Overflow-y : visible ; en CSS, la solution ne fonctionne pas
Le contenu de cet article concerne la solution à overflow-y: visible; ne fonctionne pas en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Scénario
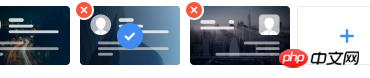
Une exigence récente concerne une page h5 du côté mobile. Elle nécessite une rangée de cartes sélectionnables. La partie au-delà du conteneur peut être glissée vers la gauche et la droite en même temps. , il doit y avoir un bouton de suppression dans le coin supérieur gauche de chaque bouton de carte. Comme indiqué ci-dessous :

J'ai pensé : si simple, ajoutez une largeur maximale : 200 px white-space : nowrap- sur le parent ; conteneur x : auto ; La démo est la suivante :
<div>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</div>
.container {
max-width: 500px;
overflow-x: auto;
white-space: nowrap;
}
.son {
display: inline-block;
width: 200px;
height: 200px;
background-color: lightblue;
position: relative;
margin-right: 20px;
}
.delete_btn {
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 0;
background-color: red;
transform: translateX(-50%) translateY(-50%);
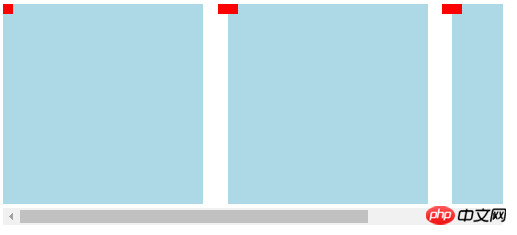
}Je pensais que tout s'était bien passé, mais le résultat est le suivant :

Regardez le coin supérieur gauche du rectangle. Le carré rouge, qui mesurait initialement 20*20, est partiellement masqué. Je pensais que cela était dû à un débordement, alors j'ai essayé d'utiliser overflow-y: visible; pour le résoudre, mais cela n'a pas fonctionné. Les amis prudents doivent se rappeler que la valeur par défaut du débordement est visible. Alors quelle en est la raison ?
Pourquoi
Après une longue recherche, je comprends à peu près que la raison est la suivante
The computed values of ‘overflow-x’ and ‘overflow-y’ are the same as their specified values, except that some combinations with ‘visible’ are not possible: if one is specified as ‘visible’ and the other is ‘scroll’ or ‘auto’, then ‘visible’ is set to ‘auto’. The computed value of ‘overflow’ is equal to the computed value of ‘overflow-x’ if ‘overflow-y’ is the same; otherwise it is the pair of computed values of ‘overflow-x’ and ‘overflow-y’.
La signification générale est que lorsque overflow-x est scroll ou auto, overflow-y est défini sur auto et vice versa. C'est très embarrassant, alors comment résoudre ce problème.
ps : Le paragraphe ci-dessus provient du document w3c, mais je cherche depuis longtemps et je ne trouve pas le texte original. Si vous le trouvez, veuillez laisser un lien ~ [Manual Dog Head].
Comment
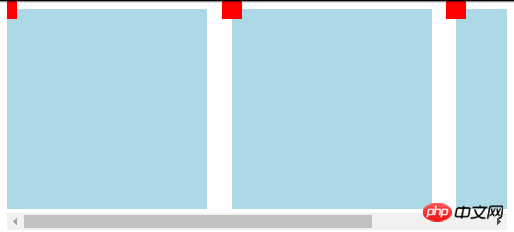
Après tout, je veux toujours que le carré rouge dans le coin supérieur gauche soit affiché complètement. Alors, quelle est la solution ? Ce que j'utilise ici, c'est d'ajouter le style suivant à <.>container
padding-top: 20px; margin-top: -20px;

solution iframe à double barre de défilement CSS3 overflow-y attribut_html/css_WEB-ITnose
Débordement de balise HTML traitement application_HTML/Xhtml_Production de pages Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.






