 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment distinguer background-clip et background-origin en CSS3 (exemple de code)
Comment distinguer background-clip et background-origin en CSS3 (exemple de code)
Comment distinguer background-clip et background-origin en CSS3 (exemple de code)
Ce chapitre vous présentera comment distinguer background-clip et background-origin en CSS3 ? (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
En CSS3, background-clip et background-origin ont à peu près les mêmes fonctions, mais il existe quelques différences subtiles.
1. Attribut Background-clip
background-clip : Spécifie la zone de dessin de l'arrière-plan. Lorsque l'arrière-plan est une couleur pure et une image, son. la méthode d’affichage est différente. Il possède 3 attributs : border-box, padding-box, content-box.
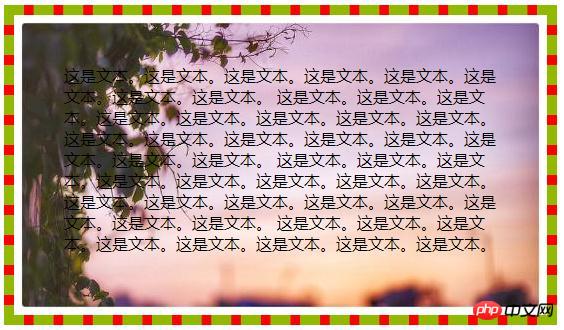
1. border-box : L'arrière-plan est dessiné à partir de la bordure, mais lorsque l'arrière-plan est une image, il est à gauche. et en haut Il n'y a pas d'image dessinée, mais il y en a une en bas et à droite
Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width:433px;
height:200px;
padding:50px;
background-color: red;
background-image:url('8.jpg');
background-repeat:no-repeat;
-webkit-background-clip:border-box;
border:10px dashed #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>Rendu :
 < ; 🎜>
< ; 🎜>
2. attribut background-origin
background-origin : Spécifie la zone de positionnement de l'image d'arrière-plan. Ses attributs incluent également border-box, padding-box et content-box. . Cependant, veuillez noter que sa description est "image d'arrière-plan". En d'autres termes, elle ne peut effectuer des opérations de style que sur l'arrière-plan, c'est-à-dire qu'elle précise la zone où l'image commence à être dessinée. stipule seulement où commence le coin supérieur gauche de l'image, et il n'est pas responsable du reste ;
Rendu :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 500px;
height: 300px;
/*padding: 50px;*/
background-color: red;
background-image: url('8.jpg');
background-repeat: no-repeat;
-webkit-background-origin: content-box;
background-size: 500px 380px;
border: 10px dashed #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>arrière-plan-. origine : lorsque vous dessinez une image, vous pouvez commencer par la bordure, mais elle peut être bloquée par la bordure. Couvrir certains contenus, comme la deuxième image ci-dessus 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants. Une telle page Web peut être compatible avec plusieurs terminaux différents au lieu de créer une version spécifique pour chaque terminal. . La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.





