 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Dégradé de couleurs CSS3 : Comment implémenter un dégradé de couleurs d'arrière-plan en CSS3 ?
Dégradé de couleurs CSS3 : Comment implémenter un dégradé de couleurs d'arrière-plan en CSS3 ?
Dégradé de couleurs CSS3 : Comment implémenter un dégradé de couleurs d'arrière-plan en CSS3 ?
Afin de développer la beauté des pages Web, le dégradé de couleurs d'arrière-plan CSS3 est souvent utilisé. Alors, comment définir le dégradé de couleurs d'arrière-plan CSS3 ? Dans cet article, nous expliquerons comment définir l'arrière-plan dégradé de couleurs CSS.
Ce que nous devons savoir, c'est qu'il existe deux types de dégradés CSS3 : Dégradé linéaire CSS3 et Dégradé radial CSS3 Jetons un coup d'œil aux effets de ces deux dégradés CSS3 pour obtenir l'arrière-plan. dégradés de couleurs.
1. Dégradé de couleur d'arrière-plan défini par le dégradé linéaire CSS3
Tout d'abord, nous devons savoir que l'attribut utilisé par le dégradé linéaire CSS3 est linéaire- pente.
Syntaxe : Linear-gradient(to bottom,colorStrat,colorEnd)
Signification du paramètre :
Le premier paramètre spécifie la direction du dégradé
vers le bas De haut en bas vers ; en bas à droite du haut à gauche vers le bas à droite ; vers le haut à droite du bas à gauche vers le haut à droite ;
de haut en bas vers le haut à gauche ; du bas à droite vers le haut à gauche ; vers la gauche de droite à gauche ; vers le bas à gauche du haut à droite vers le bas à gauche
Le deuxième paramètre précise la couleur de départ du dégradé
Le troisième paramètre précise la couleur du dégradé Couleur de fin
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(yellow, green); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(yellow, green)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(yellow, green)); /* Firefox 3.6 - 15 */
background: linear-gradient(yellow, green)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3 id="线性渐变-nbsp-nbsp-从上到下">线性渐变 - 从上到下</h3>
<div id="grad1"></div>
</body>
</html>l'effet de dégradé de couleur d'arrière-plan CSS3 est le suivant :

2. Dégradé de couleur d'arrière-plan défini par le dégradé radial CSS3
Le dégradé radial est défini par son centre.
Afin de créer un dégradé radial, vous devez également définir au moins deux nœuds de couleur. Les nœuds de couleur sont les couleurs dont vous souhaitez afficher une transition douce. Dans le même temps, vous pouvez également spécifier le centre, la forme (cercle ou ovale) et la taille du dégradé. Par défaut, le centre du dégradé est centre (représentant le point central), la forme du dégradé est une ellipse (représentant une ellipse) et la taille du dégradé est le coin le plus éloigné (représentant le coin le plus éloigné).
L'attribut utilisé par le dégradé radial CSS3 est radial-gradient.
