 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication graphique détaillée de la façon d'utiliser !important en CSS
Explication graphique détaillée de la façon d'utiliser !important en CSS
Explication graphique détaillée de la façon d'utiliser !important en CSS
Au travail, nous rencontrons souvent des styles qui ne peuvent pas être rendus en raison de la priorité du sélecteur. Dans ce cas, un attribut CSS spécial est utilisé, qui est !important. !important donne à la valeur de l'attribut la priorité la plus élevée , et vous pouvez l'utiliser pour définir le style souhaité. Alors laissez-moi vous expliquer comment utiliser !important en CSS. Les amis dans le besoin peuvent venir jeter un œil.
1. La fonction et l'utilisation de CSS !important
Fonction : augmente la priorité d'application des règles de style spécifiées, c'est-à-dire que !important fournit une méthode pour augmenter la priorité d'application des règles de style spécifiées. poids des styles. Laissez le navigateur exécuter cette instruction en premier.
Utilisation : selector {style: value!important>
Par exemple, si l'attribut .box{color:red !important;} est donné en CSS, cela signifie que l'étiquette avec la case du nom de classe a la valeur la plus élevée Priorité, peu importe ce que vous définissez comme couleur par défaut, elle n'affichera finalement que du rouge.
2. CSS !analyse d'instance importante
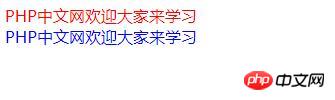
La première ligne de code définit la couleur de police de tous les divs de l'élément parent sur rouge, et les deuxième et troisième lignes les deux Utilisez la classe pour redéfinir la couleur de la police de votre propre div pour qu'elle soit bleue. La différence est que l'important est utilisé dans la troisième ligne, mais pas dans la deuxième ligne ! .
Partie HTML :
<div id="father">
<div class="aa">PHP中文网欢迎大家来学习</div>
<div class="bb">PHP中文网欢迎大家来学习</div>
</div>Partie CSS :
#father div{
color:red;
}
.aa{
color:blue;
}
.bb{
color:blue !important;
}Rendu :

D'après l'image Vous pouvez voir le résultat, alors pourquoi cela se produit-il ?
Par défaut, le sélecteur d'ID a une priorité plus élevée que le sélecteur de classe. Par conséquent, même si le style propre est redéfini avec la classe dans la deuxième ligne, il ne prendra pas effet, donc l'attribut parent est hérité. Cette ligne est toujours rouge. Cependant, dans la troisième ligne, important est utilisé, qui a la priorité la plus élevée, donc le style CSS prend effet ici et le mot devient bleu.
Remarque :
1. Dans IE6 et les navigateurs antérieurs, !important ne prend pas effet dans le même ensemble de règles.
2. Si !important est utilisé pour un attribut de style abrégé, alors les sous-propriétés représentées par cet attribut de style abrégé seront affectées par !important.
3. Le mot-clé !important doit être placé à la fin d'une ligne de style et avant le point-virgule dans la ligne, sinon il n'aura aucun effet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
La balise SPAN est une balise HTML en ligne utilisée pour mettre en évidence le texte en appliquant des attributs tels que le style, la couleur et la taille de la police. Cela inclut la mise en valeur du texte, le regroupement du texte, l'ajout d'effets de survol et la mise à jour dynamique du contenu. Il est utilisé en plaçant les balises <span> et </span> autour du texte que vous souhaitez mettre en valeur, et est manipulé via le style CSS ou JavaScript. Les avantages des balises SPAN incluent la clarté sémantique, la flexibilité du style et la facilité de maintenance.
 Comment envelopper l'invite dans js
May 01, 2024 am 06:24 AM
Comment envelopper l'invite dans js
May 01, 2024 am 06:24 AM
Lorsque vous utilisez la méthode prompt() en JavaScript, vous pouvez réaliser des sauts de ligne grâce aux trois méthodes suivantes : 1. Insérez le caractère « \n » à l'endroit où vous souhaitez couper la ligne. 2. Utilisez le caractère de saut de ligne dans le champ ; texte d'invite ; 3. Utilisez le style "white" -space: pre" de CSS pour forcer les sauts de ligne.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.





