
Lors du développement de mises en page sur des pages frontales, afin de présenter différents effets aux utilisateurs, il est souvent nécessaire de définir la transparence. Alors, comment la transparence est-elle définie en CSS ? Ce chapitre vous présente deux méthodes de définition de la transparence à l'aide de CSS (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Manuel recommandé :manuel en ligne CSS
1. >
Grammaire :rgba(R,G,B,A);
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html>

2. Définir la transparence de l'arrière-plan avec l'attribut d'opacité CSS
Syntaxe :opacity: value ;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
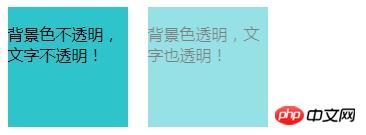
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>
</html>

Articles connexes recommandés : 1.Résumé : méthode rgba() et méthode d'opacité bien que les deux puissent obtenir des effets de transparence, mais rgba() n'agit que sur la couleur de l'élément ou sur sa couleur d'arrière-plan (les éléments enfants de l'élément avec le jeu de transparence rgb() n'hériteront pas de son effet de transparence tandis que l'opacité est un héritage) ; et agit sur l'élément lui-même, rendra également transparents tous les éléments enfants de l'élément. Quant à la méthode à utiliser dans quel scénario, cela dépend des besoins réels. J'espère que ce tutoriel simple pourra vous aider !
Comment obtenir une transparence d'arrière-plan en CSS dans la conception Web ? (Exemple)2.
Deux façons d'obtenir une couleur d'arrière-plan translucide en CSS Tutoriels vidéo associés :
1.
Tutoriel vidéo CSS - Jade Girl Heart Sutra Edition
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!