Syntaxe : background : radial-gradient (taille de la forme à la position, couleur de départ, ..., dernière couleur);
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(orange, yellow, pink); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(orange, yellow, pink); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(orange, yellow, pink); /* Firefox 3.6 - 15 */
background: radial-gradient(orange, yellow, pink); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
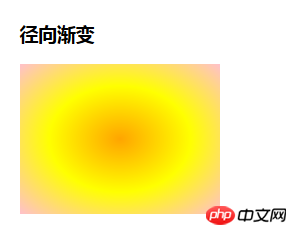
<h3 id="径向渐变">径向渐变</h3>
<div id="grad1"></div>
</body>
</html>L'effet de dégradé de couleur d'arrière-plan CSS3 est le suivant :

Cet article se termine ici, à propos du dégradé CSS3 Pour plus d'informations sur le dégradé linéaire CSS3 et le dégradé radial CSS3, veuillez vous référer au manuel CSS3.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Comment définir une image comme arrière-plan dans OneNote
May 14, 2023 am 11:16 AM
Comment définir une image comme arrière-plan dans OneNote
May 14, 2023 am 11:16 AM
Onenote est l'un des meilleurs outils de prise de notes proposés par Microsoft. Associé à Outlook et MSTeams, Onenote peut constituer une combinaison puissante pour améliorer le travail et la productivité créative personnelle. Nous devons prendre des notes dans un format différent, ce qui peut être plus que simplement écrire des choses. Parfois, nous devons copier des images de différentes sources et effectuer quelques retouches dans notre travail quotidien. Les images collées sur Onenote peuvent être très utiles si vous savez comment appliquer les modifications. Avez-vous déjà rencontré un problème lors de l'utilisation de Onenote : les images collées sur Onenote ne vous permettent pas de travailler facilement ? Cet article examinera l'utilisation efficace des images sur Onenote. nous pouvons
 Traitement d'image Golang : comment effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images
Aug 19, 2023 am 08:53 AM
Traitement d'image Golang : comment effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images
Aug 19, 2023 am 08:53 AM
Traitement d'images Golang : Comment effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images Introduction : Avec le développement des médias numériques, le traitement d'images est devenu un élément indispensable de notre vie quotidienne. Dans le langage Go, nous pouvons utiliser certaines bibliothèques pour le traitement d'images, comme github.com/disintegration/imaging. Cet article explique comment utiliser cette bibliothèque pour effectuer un mappage de dégradés de couleurs et d'échelles de gris d'images. 1. Présentation de la bibliothèque Tout d'abord, nous devons introduire github.com/ dans le projet Go
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment modifier l'arrière-plan de l'image par défaut lors de la connexion au système Win7
Jun 30, 2023 pm 04:03 PM
Comment modifier l'arrière-plan de l'image par défaut lors de la connexion au système Win7
Jun 30, 2023 pm 04:03 PM
Comment modifier l’arrière-plan de l’image par défaut lors de la connexion au système Win7 ? Partage de tutoriel sur la façon de modifier l'arrière-plan de l'image par défaut lors de la connexion au système win7. Après avoir défini un mot de passe de connexion pour notre ordinateur, lorsque nous allumons l'ordinateur et accédons à l'interface de connexion, il y aura un fond d'image. Certains utilisateurs souhaitent modifier l’arrière-plan, alors comment peuvent-ils modifier l’arrière-plan ? De nombreux amis ne savent pas comment fonctionner en détail. L'éditeur ci-dessous a compilé les étapes pour modifier l'arrière-plan de l'image par défaut lors de la connexion au système win7. Si vous êtes intéressé, suivez l'éditeur et jetez un œil ci-dessous ! Étapes pour modifier l'arrière-plan de l'image par défaut lors de la connexion au système Win7 1. Tout d'abord, accédez au chemin illustré C:WindowsSystem32oobeinfoackgrounds
 Nouvelle version Win11 du dessin : supprimez l'arrière-plan en un seul clic pour réaliser la fonction de découpe
Sep 15, 2023 pm 10:53 PM
Nouvelle version Win11 du dessin : supprimez l'arrière-plan en un seul clic pour réaliser la fonction de découpe
Sep 15, 2023 pm 10:53 PM
Microsoft invite les membres du projet WindowsInsider dans les canaux Canary et Dev à tester et expérimenter la nouvelle application Paint. Le dernier numéro de version est 11.2306.30.0. La nouvelle fonctionnalité la plus remarquable de cette mise à jour de version est la fonction de découpe en un clic. Les utilisateurs n'ont besoin de cliquer qu'une seule fois pour éliminer automatiquement l'arrière-plan et mettre en évidence le corps principal de l'image, ce qui facilite les opérations ultérieures des utilisateurs. L'ensemble de l'étape est très simple. L'utilisateur importe l'image dans la nouvelle application de mise en page, puis clique sur le bouton « supprimer l'arrière-plan » de la barre d'outils pour supprimer l'arrière-plan de l'image. L'utilisateur peut également utiliser un rectangle pour sélectionner la zone à supprimer. l'arrière-plan.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".





