
Aujourd'hui, je vais vous donner une information utile : Bootstrap, j'espère que vous l'apprendrez patiemment.
Zéro. Écrit devant
Bootstrap est un très bon framework front-end, dans les petits projets front-end, Bootstrap doit être utilisé comme front-end, j'ai donc étudié. et je l'ai trouvé très utile. Facile à utiliser, recommandé aux novices.
[Recommandations vidéo associées : Tutoriel Bootstrap]
Bootstrap, de Twitter, est actuellement le framework front-end le plus populaire. Bootstrap est basé sur HTML, CSS et JAVASCRIPT. Il est simple et flexible, ce qui accélère le développement Web. Dans le même temps, Bootstrap est également le framework HTML, CSS et JS le plus populaire pour développer des projets WEB de mise en page réactive et axés sur les mobiles. En tant que framework, il facilite le développement front-end comme jQuery EasyUI et WeUI. En bref, utilisez Bootstrap pour rendre le développement front-end simple et efficace.
Remarques :
1 jQuery EasyUI : jQuery EasyUI est un framework basé sur jQuery qui intègre diverses interfaces utilisateur. plugin.
2. WeUI : WeUI est une bibliothèque de styles de base qui est cohérente avec l'expérience visuelle native de WeChat. Elle est conçue par l'équipe de conception officielle de WeChat pour le développement Web de WeChat, ce qui peut améliorer la perception de l'utilisation des utilisateurs. unifié. Contient divers éléments tels qu'un bouton, une cellule, une boîte de dialogue, un toast, un article, une icône, etc.
Pour utiliser le framework Bootstrap, vous devez avoir des connaissances de base en HTML, CSS et JavaScript. Si vous ne le maîtrisez pas, vous pouvez accéder au [Tutoriel Rookie] pour apprendre.
2.1 Configuration de l'environnement
Vous avez deux façons d'utiliser Bootstrap : les appels locaux et les appels réseau.
Les appels locaux doivent télécharger [Bootstrap pour l'environnement de production] depuis Internet, adresse de téléchargement : http://v3.bootcss.com/getting-started.  Une fois le téléchargement terminé, décompressez le fichier et obtenez trois dossiers comme indiqué ci-dessous. Ces trois dossiers sont utilisés respectivement pour stocker les fichiers de style, les fichiers de polices et les fichiers de script js.
Une fois le téléchargement terminé, décompressez le fichier et obtenez trois dossiers comme indiqué ci-dessous. Ces trois dossiers sont utilisés respectivement pour stocker les fichiers de style, les fichiers de polices et les fichiers de script js.  Utilisez uniquement le service d'accélération CDN gratuit fourni par BootCDN pour les appels réseau. Écrivez simplement le lien suivant dans le fichier de votre page Web.
Utilisez uniquement le service d'accélération CDN gratuit fourni par BootCDN pour les appels réseau. Écrivez simplement le lien suivant dans le fichier de votre page Web.
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Certains éléments HTML et propriétés CSS utilisés par Bootstrap nécessitent que la page soit définie comme HTML5 type de document. Chaque page de votre projet doit être formatée selon les éléments suivants.
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
Bootstrap 3 est adapté aux mobiles. Plutôt que d’ajouter simplement quelques styles optionnels pour les appareils mobiles, il est directement intégré au cœur du framework. Cela dit, Bootstrap est avant tout mobile. Les styles spécifiques aux mobiles sont intégrés dans chaque coin du cadre, plutôt que d'ajouter un fichier supplémentaire.
Pour garantir un dessin et une mise à l'échelle tactile appropriés, la balise de métadonnées de la fenêtre d'affichage doit être ajoutée à .
