 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser du CSS pur pour obtenir les effets de pause et de lecture de l'animation CSS ? Introduction à la propriété animation-play-state (explication détaillée)
Comment utiliser du CSS pur pour obtenir les effets de pause et de lecture de l'animation CSS ? Introduction à la propriété animation-play-state (explication détaillée)
Comment utiliser du CSS pur pour obtenir les effets de pause et de lecture de l'animation CSS ? Introduction à la propriété animation-play-state (explication détaillée)
Mettez en pause ou lisez des animations CSS en utilisant des méthodes CSS pures. Cela semble-t-il impossible à réaliser ? Ou même si cela peut être réalisé, il s'agit d'une méthode d'implémentation très fastidieuse qui nécessite beaucoup de styles CSS. En fait, ce n'est pas le cas. Dans l'animation CSS3, il existe une propriété permettant de mettre en pause et de lire des animations. Ce chapitre vous présentera comment utiliser du CSS pur pour obtenir les effets de pause et de lecture des animations CSS ? Introduction à la propriété animation-play-state (explication détaillée) . Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
attribut animation-play-state
animation-play-state: paused | running;
animation-play-state : l'attribut définit si une animation est en cours d'exécution ou fait une pause. Vous pouvez l'interroger pour déterminer si l'animation est en cours d'exécution. De plus, sa valeur peut être définie pour mettre en pause et reprendre la relecture de l'animation.
Avec l'aide de Javascript, nous pouvons contrôler l'exécution et la lecture des animations CSS. Certains codes clés sont répertoriés ci-dessous :
code html :
<div class="btn">stop</div> <div class="animation"></div>
code css. :
.animation {
width: 100px;
height: 100px;
margin: 50px auto;
background: deeppink;
animation: move 2s linear infinite alternate;
}
@keyframes move {
0% {
transform: translate(-100px, 0);
}
100% {
transform: translate(100px, 0);
}
}
.btn {
width: 50px;
margin: 10px auto;
text-align: center;
border:1px solid #ddd;
padding: 10px;
border-radius: 5px;
cursor:pointer;
&:hover {
background: #ddd;
color: #333;
}
&:active {
background: #aaa;
}
}code js :
document.querySelector('.btn').addEventListener('click', function() {
let btn = document.querySelector('.btn');
let elem = document.querySelector('.animation');
let state = elem.style['animationPlayState'];
if(state === 'paused') {
elem.style['animationPlayState'] = 'running';
btn.innerText = 'stop';
} else {
elem.style['animationPlayState'] = 'paused';
btn.innerText = 'play';
}
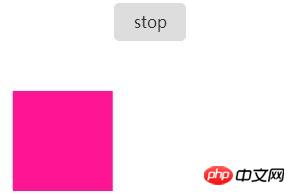
});Rendu (pendant la lecture et après l'arrêt de la lecture) :


Implémentation CSS pure
Voyons si cela peut être réalisé en utilisant du CSS pur.
Implémentation de la pseudo-classe de survol
Utilisez la pseudo-classe de survol pour contrôler la pause du style d'animation lorsque la souris survole le bouton.
Les codes clés sont les suivants :
Code html :
<div class="btn stop">stop</div> <div class="animation"></div>
Code css :
.animation {
width: 100px;
height: 100px;
margin: 50px auto;
background: deeppink;
animation: move 2s linear infinite alternate;
}
input {
display: none;
}
@keyframes move {
0% {
transform: translate(-100px, 0);
}
100% {
transform: translate(100px, 0);
}
}
.btn {
width: 50px;
margin: 10px auto;
text-align: center;
border:1px solid #ddd;
padding: 10px;
border-radius: 5px;
cursor:pointer;
&:hover {
background: #ddd;
color: #333;
}
&:active {
background: #aaa;
}
}
.stop:hover ~ .animation {
animation-play-state: paused;
}Rendu :


