Comment convertir et trier des tableaux en Javascript ?
Ce chapitre vous présentera comment convertir et trier des tableaux en Javascript, afin que vous puissiez comprendre les méthodes de conversion et de tri de tableaux en Javascript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Conversion de tableau
Dans notre processus de développement de projet, la conversion entre les types de données joue un rôle très important, et la conversion de tableau en d'autres types de données est un commun pour nous.
toString
Cette méthode convertit le tableau en chaîne Chaque élément du tableau appellera la méthode "toString" et renverra une nouvelle. chaîne. La chaîne est concaténée sous la forme d'une chaîne de chaque élément du tableau et les éléments sont séparés par des virgules.
Je ne comprends pas la définition. Regardons un exemple et nous le comprendrons tout de suite !
//语法 array.toString()
Cas 1
const numbers = [1, 2, 3, 4, 5]; const result = numbers.toString(); console.log(result); //1,2,3,4,5 console.log(typeof result); //string
Cas 2
const numbers = ["A", "B", "C"]; const result = numbers.toString(); console.log(result); //A,B,C console.log(typeof result); //string
//利用 reduce 方法模拟 toString 的执行过程
const numbers = [1, 2, 3, 4, 5];
const result = numbers.reduce((prev, current) => {
return prev.toString() + "," + current.toString();
});
console.log(result); //1,2,3,4,5Certaines personnes devraient avoir des questions après avoir vu ça, n'est-ce pas ? Ne peut-il être séparé que par des virgules ? Est-ce possible si je les sépare avec d'autres personnages ? Je peux vous dire que la méthode "toString" ne fonctionnera certainement pas, mais nous pouvons utiliser d'autres méthodes.
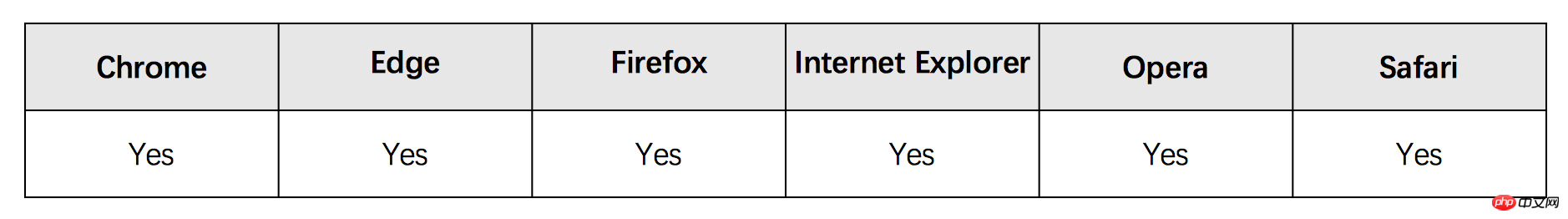
Comme d'habitude, nous regarderons toujours la compatibilité à la fin de chaque méthode.

join
Cette méthode convertit également un tableau en chaîne et renvoie une nouvelle chaîne de caractères. La méthode
convertira chaque élément du tableau en chaîne, puis utilisera les caractères donnés pour le concaténer en une nouvelle chaîne et nous la retournera.
Cette méthode accepte un paramètre : le séparateur que nous avons donné.
//语法 array.join(separator)
Bien que la syntaxe semble relativement simple, il y a quelques points auxquels nous devons faire attention.
