6 styles de texte courants en CSS (résumé)
Le style de texte CSS est une modification de style relative au contenu. Car dans la relation en cascade, le contenu est supérieur à l’arrière-plan. Le style du texte est donc relativement plus important. Certaines personnes ne comprennent pas très bien la différence entre les styles de texte et de police. En termes simples, le texte est un contenu et les polices sont utilisées pour afficher ce contenu. Ce chapitre présentera en détail les 6 styles de texte courants en CSS (résumé) afin que chacun puisse les utiliser dans le développement Web quotidien. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Indentation de première ligne
1. Définition
L'indentation de première ligne consiste à mettre en retrait la première ligne d'un paragraphe. L'indentation est un effet de formatage de texte courant. Généralement, lorsque vous écrivez en chinois, il y a deux espaces au début, semblables à ceci
Remarque : cet attribut peut être une valeur négative
Utilisation :
text-indent: <length> | <percentage> | inherit;
Valeur initiale : 0
S'applique aux : éléments de niveau bloc (y compris le bloc et le bloc en ligne)
Héritage : Oui
Pourcentage : par rapport à la largeur du contenant le bloc

3. Application (exemple de code)
Retrait suspendu :
div{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}Rendu :

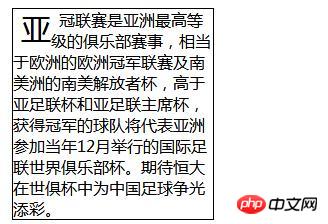
Lettre :
