusieurs feuilles et le branch temps de retard relatif de l'étiquette. animation :
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch');Ajouter un effet d'animation des feuilles qui jaunissent :
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'});Ajouter un effet de fondu :
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'})
.to(['.branch', '.leaves span'], 1, {autoAlpha: 0});Modifier la chronologie de la déclaration Le code à créer l'animation joue à plusieurs reprises :
let animation = new TimelineMax({repeat: -1, repeatDelay: 0.5});Vous avez terminé !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!