Les paramètres sont facultatifs. S'il n'y a pas de paramètres, la valeur par défaut est la virgule (,. )
Le paramètre peut être une chaîne vide (""), auquel cas une chaîne sans aucun délimiteur de caractères sera renvoyée
S'il y a undéfini ou null dans les éléments du tableau, elle sera convertie en chaîne vide (" ")
les paramètres peuvent être des espaces, et les éléments seront séparés par des espaces
const numbers = [1, 2, 3, 4, 5];
const result1 = numbers.join();
console.log(result1);//1,2,3,4,5
const result2 = numbers.join("");
console.log(result2);//12345
const result3 = numbers.join(" ");
console.log(result3);//1 2 3 4 5
const result4 = numbers.join("-");
console.log(result4);//1-2-3-4-5
const result5 = numbers.join("A");
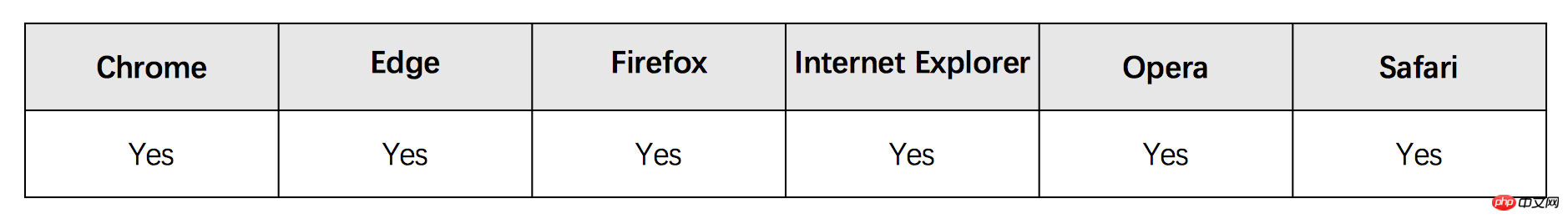
console.log(result5);//1A2A3A4A5Quelle est la compatibilité de la méthode "sort" ? Directement au-dessus de la photo.

Tri des tableaux
Il existe de nombreux scénarios pour le tri des tableaux, tels que l'ordre croissant des tables. est utilisé par ordre décroissant, en organisant les données de grande à petite ou en les organisant selon certaines règles. Comment utiliser efficacement les méthodes de tri des données, vous devez tout d'abord avoir une certaine compréhension de ces méthodes avant de pouvoir utiliser des méthodes plus appropriées.
reverse
On devrait pouvoir deviner la fonction de cette méthode à partir du nom, qui est d'inverser l'ordre des éléments dans le tableau.
//语法 array.reverse()
//案例 const numbers = [1, 2, 3, 4, 5]; numbers.reverse(); console.log(numbers); //[5, 4, 3, 2, 1]
La méthode est relativement simple, et il n'y a rien à expliquer, mais il existe relativement peu de scénarios d'application dans les projets réels, nous n'avons pas une structure de données aussi simple ou aussi simple. règle de tri, comme suit Concentrons-nous sur une méthode de tri très puissante et flexible.
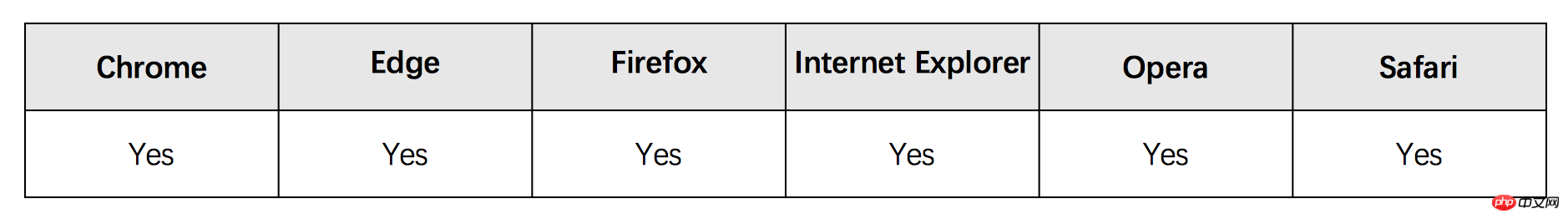
Compatibilité de la méthode "inverse".

sort
Cette méthode trie les éléments du tableau, par défaut par ordre croissant. Regardons d'abord deux exemples
//案例1 const numbers = [1, 3, 5, 2, 4]; numbers.sort(); console.log(numbers); //[1, 2, 3, 4, 5]
//案例2 const numbers2 = [1, 15, 20, 2, 3]; numbers2.sort(); console.log(numbers2);//[1, 15, 2, 20, 3]
Vous constaterez que les règles de tri ne sont pas ce que l'on pensait, que se passe-t-il ?
En fait, lorsque la méthode "sort" est exécutée, chaque élément du tableau exécutera d'abord une fois la méthode toString(), puis triera selon l'encodage Unicode de la chaîne.