div{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
div:first-letter{
font-size: 30px;
float: left;
}Rendu :

Horizontal. alignement
1. Définition
L'alignement horizontal est l'alignement horizontal qui affecte le texte dans un élément
Utilisation :
text-align: left | center | right | justify | inherit
Valeur initiale : gauche
Appliquer à : éléments de niveau bloc (y compris le bloc et le bloc en ligne)
Héritage : oui

Justifié
Lorsque l'alignement horizontal est justifié, l'espacement des mots peut s'ajuster afin que le texte s'adapte parfaitement sur toute la ligne. Si vous spécifiez une valeur de longueur pour l'espacement des lettres, l'espacement des lettres ne sera pas affecté par la justification, sauf si la valeur d'espacement des lettres est normale

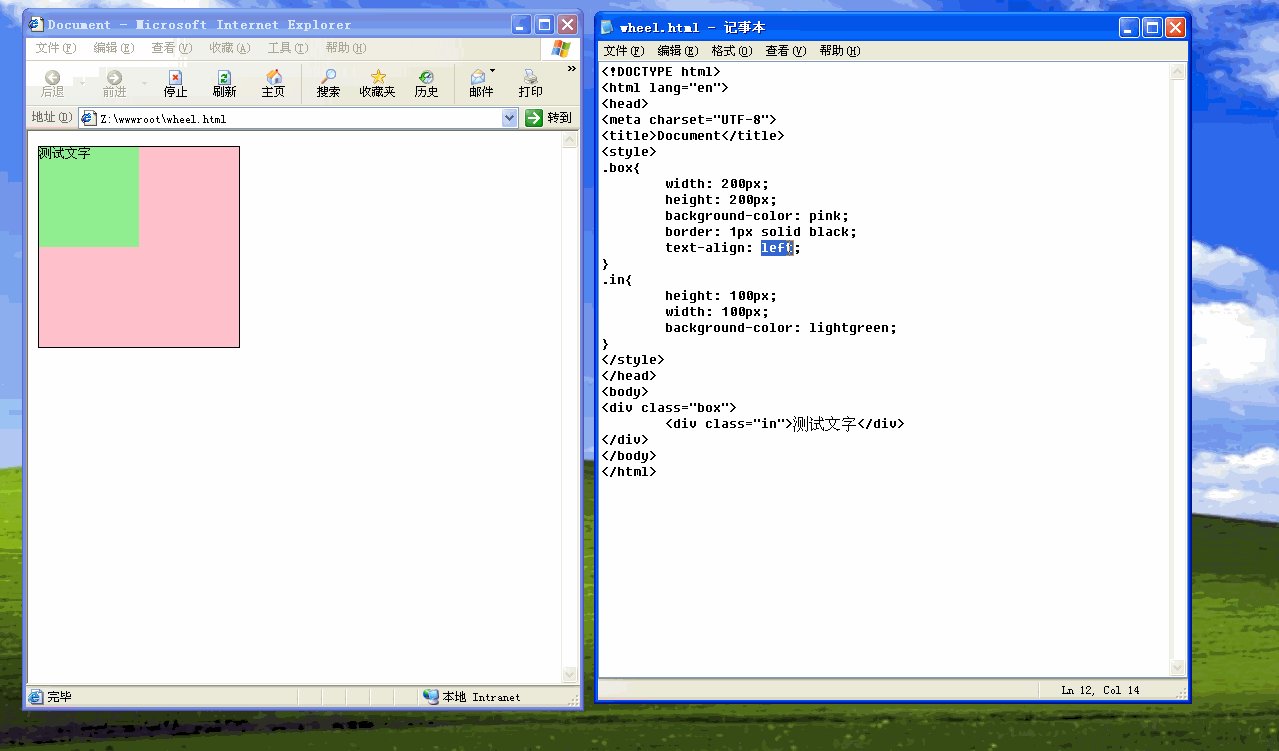
Compatible avec IE
Pour le navigateur IE7, l'utilisation de text-align modifiera non seulement l'alignement horizontal du texte, mais également l'alignement horizontal des éléments descendants au niveau du bloc
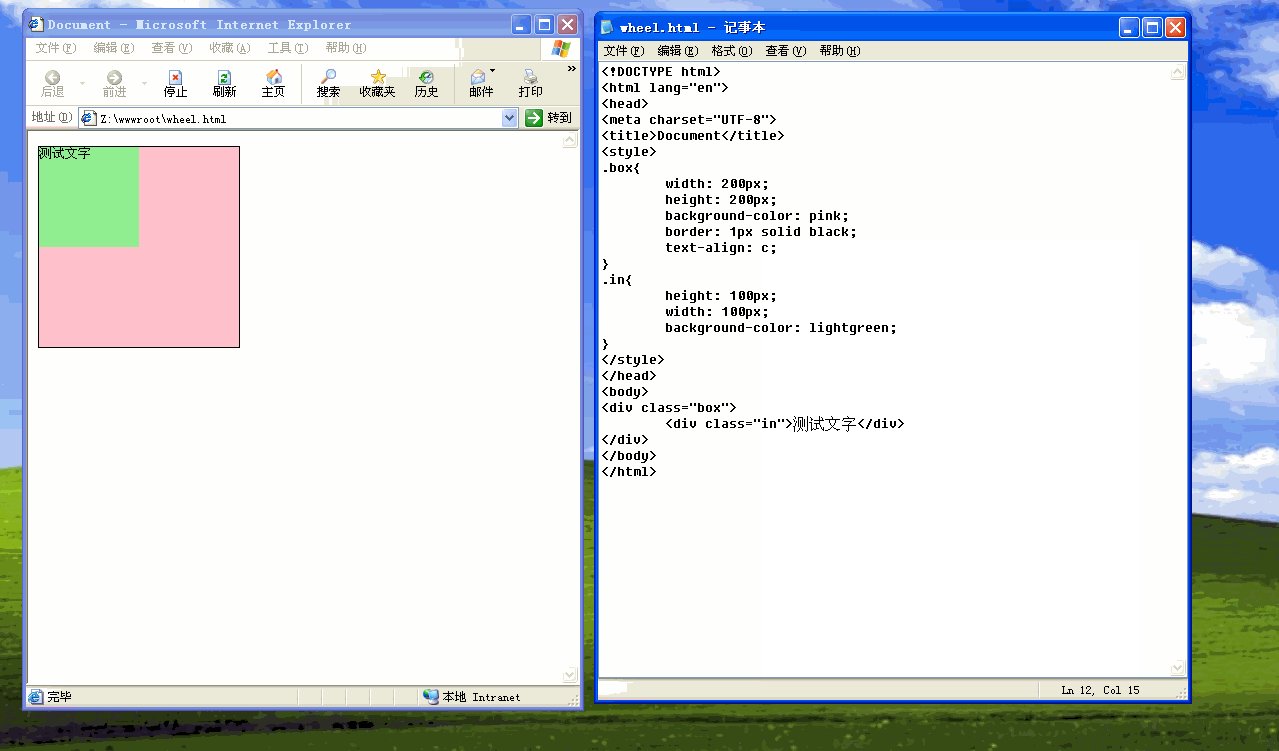
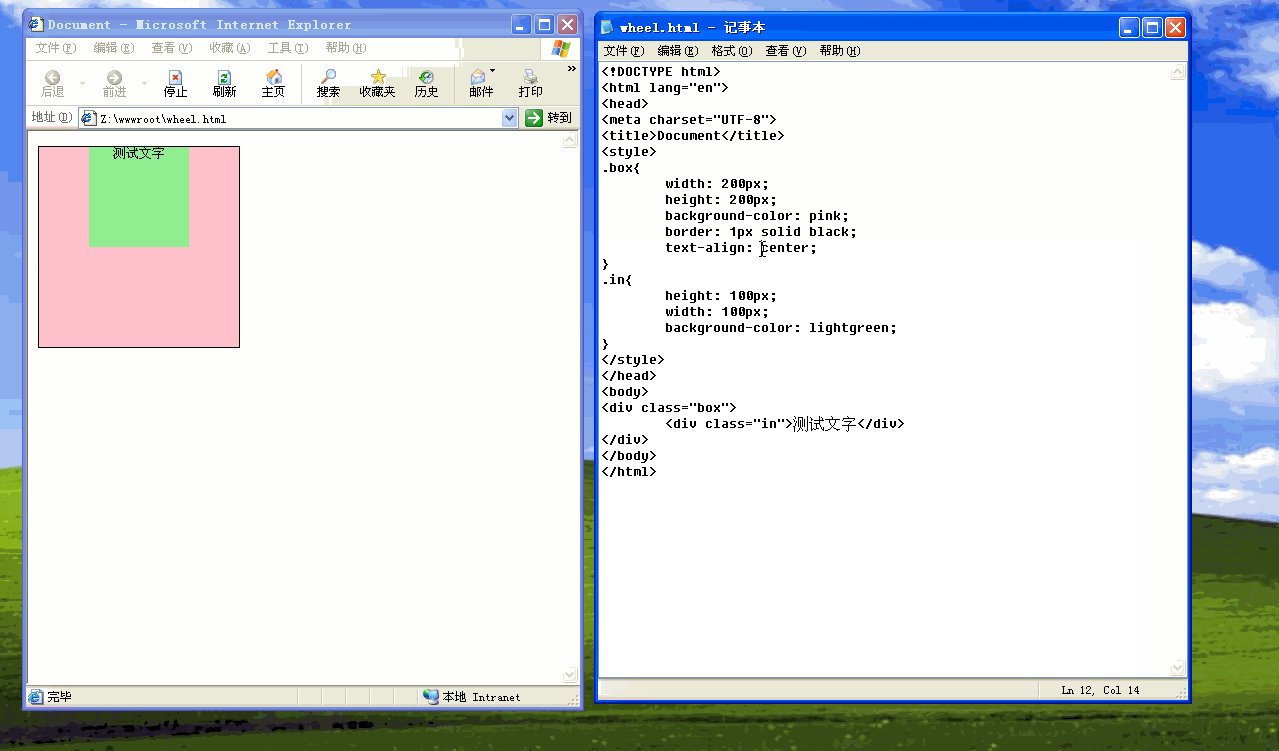
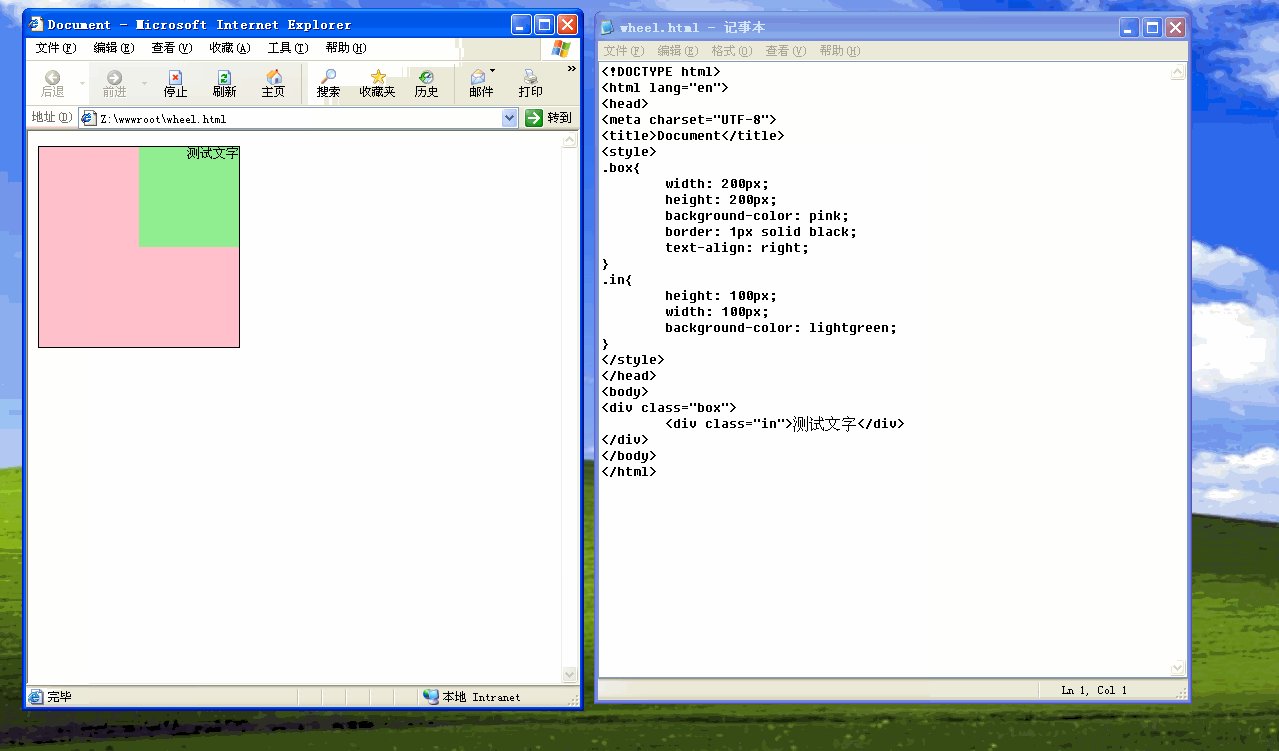
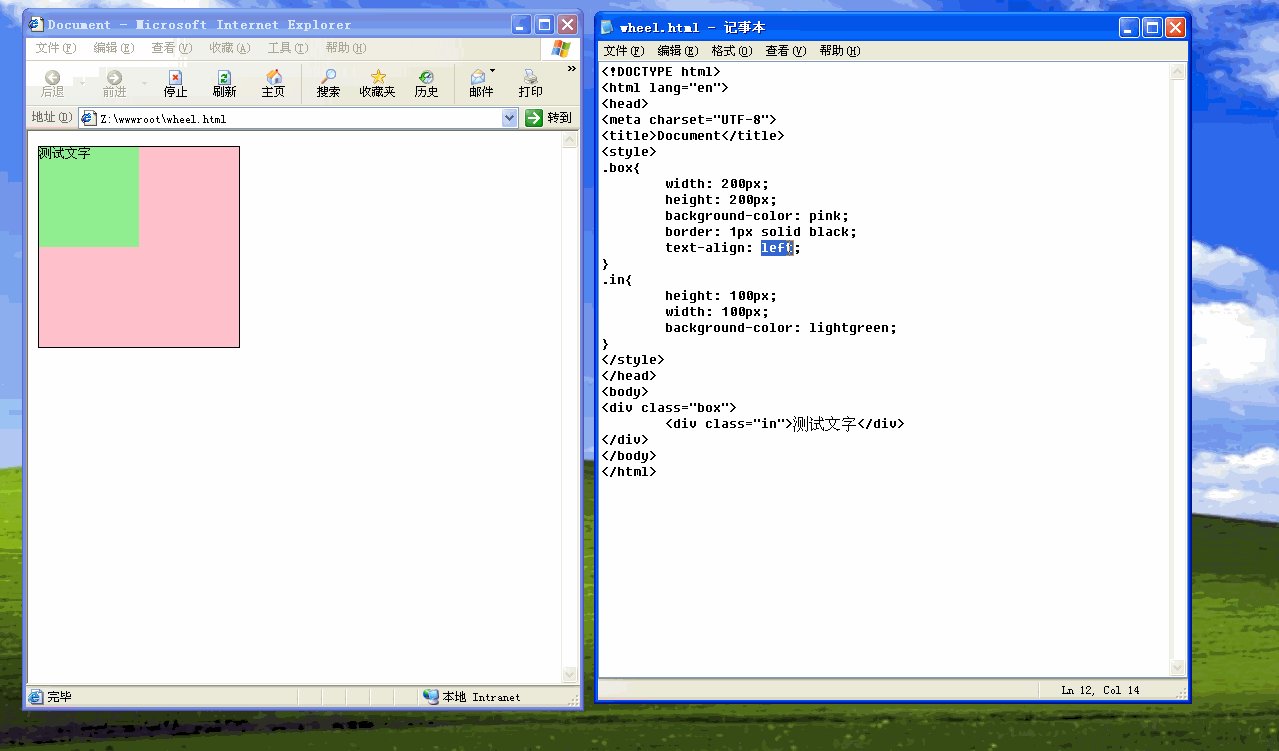
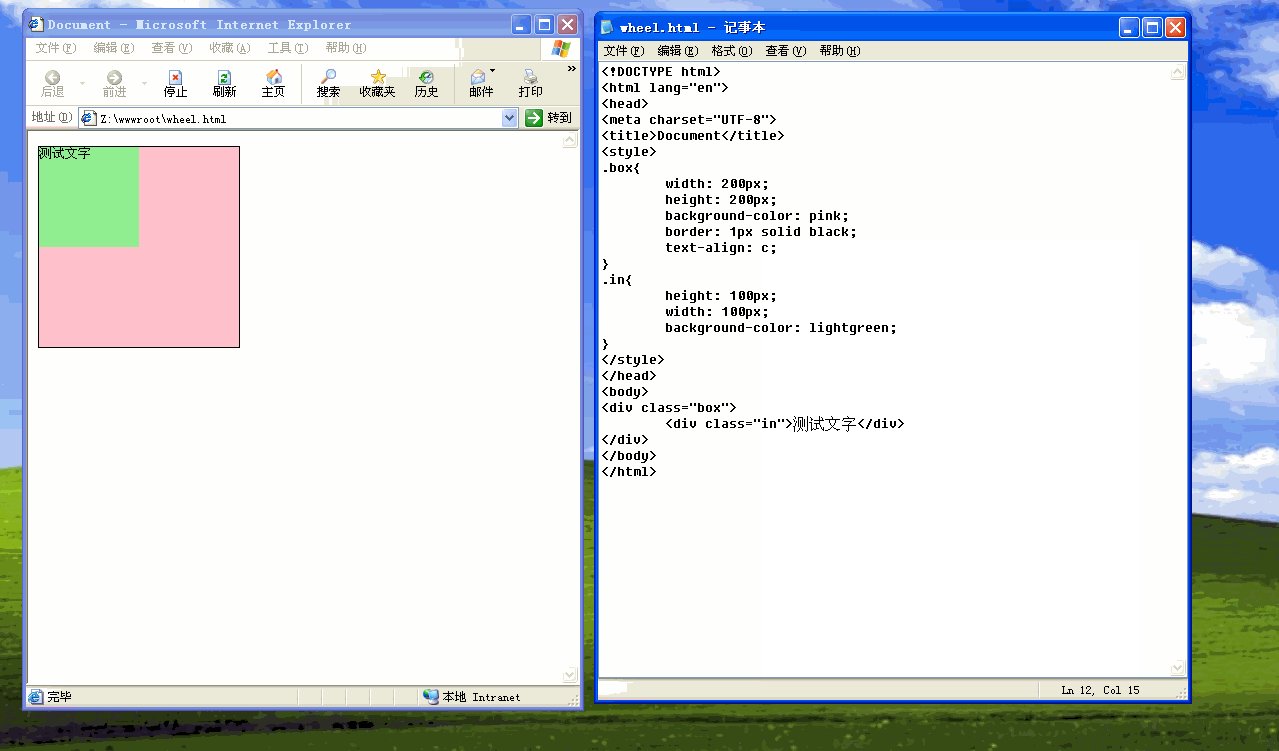
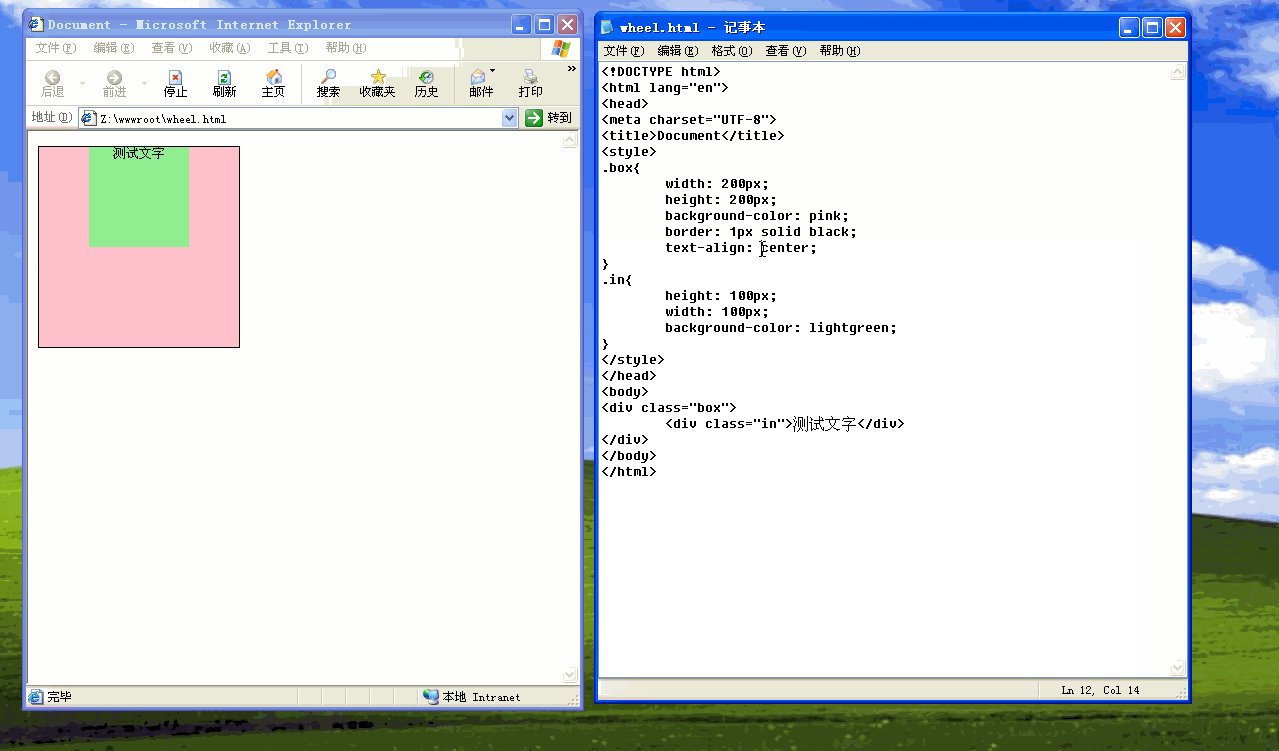
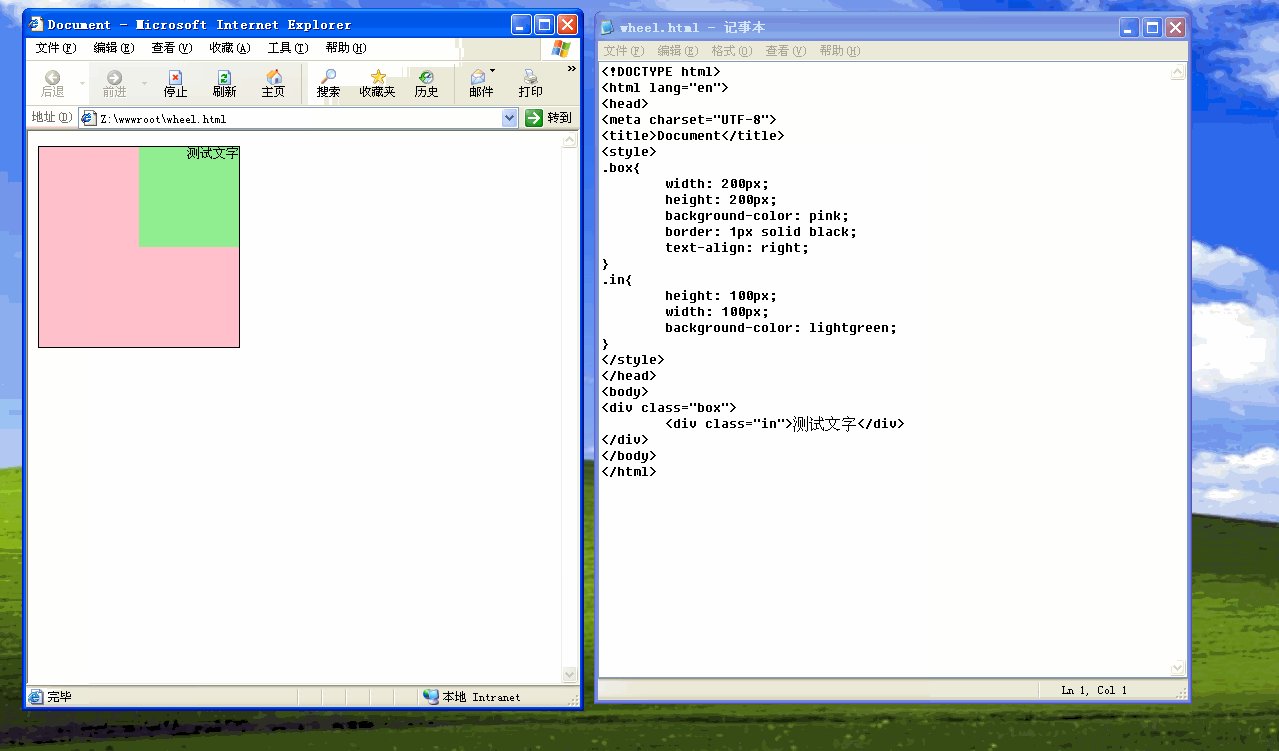
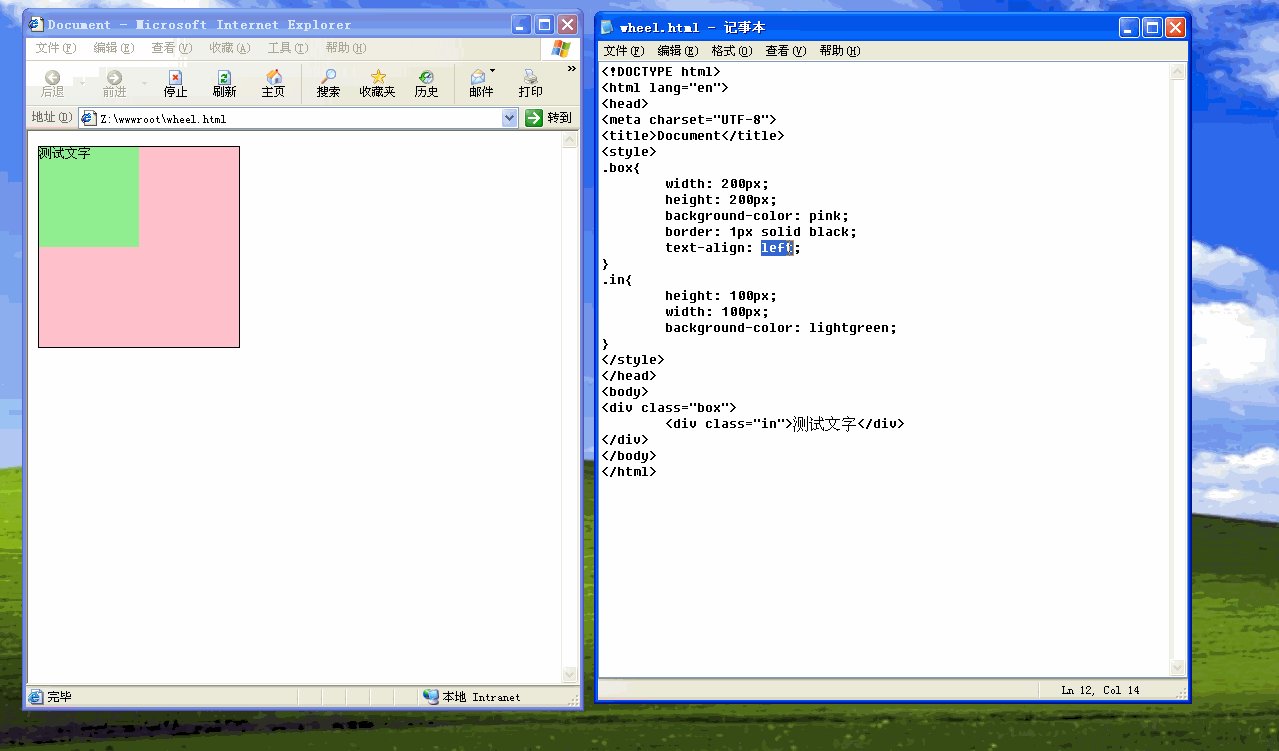
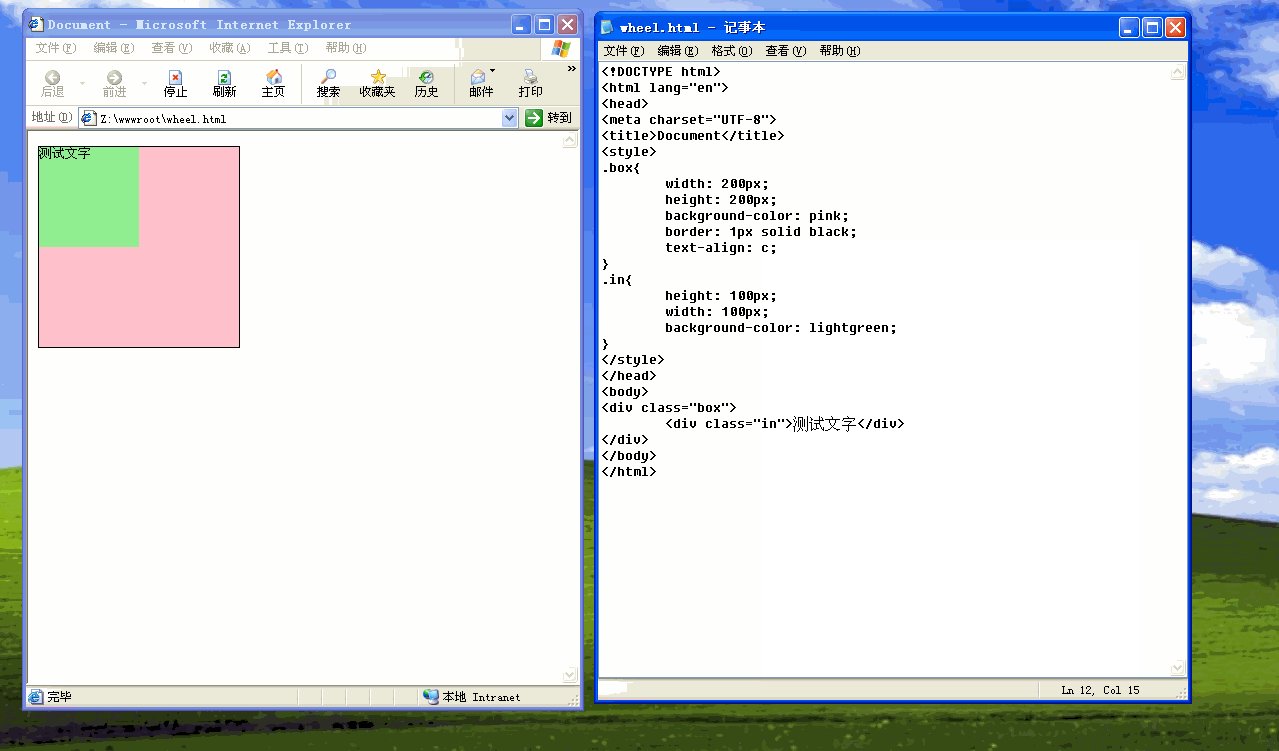
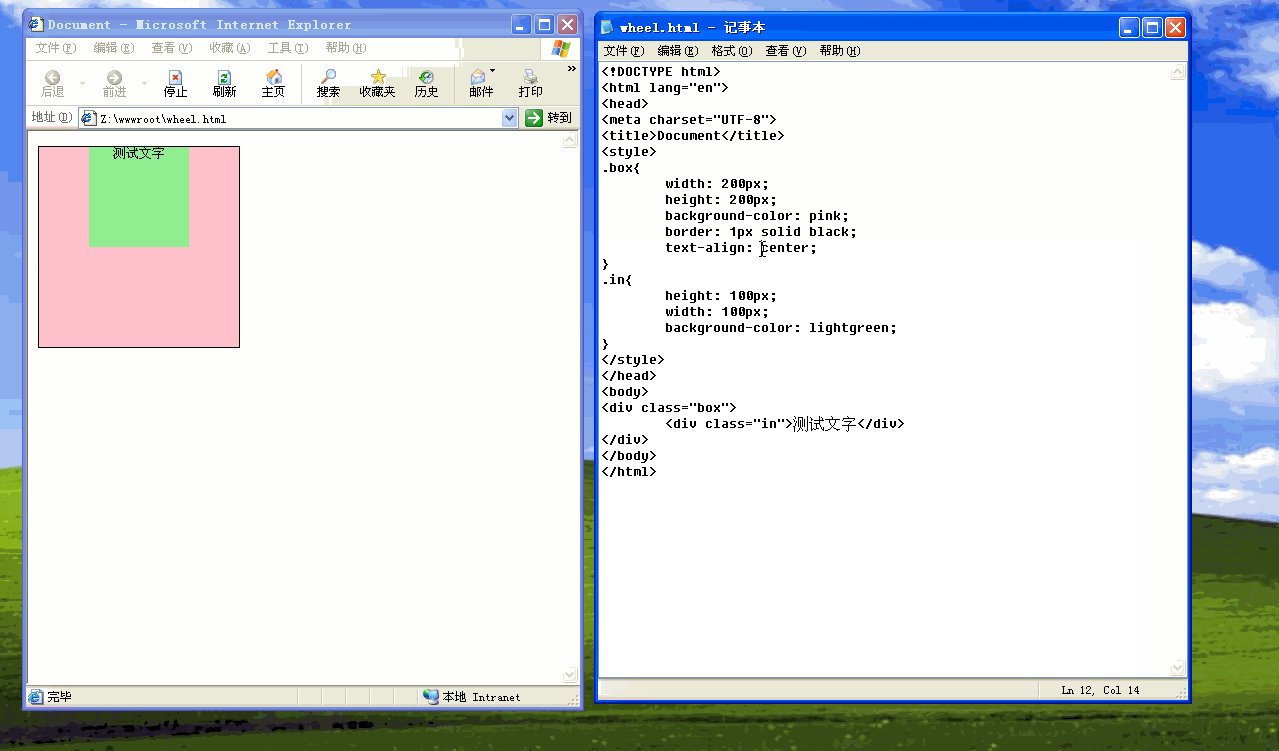
