 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser l'attribut background-attachment en CSS ? (exemple de code)
Comment utiliser l'attribut background-attachment en CSS ? (exemple de code)
Comment utiliser l'attribut background-attachment en CSS ? (exemple de code)
Ce chapitre vous présenteraComment utiliser l'attribut background-attachment en CSS ? (exemple de code) . Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
La condition préalable à l'utilisation de l'attribut background-attachment en CSS est de définir d'abord l'attribut background-image, puis d'utiliser background-attachment pour indiquer si la position de l'image d'arrière-plan est fixée à la fenêtre ou se déplace avec le bloc contenant. Cela peut être simplement compris comme définissant la manière dont l’image d’arrière-plan se déplace le long de l’axe de défilement.
Valeur :
scroll : valeur par défaut, l'image d'arrière-plan est fixe par rapport à l'élément et l'arrière-plan se déplace à mesure que la page défile, c'est-à-dire que l'arrière-plan et le contenu sont liés.
Fixe : l'image d'arrière-plan est fixe par rapport à la fenêtre d'affichage, de sorte que l'arrière-plan ne bouge pas lorsque la page défile, ce qui équivaut à définir l'arrière-plan sur le corps.
Local : L'image d'arrière-plan est fixe par rapport au contenu de l'élément.
hériter : hériter, rien à dire.
Cet attribut peut être appliqué à n’importe quel élément.
1. scroll [Défilement de l'image d'arrière-plan]
Définir background-attachment:scroll, l'image d'arrière-plan est fixe par rapport à l'élément lui-même, et le contenu bouge. L'image d'arrière-plan bouge également. La bordure attachée à l'élément.
Pour le scroll, généralement l'arrière-plan défile avec le contenu, mais il y a une exception.
Pour les éléments déroulants (éléments définis pour déborder : scroll). Lorsque background-attachment est configuré pour défiler, l'image d'arrière-plan ne défilera pas lorsque le contenu de l'élément défile.
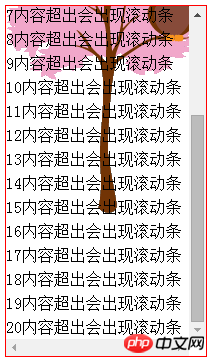
2. local [Défilement de l'image d'arrière-plan de l'élément défilant]
Pour les éléments défilants (éléments définis sur débordement : défilement), définissez l'attachement d'arrière-plan :local, l'arrière-plan défilera au fur et à mesure que le contenu défile.
Étant donné que l'image d'arrière-plan est positionnée par rapport au contenu de l'élément et qu'elle est initialement fixe, l'image d'arrière-plan défile avec le contenu après l'apparition de la barre de défilement sur l'élément.
Exemple de code :
<style>
div{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<div>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</div>
</body>Rendu :

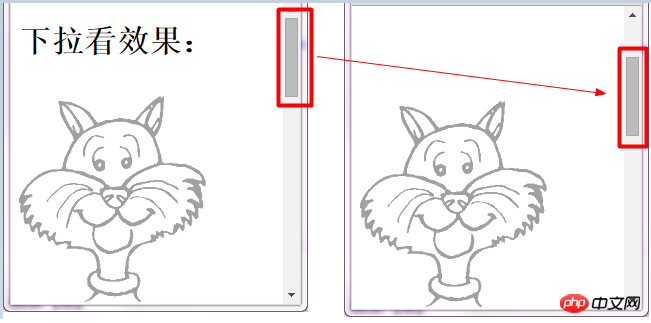
3. corrigé : [Image d'arrière-plan toujours 】
L'image d'arrière-plan est fixe par rapport à la fenêtre d'affichage Même si l'élément a une barre de défilement, l'image d'arrière-plan ne bougera pas avec le contenu.
L'utilisation fixe est la suivante :
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1 id="下拉看效果">下拉看效果:</h1>
</body>Rendu :

Définir la pièce jointe d'arrière-plan sur l'image d'arrière-plan de any element :fixed; Les effets sont les mêmes, et ils sont tous relatifs à la fenêtre d'affichage. Comme une page Web n'a qu'une seule fenêtre d'affichage, l'arrière-plan n'a rien à voir avec l'élément. , l'image d'arrière-plan n'est pas visible.
4. Attachement d'arrière-plan de plusieurs images d'arrière-plan
Vous pouvez également définir une pièce jointe d'arrière-plan pour plusieurs images d'arrière-plan
body {
background-image: url("imgComment utiliser lattribut background-attachment en CSS ? (exemple de code)"), url("imgComment utiliser lattribut background-attachment en CSS ? (exemple de code)");
background-attachment: scroll, fixed;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



