
Le plug-in Bootstrap FileInput est si puissant qu'il n'y a aucune raison de ne pas l'utiliser. Cependant, il est rare de trouver la méthode complète d'utilisation de ce plug-in en Chine, je suis donc allé sur son site officiel pour le traduire. le document d'enseignement en anglais et l'ai mis ici pour les étudiants qui ne sont pas bons en anglais. J'ai vérifié à contrecœur
Récemment, un nouveau projet de l'entreprise utilisait BootStrap. Après quelques recherches, j'ai trouvé que de nombreux plug-ins. n'étaient pas disponibles, alors j'ai cherché en ligne et trouvé un plug-in de liste En désespoir de cause, j'ai décidé de le développer moi-même, j'ai donc commencé avec le plug-in déroulant le plus simple
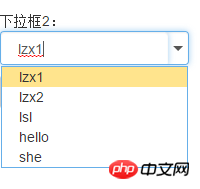
et je l'ai finalement terminé après deux. jours de travail acharné pendant mon temps libre. Il a des fonctions complètes et peut répondre à la plupart des besoins. Il prend également en charge la correspondance floue. Sans plus tarder, parlons de l'utilisation de ce plug-in.
Si vous avez utilisé easyui ou ext, vous constaterez que leur utilisation est très similaire et que les paramètres de configuration sont fondamentalement les mêmes.
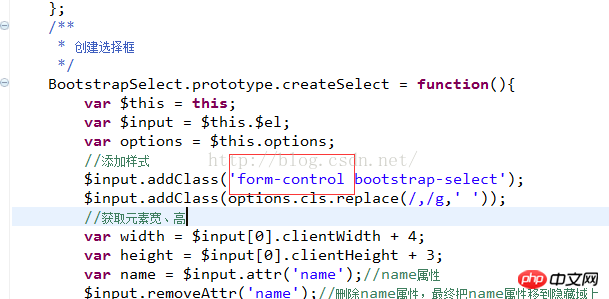
En fait, l'ensemble du plug-in utilise le style de contrôle de formulaire de bootstrap. De nombreux styles sont simplement vides et réservés. Les styles les plus courts sont placés directement sur l'élément. Up, si vous ne souhaitez pas l'utiliser avec bootstrap,
vous pouvez définir le style vous-même, remplacez simplement form-control par votre propre style défini dans le code source, voir l'image ci-dessous (ce bootstrap- select, il est actuellement vide, réservé à l'utilisation et peut être supprimé)

Les fichiers à introduire sont jquery.min.js, bootstrap.min.css , bootstrap.min.js et autres. L'un d'entre eux est ce plugin.
Adresse de téléchargement : http://download.csdn.net/detail/lzxadsl/9164287 Cliquez pour ouvrir le lien
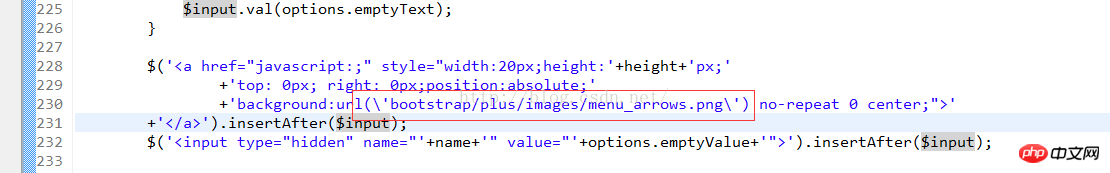
Si la petite icône en forme de triangle inversé dans la liste déroulante n'est pas chargé avec succès, consultez l'image ci-dessous pour voir si votre image est dans la bonne position. La nouvelle version n'utilise plus d'images. Il y a une adresse de téléchargement en bas.

La balise HTML peut être saisie ou sélectionnée. Habituellement, je suis plus habitué à utiliser la saisie

$('#order_status1').bootstrapSelect({
url:'user/getUser.htm',
//data:[{user_id:1,username:'lzx'},{user_id:2,username:'lsl'}],
valueField:'user_id',
textField:'username',
emptyText:'',
enabled:true,
//multiple:true,开启多选
formatter:function(rec){
rec['username'] = rec.username+'_';//格式化选择项
return rec;
},
unSelect:function(val,rec){
console.log($('#order_status1').bootstrapSelect('getValue'));
},
onSelect:function(val,rec){
console.log('comb2:'+$('#order_status2').bootstrapSelect('getValue'));//获取选中值
console.log($('#order_status1').bootstrapSelect('getValue'));
$('#order_status2').bootstrapSelect('setValue','2');
},
onBeforeLoad:function(params){
params['username'] = 'lzx';//加载前改变参数username的值
}
}); /**
* 定义默认配置信息
* data:格式{data:[{title:null,result:{}},{title:null,result:{}}]}
* url和data参数只有一个生效,url优先
* 如果有option选项,则它的优先级低于data
*/
$.fn.bootstrapSelect.defaults = {
url : null, //请求路径
params : {}, //请求参数
paramsType : '',//参数默认是以表单形势传递,为json时是以json格式传递到后台
data : [], //数据[{key:value},{key:value}]
method : 'get',//请求方法
textField : 'text',//显示文本字段
valueField : 'id',//隐藏文本字段
relationId : null,//级联id
emptyText : null,//空选项文本,该属性为null或undefined时不创建空选项,默认不创建
emptyValue : '',//空选项值
separator : ',',//多选时返回值的分割符
editable : true,//是否可编辑
multiple : false,//多选
disabled : false,//禁用
downBorder : false,//下拉按钮是否带边框
cls:'',//自定义样式,多个样式用逗号隔开 class1,class2
formatter:function(rec){},//格式化节点
onSelect : function(val,rec){},
unSelect : function(val,rec){},//反选
onBeforeLoad: function(param){},//param 请求参数
onLoadSuccess: function(data){},//data加载成功后返回的数据
onLoadError: function(){}
};//获取下拉框选中值
$('#order_status1').bootstrapSelect('getValue')
//获取下拉框选中文本
$('#order_status1').bootstrapSelect('getText')
//设置选中,如果是多选 value 格式:2,3,4
$('#order_status1').bootstrapSelect('setValue','1');
$('#order_status1').bootstrapSelect('setValue','1,2,3');多选时设置选中
//获取所有下拉节点的数据集,返回值是数组类型
$('#order_status1').bootstrapSelect('getData');
//重新加载,可重定向url和params
$('#order_status1').bootstrapSelect('reload');
//带参数
$('#order_status1').bootstrapSelect('reload',{
params:{id:'lzx'}
});
//重置url
$('#order_status1').bootstrapSelect('reload',{
url:'test/test.htm',
params:{id:'lzx'}
});
//刷新
$('#order_status1').bootstrapSelect('refresh');
//清空下拉节点
$('#order_status1').bootstrapSelect('clear');
//隐藏下拉框
$('#order_status1').bootstrapSelect('hide');
// 显示下拉框
$('#order_status1').bootstrapSelect('show');
//根据id获取文本值
$('#order_status1').bootstrapSelect('getTextForVal',2);
//销毁
$('#order_status1').bootstrapSelect('destroy');<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">默认下拉框如下图:</span>


Téléchargement de fichiers JS Explication détaillée de l'entrée du fichier d'amorçage de l'artefact
BootStrap+Validator exploite la fonction de vérification dans JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!