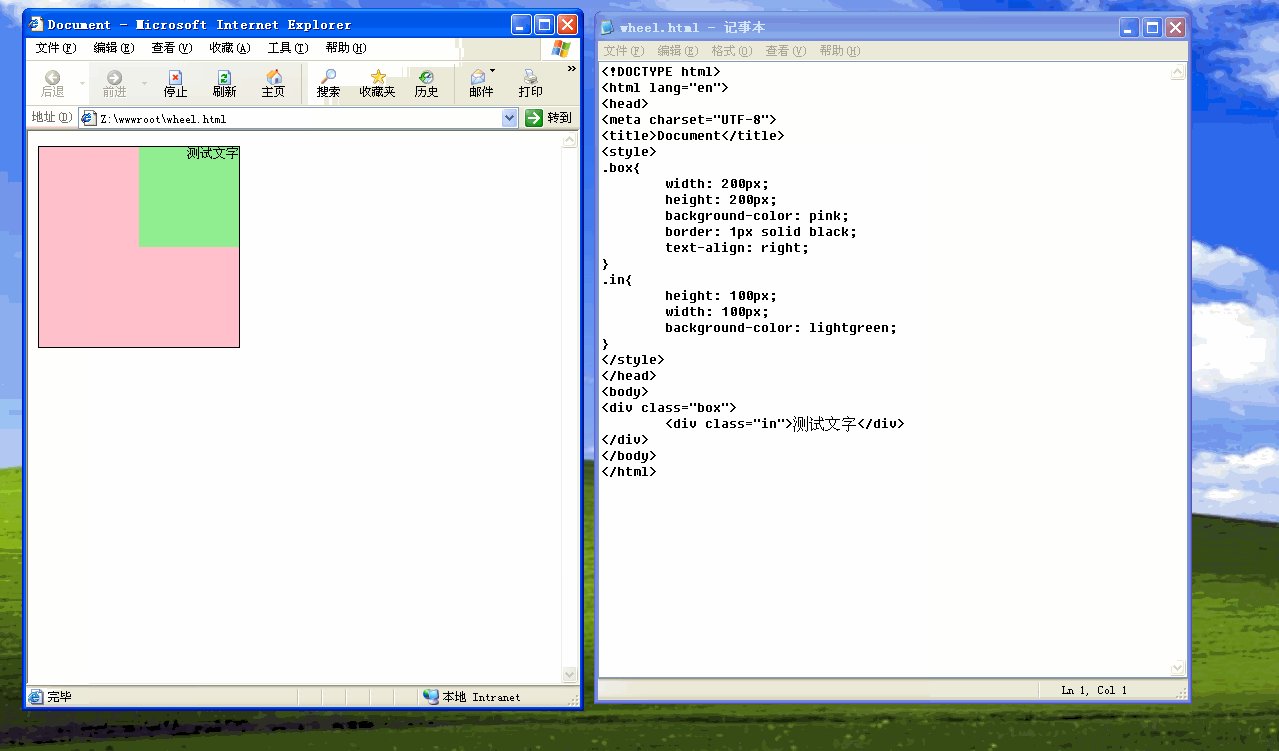
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
}
.in{
height: 100px;
width: 100px;
background-color: lightgreen;
}<div class="box">
<div class="in">测试文字</div>
</div>Rendu :

3. Intervalle de mot
1. Définition
Mot l'espacement fait référence à l'espacement des mots, qui est utilisé pour définir l'espacement entre le texte ou les mots. En fait, "mot" signifie une chaîne de caractères autres que des espaces, entourée d'une sorte de caractères d'espacement
Remarque : les mots sont séparés par des espaces et l'espacement entre les mots = espacement des mots + taille de l'espace
Remarque : l'espace des mots peut être une valeur négative
2. Utilisation
