
Nous utilisons souvent des frameworks dans notre travail. Un framework entièrement fonctionnel et facile à utiliser peut en effet améliorer l'efficacité du travail. layui est un excellent framework CSS modulaire frontal, basé sur jquery et facile à démarrer. Cet article présente principalement layui désactivant l'événement de clic sur la barre de navigation latérale, les amis dans le besoin peuvent s'y référer.
layui est un excellent framework CSS modulaire frontal. J'ai réalisé deux projets complets en utilisant layui, et mon impression d'elle est qu'il est très adapté aux interfaces de gestion backend, qu'il est basé sur jquery et qu'il est facile à utiliser. Bien sûr, je pense que son plus grand avantage est son approche modulaire. Par rapport aux configurations lourdes telles que requirejs et seajs, elle est plus simple et plus grossière. Si vous recherchez un tel framework front-end, je vous le recommande.
Après avoir dit beaucoup de bêtises, parlons des points clés.

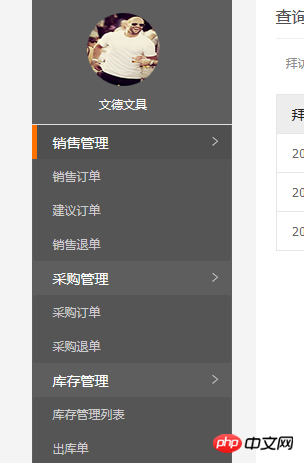
Le code html correspondant à l'image ci-dessus se présente comme ceci
<ul class="layui-nav layui-nav-tree" lay-filter="nav">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">销售管理</a>
<dl class="layui-nav-child">
<dd>
<a href="xiaoshoudingdan.asp">销售订单</a>
</dd>
<dd>
<a href="jianyidingdan.asp">建议订单</a>
</dd>
<dd>
<a href="xiaoshoutuidan.asp">销售退单</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">采购管理</a>
<dl class="layui-nav-child">
<dd>
<a href="caigoudingdan.asp">采购订单</a>
</dd>
<dd>
<a href="caigoutuidan.asp">采购退单</a>
</dd>
</dl>
</li>
.....此处省略N行代码Analysons brièvement ce code :
layui -nav représente le conteneur de navigation et layui-nav-tree représente la navigation dans l'arborescence. S'il s'agit d'une navigation dans la barre latérale, vous devez ajouter cette classe. S'il s'agit d'une navigation supérieure, vous n'en avez pas besoin. nav", explique le site officiel. Il s'agit d'un "filtre d'événements. Vous pouvez le voir à de nombreux endroits. Il est généralement utilisé pour écouter des événements personnalisés spécifiques".
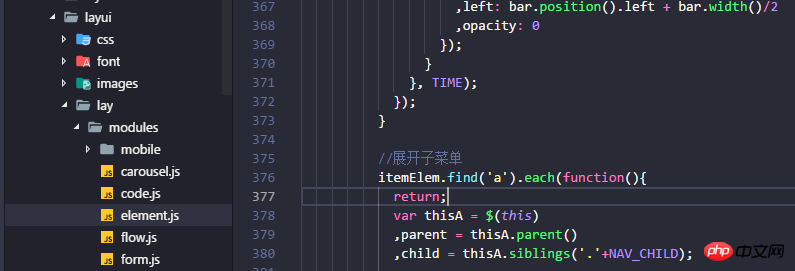
Le premier ci-dessous. each li La balise a est la navigation de premier niveau et le package dl est la navigation de deuxième niveau. Par défaut, tant que le module element.js intégré de layui est introduit dans votre page, le menu de deuxième niveau sera réduit ou développé lorsque vous cliquerez sur la navigation de premier niveau. Mais je n'ai pas besoin de cette fonction dans mon projet, je dois donc la désactiver. Cependant, après avoir lu la documentation, j'ai constaté que layui ne fournit pas d'attribut permettant de désactiver cet événement. Je n'ai pas d'autre choix que de regarder le code source. Heureusement, la structure du code source de layui est très claire et les commentaires sont très détaillés. Vous pouvez trouver cet endroit rapidement.

Ajoutez un retour à la ligne 377 de element.js pour empêcher le code de s'exécuter davantage, et le problème est résolu.
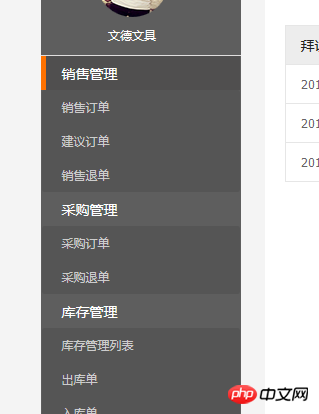
Le bouton de pliage disparaîtra également
 Résumé
Résumé
Résumé : La méthode mentionnée ci-dessus pour gérer l'événement de clic de layui désactivant la barre de navigation latérale vous est présentée . J'espère que cela vous sera utile. Tout le monde est utile. Si vous avez des questions, veuillez me laisser un message et je vous répondrai à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 css désactiver l'événement de clic
css désactiver l'événement de clic
 utilisation de l'opérateur de décalage js
utilisation de l'opérateur de décalage js
 Comment annuler l'erreur de commit git
Comment annuler l'erreur de commit git
 partage de photos.db
partage de photos.db
 Encyclopédie ChatGPT nationale gratuite
Encyclopédie ChatGPT nationale gratuite
 Comment l'Oracle tourne
Comment l'Oracle tourne
 La différence entre le sommeil et l'hibernation Win10
La différence entre le sommeil et l'hibernation Win10
 Comment supprimer des éléments de tableau en JavaScript
Comment supprimer des éléments de tableau en JavaScript