Bien sûr, cette méthode n'est pas assez intelligente. Si vous relâchez la liberté de la souris, cliquez une fois pour mettre en pause puis cliquez à nouveau pour jouer. Existe-t-il d'autres méthodes ?
implémentation vérifiée de la pseudo-classe
L'article précédent "Sujet CSS intéressant (8) : Solution de commutation d'onglets de barre de navigation CSS pure" est également As mentionné, en utilisant la pseudo-classe vérifiée de la balise radio, et en implémentant du CSS pur pour capturer les événements de clic.
Et vous pouvez contrôler certains styles CSS en utilisant l'élément cliqué. La mise en œuvre est la suivante :
code html :
<input id="stop" type="radio" name="playAnimation"/>
<input id="play" type="radio" name="playAnimation"/>
<div class="box">
<label for="stop">
<div class="btn">stop</div>
</label>
<label for="play">
<div class="btn">play</div>
</label>
</div>
<div class="animation"></div>code css :
.animation {
width: 100px;
height: 100px;
margin: 50px auto;
background: deeppink;
animation: move 2s linear infinite alternate;
}
input {
display: none;
}
@keyframes move {
0% {
transform: translate(-100px, 0);
}
100% {
transform: translate(100px, 0);
}
}
.btn {
width: 50px;
margin: 10px auto;
text-align: center;
border:1px solid #ddd;
padding: 10px;
border-radius: 5px;
cursor:pointer;
&:hover {
background: #ddd;
color: #333;
}
&:active {
background: #aaa;
}
}
#stop:checked ~ .animation {
animation-play-state: paused;
}
#play:checked ~ .animation {
animation-play-state: running;
}Nous espérons que lorsque #stop et # jouer deux radios Lorsque vous cliquez dessus, attribuez animation-play-state: paused ou animation-play-state: running à l'élément .animation respectivement. Et un seul des deux peut prendre effet, les deux balises radio doivent donc recevoir le même attribut de nom.
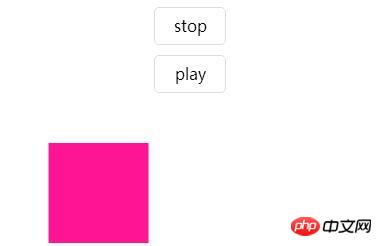
Rendu :


Dans l'exemple ci-dessus, du CSS pur est utilisé pour mettre en pause et lire l'animation CSS.
Bien sûr, il existe d'autres méthodes, comme remplacer la radio par une case à cocher, ou utiliser le sélecteur de pseudo-classe :target pour obtenir le même effet que ci-dessus. Si vous êtes intéressé, vous pouvez l'essayer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Lorsque Microsoft a lancé Windows 11, de nombreux changements ont été apportés. L'un des changements est une augmentation du nombre d'animations de l'interface utilisateur. Certains utilisateurs souhaitent changer la façon dont les choses apparaissent et doivent trouver un moyen de le faire. Avoir des animations rend le tout plus agréable et plus convivial. L'animation utilise des effets visuels pour rendre l'ordinateur plus attrayant et plus réactif. Certains d'entre eux incluent des menus coulissants après quelques secondes ou minutes. De nombreuses animations sur votre ordinateur peuvent affecter les performances du PC, le ralentir et interférer avec votre travail. Dans ce cas, vous devez désactiver l'animation. Cet article présentera plusieurs façons dont les utilisateurs peuvent améliorer la vitesse de leurs animations sur PC. Vous pouvez utiliser l'Éditeur du Registre ou un fichier personnalisé que vous exécutez pour appliquer les modifications. Comment améliorer les animations dans Windows 11
 Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour implémenter des effets d'animation d'image d'arrière-plan rotatifs d'éléments. Les effets d'animation d'image d'arrière-plan peuvent augmenter l'attrait visuel et l'expérience utilisateur des pages Web. Cet article explique comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan, qui peut être n’importe quelle image de votre choix, comme une image du soleil ou un ventilateur électrique. Enregistrez l'image et nommez-la "bg.png". Ensuite, créez un fichier HTML et ajoutez un élément div dans le fichier, en le définissant sur
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants. Une telle page Web peut être compatible avec plusieurs terminaux différents au lieu de créer une version spécifique pour chaque terminal. . La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.