word-spacing: <length> | normal | inherit
Valeur initiale : normale (la valeur par défaut est 0)
S'applique à : Tous les éléments
Héritage : Oui

4. Espacement des lettres
L'espacement des lettres fait référence à l'espacement des caractères
Remarque : L'espacement des lettres peut être une valeur négative
Utilisation :
letter-spacing: <length> | normal | inherit
Valeur initiale : normal (la valeur par défaut est 0)
S'applique à : Tous les éléments
Héritage : Oui

5. Conversion de texte
La conversion de texte est utilisée pour traiter la conversion de la casse en anglais
Utilisation :
text-transform: uppercase(全大写) | lowercase(全小写) | capitalize(首字母大写) | none | inherit
Valeur initiale : aucun
S'applique à : tous les éléments
Héritage : oui
6. Modification du texte
1. Définition
La modification du texte est utilisée pour fournir des lignes de modification pour le texte
Remarque : Ligne de modification du texte La couleur est la même que la couleur du texte
2. Utilisation
text-decoration: none | [underline(下划线) || overline(上划线) || line-through(中划线)] | inherit
Valeur initiale : aucune
Appliquer à : tous les éléments
Héritage : Aucun
Héritage
Les propriétés de décoration du texte ne peuvent pas être héritées, ce qui signifie que toutes les lignes de décoration sur le texte de l'élément enfant sont de la même couleur que l'élément enfant. élément parent. La ligne décorative sur le texte de l'élément enfant appartient en réalité à l'élément parent, elle le "traverse" simplement.
Remarque : Plusieurs lignes de modification de texte non conflictuelles peuvent apparaître
7. Enfin
Indentation de la première ligne (text-index), alignement horizontal (text-align), espacement des mots (word-spacing), espacement des lettres (letter-spacing), transformation du texte (text-transform), modification du texte (texte - Décoration) Parmi les six styles de texte, l'indentation de première ligne (text-index) et l'alignement horizontal (text-align) ne peuvent être appliqués qu'aux éléments de niveau bloc (y compris block et inline-block). attention à
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton




)
)


