
Dans le développement de pages Web frontales, afin de terminer rapidement l'écriture de la page entière, certaines méthodes de mise en page CSS sont souvent utilisées. Il existe de nombreuses méthodes de mise en page CSS, et la mise en page des tableaux en fait partie. Aujourd'hui, nous allons expliquer l'attribut css table-layout dans Mise en page du tableau et présenter les deux méthodes de mise en page du tableau. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Qu'est-ce que l'attribut table-layout ?
1. Définition
L'attribut table-layout est utilisé pour afficher les règles d'algorithme des cellules, des lignes et des colonnes du tableau
Utilisation
table-layout: automatic || fixed || inherit;
2. Introduction à deux méthodes de mise en page (mise en page automatique et mise en page fixe)
1. >Dans la mise en page automatique, la largeur d'une colonne est définie par le contenu le plus large sans retour à la ligne dans la cellule de la colonne, donc la définition de la largeur de la cellule n'est pas valide.
L'algorithme de mise en page automatique peut parfois être lent car il doit accéder à tout le contenu du tableau avant de déterminer la mise en page finale.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自动布局</title>
<style>
table.ex {table-layout: auto}
</style>
</head>
<body>
<table class="ex" border="1" width="100%">
<tr>
<td width="100px">td里的内容,我会全部显示:我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码</td>
<td width="100px">我是测试代码</td>
</tr>
</table>
</body>
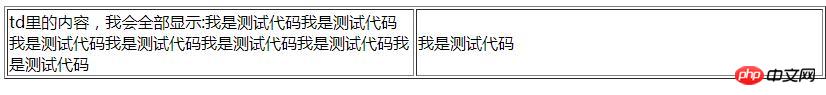
</html> Comme le montre l'image ci-dessus : En mise en page automatique, td La largeur et la hauteur de l'étiquette changeront en fonction de la quantité de contenu dans la balise td.
Comme le montre l'image ci-dessus : En mise en page automatique, td La largeur et la hauteur de l'étiquette changeront en fonction de la quantité de contenu dans la balise td.
2. Disposition fixe (fixe)
Par rapport à la disposition automatique, la disposition fixe permet au navigateur de disposer le tableau plus rapidement ; sa disposition horizontale ne dépend que de la largeur du tableau, de la largeur des colonnes et de la bordure du tableau ; largeur, espacement des cellules, quel que soit le contenu des cellules ; en utilisant une disposition de tableau fixe, l'agent utilisateur peut afficher le tableau dès que la première ligne est reçue.
Exemple de code :
Rendu :<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style>
table.ex {table-layout: fixed}
</style>
</head>
<body>
<table class="ex" border="1" width="500px">
<tr>
<td width="">1000000000000000000000000000000</td>
<td width="">我是测试代码</td>
</tr>
</table>
</body>
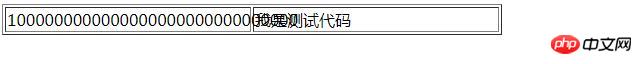
</html> Comme vous pouvez le voir sur l'image ci-dessus : modifier la largeur du tableau Après l'avoir défini sur 500 px, la largeur des deux étiquettes td (cellules) du tableau est automatiquement divisée de manière égale, de sorte que le contenu au-delà de la largeur de la première étiquette td (cellule) déborde vers la deuxième étiquette td (cellule). ).
Comme vous pouvez le voir sur l'image ci-dessus : modifier la largeur du tableau Après l'avoir défini sur 500 px, la largeur des deux étiquettes td (cellules) du tableau est automatiquement divisée de manière égale, de sorte que le contenu au-delà de la largeur de la première étiquette td (cellule) déborde vers la deuxième étiquette td (cellule). ).
Dans la mise en page fixe, il y a
deux notes sur la largeur de l'étiquette td (cellule):
Généralement, si le contenu du tableau est en chinois, le texte sera automatiquement renvoyé à la ligne lorsque le contenu est trop long. Mais si le contenu du tableau est en anglais ou en chiffres, si le contenu est trop long, le texte flottera en dehors de la cellule, c'est-à-dire que le contenu ne sera pas renvoyé automatiquement. À ce stade, utilisez simplement l'attribut
word. -wrap:break en CSS3 -word;et word-break:break-all; sont utilisés ensemble pour résoudre le problème.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