<meta name="viewport" content="width=device-width, initial-scale=1">
Sur les navigateurs mobiles, le zoom peut être désactivé en définissant l'attribut méta de la fenêtre d'affichage sur user-scalable=no. En désactivant la fonction de zoom, les utilisateurs peuvent uniquement faire défiler l'écran, ce qui donne à votre site Web l'apparence d'une application native. Notez que nous ne recommandons pas cette méthode pour tous les sites Web, cela dépend toujours de votre propre situation.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Bootstrap fournit un système de grille fluide réactif et mobile qui change avec l'augmentation de la taille de l'écran ou de la fenêtre d'affichage, le système le divisera automatiquement en plusieurs parties. à 12 colonnes. Il contient des classes prédéfinies faciles à utiliser, ainsi que de puissants mixins pour générer des présentations plus sémantiques.
Le système de grille est utilisé pour créer des mises en page à travers une série de lignes et de colonnes, et votre contenu peut être placé dans ces mises en page créées. Voici une introduction au fonctionnement du système de grille Bootstrap :
"Row" doit être contenu dans .container (largeur fixe) ou .container-fluid (100%
largeur) dans afin de lui donner un alignement et un rembourrage appropriés.
Créez un ensemble de "colonnes" dans le sens horizontal à travers des "lignes".
Votre contenu doit être placé dans « colonne », et seule « colonne » peut être un élément enfant direct de la ligne.
Classes prédéfinies comme .row et .col-xs-4 peuvent être utilisés pour créer rapidement des dispositions de grille. Les mixins définis dans le code source de Bootstrap peuvent également être utilisés pour créer des dispositions sémantiques. une gouttière entre les colonnes en définissant l'attribut padding pour la "colonne". En définissant une valeur négative pour l'élément .row
margin Cela compense leLa marge négative est la raison pour laquelle l'exemple suivant dépasse vers l'extérieur. Le contenu des colonnes de la grille s'aligne.
Les colonnes d'un système de grille représentent la plage qu'elles couvrent en spécifiant une valeur de 1 à 12. Par exemple, trois colonnes de largeur égale peuvent être créées à l'aide de trois .col-xs-4 s.
Si une "ligne" contient plus de 12 "colonnes", les éléments contenant les "colonnes" supplémentaires seront traités dans leur ensemble.
La classe de grille convient aux appareils dont la largeur d'écran est supérieure ou égale à la taille du point d'arrêt, et la classe de grille est remplacée pour les appareils à petit écran. Par conséquent, l'application de classes de grille
.col-md-* sur un élément fonctionne sur les appareils dont la largeur d'écran est supérieure ou égale à la taille du point d'arrêt et remplace les classes de grille pour les appareils à petit écran. Par conséquent, l’application de
.col-lg-* sur l’élément n’existe pas et affecte également les appareils à grand écran.
Appliquez ces principes à votre code en étudiant les exemples qui suivent.
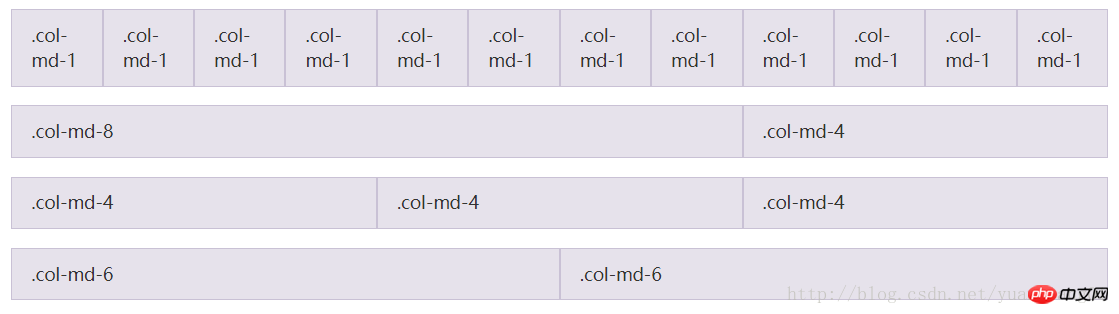
L'image ci-dessous aide à comprendre le système de grille de Bootstrap.

Recommandations associées :
Chapitre 2, unité 1 de Bootstrap-Bootstrap CSS_html/css_WEB-ITnose
notes d'étude bootstrap bootstrap composant_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!