Que sont les cookies dans le nœud ? Comment l'utiliser ?
Le contenu de cet article porte sur que sont les cookies dans Node ? Comment l'utiliser ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Pourquoi avons-nous besoin de cookies
Nous savons que http est un protocole apatride. Que signifie apatride ?
Permettez-moi de donner un petit exemple pour illustrer : par exemple, Xiao Ming fait des achats en ligne. Il parcourt plusieurs pages et achète certains articles. Ces demandes sont traitées dans plusieurs connexions, le serveur ne peut pas le savoir. exactement ce qu'il a acheté, car le serveur ne sait tout simplement pas si la personne qui demande à chaque fois est Xiao Ming, à moins que Xiao Ming doive 一个标识 prouver qu'il est Xiao Ming.
Ainsi, afin d'identifier l'identité de l'utilisateur et d'effectuer un suivi de session, des cookies sont apparus.
Qu'est-ce qu'un cookie ?
Pour faire simple, un cookie est un identifiant.
À proprement parler, un cookie est une information stockée dans 客户端. Elle est soumise par le navigateur au serveur à chaque fois qu'il est connecté. Le serveur initie également une demande au navigateur pour stocker le cookie. le serveur peut identifier la fin du client.
Plus précisément, lorsque le navigateur initie une requête au serveur pour la première fois, le serveur générera un 唯一标识符 et l'enverra au navigateur client. Le navigateur stockera cet identifiant unique dans Cookie, et dans chaque requête ultérieure. , le navigateur client enverra cet identifiant unique au serveur, et le serveur utilise cet identifiant unique pour identifier l'utilisateur.
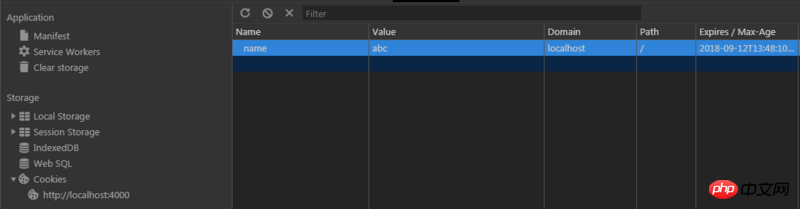
Cela dit, ouvrez le navigateur et jetons d’abord un coup d’œil à ce produit.

L'image ci-dessus est un cookie stocké dans le navigateur. Son nom est name et sa valeur est abc.
Cookie ordinaire
Il ne suffit pas de le regarder. Ensuite, utilisons node pour créer un cookie ordinaire.
Tout d'abord, installez le framework express et le middleware cookieParser
npm i express --save npm install cookie-parser --save
Les principaux objectifs du middleware cookieParser sont les suivants :
Analyser les cookies du navigateur et mettre les dans req.cookies
Pour les cookies signés, le code de signature et de désignation des cookies
est le suivant :
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置常规cookie, 有效期为20s, 客户端脚本不能访问它的值
res.cookie('name', 'abc', { signed: false, maxAge: 20 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('hello cookie');
})
app.listen(4000) Après l'exécution, ouvrez http://localhost:4000/
dans le navigateur En prenant Chrome comme exemple, ouvrez l'outil de débogage du navigateur avec F12, et vous pourrez trouver le cookie que vous avez défini parmi les cookies du fichier. application.
Les attributs req.cookies et req.signedCookies sont les résultats d'analyse des cookies dans l'en-tête de la requête envoyée avec la requête http.
Parmi eux, req.cookies correspond aux cookies ordinaires, et req.signedCookies correspond aux cookies signés.
S'il n'y a pas de cookie dans la requête, les deux objets seront vides.
Cookie signé
Le cookie signé est plus adapté aux données sensibles, car il peut vérifier l'intégrité des données du cookie et aider à prévenir les attaques de l'homme du milieu.
Un cookie signé valide est placé dans l'objet req.signedCookies.
Le code est le suivant :
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 设置密钥,用来对cookie签名和解签, Express可以由此确定cookie的内容是否被篡改过
app.use(cookieParser('a cool secret'));
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置签名cookie, 并且有效期为1min
res.cookie('name', 'efg', { signed: true, maxAge: 60 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('signed cookie');
})
app.listen(4000)Après l'exécution, ouvrez http://localhost:4000/
Prenez Chrome comme exemple, ouvrez l'outil de débogage du navigateur avec f12, dans Vous pouvez retrouver le cookie signé que vous avez défini dans les cookies de l'application. Le format est le suivant : s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo
. est la valeur de hachage cryptée générée par SHA-1 HMAC sur le serveur.
Si la valeur de ce cookie signé est falsifiée, le déchiffrement du cookie sur le serveur échouera et la sortie req.signedCookies dans le nœud sera fausse. Comme suit :

Et si le cookie est passé intact, il sera analysé correctement :

