
Le contenu de cet article explique comment springboot et element-axios implémentent les requêtes inter-domaines (code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Initialiser le projet d'élément
1.1 : vue init page Web 'nom du projet'
1.2 : npm i element-ui -S
1.3 : Dans main.js Ajoutez
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
2. Ajoutez une requête inter-domaines axios
Ajoutez
/**
* 跨域设置
* @type {AxiosStatic}
*/
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
axios.defaults.withCredentials = false//这个默认即为false,如果改为true,可以传递session信息,后端要做相应修改来放行,3. Créer une page
<template>
<el-button @click="post">发送请求</el-button>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
activeIndex2: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
post(){
axios.get('http://localhost:8080/test')
.then(function (response) {
console.log(response,"已经成功发送请求!");
})
.catch(function (error) {
console.log("请求失败!");
});
}
}
}
</script>4. Créer un projet springboot
4.1 Ajouter un classe contrôleur
@Controller
@CrossOrigin
public class TestController {
@RequestMapping("/test")
@ResponseBody
public JsonResponseExt Test(){
System.out.println("在执行~~~~~~~~~");
return JsonResponseExt.success("执行");
}
}JsonResponseExt est une classe encapsulée par moi-même. Vous pouvez retourner directement un objet ou une chaîne
De plus, l'annotation @CrossOrigin doit être ajoutée à la classe contrôleur, sinon le front-end Le résultat renvoyé signalera une erreur

Vous pouvez également encapsuler vous-même une classe de configuration, telle que
@Configurationpublic class CorsConfig extends WebMvcConfigurerAdapter {
@Override public void addCorsMappings(CorsRegistry registry) {
System.out.println("----------------------");
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT")
.maxAge(3600);
}
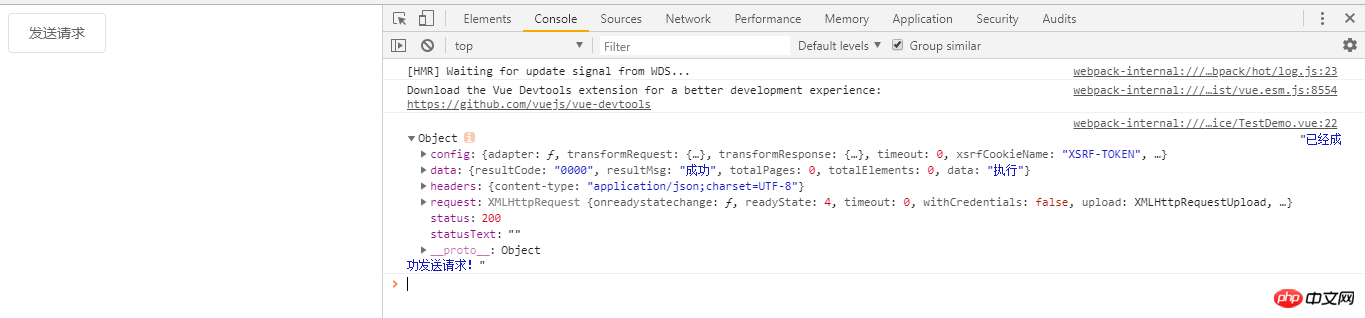
}5 . Résultats des tests

Recommandations associées :
Comment les requêtes axios inter-domaines
Requêtes vue-cli axios et Cross domaine
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle
 La différence entre les notes de bas de page et les notes de fin
La différence entre les notes de bas de page et les notes de fin
 Comment résoudre l'erreur 500 du serveur interne
Comment résoudre l'erreur 500 du serveur interne
 Quelle carte est la carte TF ?
Quelle carte est la carte TF ?
 Que signifie l'enregistrement d'écran ?
Que signifie l'enregistrement d'écran ?
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?