 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Qu'est-ce que ul (style de liste) en CSS ? Comment utiliser ul (exemple de code)
Qu'est-ce que ul (style de liste) en CSS ? Comment utiliser ul (exemple de code)
Qu'est-ce que ul (style de liste) en CSS ? Comment utiliser ul (exemple de code)
Ce chapitre vous présentera Qu'est-ce que ul (style de liste) en CSS ? Comment utiliser ul (exemple de code) . Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Les propriétés de la liste CSS fonctionnent comme suit :
Définissez différents éléments de liste à marquer comme listes ordonnées
Définissez différents listes Marquer les éléments comme liste non ordonnée
Définir les éléments de la liste à marquer comme image
1. Liste
En HTML, il existe deux types de listes :
-
Liste non ordonnée - les éléments de la liste sont marqués par des graphiques spéciaux (tels que des petits points noirs, des petites cases, etc.)
Liste ordonnée - les éléments de la liste sont marqués par des chiffres ou des lettres
En utilisant CSS, la liste peut être stylisée davantage et les images peuvent être utilisées comme élément de liste marqueurs.
2. Différentes balises d'élément de liste
L'attribut list-style-type spécifie le type de balise d'élément de liste :
ul.a {list-style-type: circle;} /*无序,空心圆圈*/
ul.b {list-style-type: square;} /*无序,实现四方形*/
ol.c {list-style-type: upper-roman;} /*有序,罗马数字排序*/
ol.d {list-style-type: lower-alpha;} /*有序,小写字母排序*/list- valeur de l'attribut style-type :

3. Image en tant qu'élément de liste, marque
list-style-image Pour spécifier une liste item Pour les images taguées, utilisez l'attribut d'image de style liste :
ul{ list-style-image: url('sqpurple.gif');}L'exemple ci-dessus n'affiche pas la même chose dans tous les navigateurs, IE et Opera affichent la balise d'image un peu plus haut que Firefox, Chrome et Safari.
Si vous souhaitez placer le même logo d'image dans tous les navigateurs, vous devez utiliser la solution de compatibilité des navigateurs. Le processus est le suivant
Solution de compatibilité des navigateurs :
Également dans. tous les navigateurs, l'exemple suivant affichera la balise d'image :
ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}Exemple d'explication :
ul:
paramètres Le type de style de liste est non supprimer les balises des éléments de la liste
définir le remplissage et la marge sur 0px (compatibilité avec le navigateur)
tous les li dans ul :
Définissez l'URL de l'image et configurez-la pour qu'elle soit affichée une seule fois (pas de doublons)
Positionnez l'image là où vous en avez besoin (0px à gauche et en haut et en bas) 5px)
Utilisez l'attribut padding-left pour placer le texte dans la liste
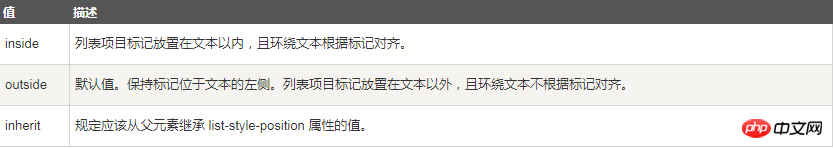
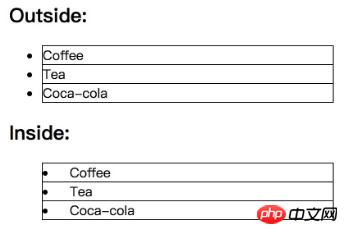
4. Marque de liste de dessin de contenu relatif L'attribut
list-style-position indique comment le balisage de l'élément de liste est dessiné par rapport au contenu de l'objet :

Effet : <. 🎜>

5. Liste - attribut abrégé
Tous les attributs de liste peuvent être spécifiés dans un seul attribut. C'est ce qu'on appelle une propriété abrégée. Utiliser des attributs abrégés pour les listes. Les attributs de style de liste sont définis comme suit :ul{list-style: square url("sqpurple.gif");}- list-style-type
- list-style-position
- list-style-image
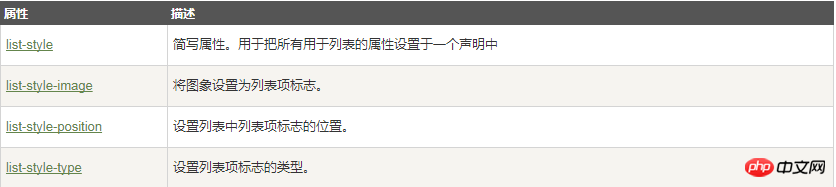
6. Tous les attributs de la liste CSS

Exemple de code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