Résumé
Vous pouvez stocker tout type de données texte dans un cookie, mais généralement vous stockez un 会话cookie côté client afin de pouvoir le conserver intact sur le serveur statut d'utilisateur secondaire.
Recommandations associées :
Explication détaillée de Promise dans jQuery, Angular et node
Comment utiliser le cluster cluster dans noeud
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Où sont les cookies sur votre ordinateur ?
Dec 22, 2023 pm 03:46 PM
Où sont les cookies sur votre ordinateur ?
Dec 22, 2023 pm 03:46 PM
Les cookies sur votre ordinateur sont stockés dans des emplacements spécifiques de votre navigateur, en fonction du navigateur et du système d'exploitation utilisés : 1. Google Chrome, stocké dans C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies etc.
 Où sont stockés les cookies ?
Dec 20, 2023 pm 03:07 PM
Où sont stockés les cookies ?
Dec 20, 2023 pm 03:07 PM
Les cookies sont généralement stockés dans le dossier cookie du navigateur. Les fichiers cookies dans le navigateur sont généralement stockés au format binaire ou SQLite. Si vous ouvrez le fichier cookie directement, vous pouvez voir du contenu tronqué ou illisible, il est donc préférable d'utiliser Utiliser. l'interface de gestion des cookies fournie par votre navigateur pour visualiser et gérer les cookies.
 Où sont les cookies mobiles ?
Dec 22, 2023 pm 03:40 PM
Où sont les cookies mobiles ?
Dec 22, 2023 pm 03:40 PM
Les cookies sur le téléphone mobile sont stockés dans l'application de navigation de l'appareil mobile : 1. Sur les appareils iOS, les cookies sont stockés dans Paramètres -> Safari -> Avancé -> Données du site Web du navigateur Safari 2. Sur les appareils Android, les cookies sont stockés ; dans Paramètres -> Paramètres du site -> Cookies du navigateur Chrome, etc.
 Explication détaillée de l'endroit où les cookies du navigateur sont stockés
Jan 19, 2024 am 09:15 AM
Explication détaillée de l'endroit où les cookies du navigateur sont stockés
Jan 19, 2024 am 09:15 AM
Avec la popularité d’Internet, l’utilisation de navigateurs pour surfer sur Internet est devenue un mode de vie. Dans l'utilisation quotidienne des navigateurs, nous rencontrons souvent des situations où nous devons saisir les mots de passe de comptes, comme les achats en ligne, les réseaux sociaux, les e-mails, etc. Ces informations doivent être enregistrées par le navigateur afin qu'elles n'aient pas besoin d'être saisies à nouveau lors de votre prochaine visite. C'est alors que les cookies sont utiles. Que sont les cookies ? Le cookie fait référence à un petit fichier de données envoyé par le serveur au navigateur de l'utilisateur et stocké localement. Il contient le comportement des utilisateurs de certains sites Web.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Analyse comparative d'Express et Laravel : Choisissez le framework qui vous convient le mieux
Mar 10, 2024 pm 10:15 PM
Analyse comparative d'Express et Laravel : Choisissez le framework qui vous convient le mieux
Mar 10, 2024 pm 10:15 PM
Express et Laravel sont deux frameworks web très populaires, représentant respectivement les excellents frameworks des deux principaux langages de développement JavaScript et PHP. Cet article procédera à une analyse comparative de ces deux frameworks pour aider les développeurs à choisir un framework plus adapté aux besoins de leur projet. 1. Introduction au framework Express est un framework d'application Web basé sur la plateforme Node.js. Il fournit une série de fonctions et d'outils puissants qui permettent aux développeurs de créer rapidement des applications Web hautes performances. Exprimer
 Foire aux questions et solutions concernant les paramètres des cookies
Jan 19, 2024 am 09:08 AM
Foire aux questions et solutions concernant les paramètres des cookies
Jan 19, 2024 am 09:08 AM
Problèmes courants et solutions pour les paramètres des cookies, des exemples de code spécifiques sont nécessaires Avec le développement d'Internet, les cookies, en tant que l'une des technologies conventionnelles les plus courantes, ont été largement utilisés dans les sites Web et les applications. En termes simples, un cookie est un fichier de données stocké sur l'ordinateur de l'utilisateur qui peut être utilisé pour stocker les informations de l'utilisateur sur le site Web, notamment le nom de connexion, le contenu du panier, les préférences du site Web, etc. Les cookies sont un outil essentiel pour les développeurs, mais en même temps, des paramètres de cookies sont souvent rencontrés.
 Comparaison approfondie d'Express et de Laravel : Comment choisir le meilleur framework ?
Mar 09, 2024 pm 01:33 PM
Comparaison approfondie d'Express et de Laravel : Comment choisir le meilleur framework ?
Mar 09, 2024 pm 01:33 PM
Comparaison approfondie d'Express et de Laravel : Comment choisir le meilleur framework ? Lorsque vous choisissez un framework back-end adapté à votre projet, Express et Laravel sont sans aucun doute deux choix populaires parmi les développeurs. Express est un framework léger basé sur Node.js, tandis que Laravel est un framework populaire basé sur PHP. Cet article fournira une comparaison approfondie des avantages et des inconvénients de ces deux frameworks et fournira des exemples de code spécifiques pour aider les développeurs à choisir le framework qui correspond le mieux à leurs besoins. Performances et évolutivitéExpr