Alors, que pouvons-nous faire pour trier selon nos propres souhaits ou règles ?
其实「sort」方法还接受一个可选的参数:该参数是一个函数,它可以用来指定我们数组排序的规则。
//语法 array.sort([callback])
那么我们应该如何利用这个参数去指定我们排序的规则呢?参数函数接受两个参数,然后会根据返回的两个参数的比较值进行排序。
array.sort(compare(a, b){
return a- b
});排序的规则如下:
如果 a - b 小于 0 ,那么 a 在 b 的前面,也就是会按照升序排列
如果 a - b 等于 0 ,那么 a 和 b 的位置相对不变
如果 a - b 大于 0 ,那么 b 在 a 的前面,也就是会按照降序排列。
例如我们想把上面的案例2中的数组按照数字的大小进行排列,我们只需要加入上面我们说的比较函数
const numbers2 = [1, 15, 20, 2, 3];
numbers2.sort(function(a ,b){
return a- b;
});
console.log(numbers2);//[1, 2, 3, 15, 20]是不是 so easy!如果我们想要进行降序排列也很简单,调换一个我们的计算方法就行。
const numbers2 = [1, 15, 20, 2, 3];
numbers2.sort(function(a ,b){
return b - a;
});
console.log(numbers2);//[20, 15, 3, 2, 1]但是在实际的使用当中我们不仅仅比较的是数字与字符类型,也可以能是比较的是对象,不过没关系我们依旧可以使用对象的属性去进行排序。
const friends = [{
name: "大B哥",
age: 25
}, {
name: "二B哥",
age: 30
}, {
name: "三B哥",
age: 28
}, {
name: "我",
age: 14
}];
friends.sort(function(a, b){
return b.age - a.age;
});
console.log(friends);//排序之后
//[{name: "二B哥", age: 30},
//{name: "三B哥", age: 28},
//{name: "大B哥", age: 25},
//{name: "我", age: 14}]可以看到我交的朋友一般都比较偏大,一眼就能看出哪个是最大的,哪个是最小的,不过我相信大家也看出来了,最小的哪个就是我(… 哈哈)。
至于 sort 更多更有趣的方法,小伙伴们不妨自己去寻找尝试吧。
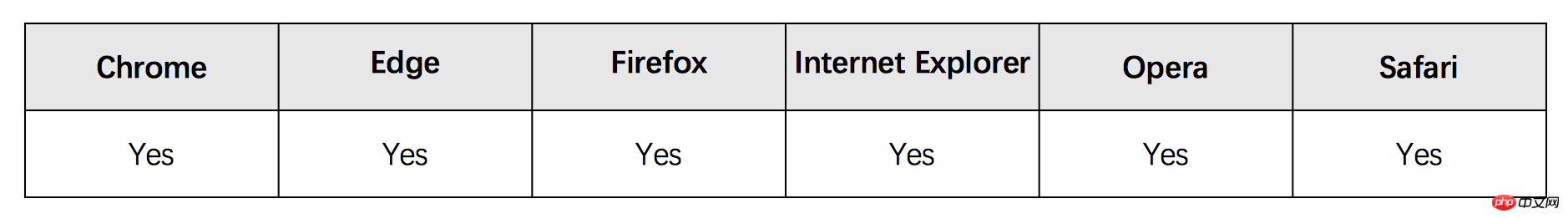
继续来看看「sort」方法的兼容性。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Méthode de tri rapide des tableaux qui préserve les noms de clés en PHP
May 02, 2024 pm 03:06 PM
Méthode de tri rapide des tableaux qui préserve les noms de clés en PHP
May 02, 2024 pm 03:06 PM
Méthode de tri rapide des tableaux en PHP qui préserve les noms de clés : utilisez la fonction ksort() pour trier les clés. Utilisez la fonction uasort() pour trier à l'aide d'une fonction de comparaison définie par l'utilisateur. Cas pratique : Pour trier un tableau d'ID utilisateur et de scores par score tout en conservant l'ID utilisateur, vous pouvez utiliser la fonction uasort() et une fonction de comparaison personnalisée.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tri des tableaux JS : analyse approfondie du principe de fonctionnement et du mécanisme de la méthode sort()
Dec 28, 2023 am 11:47 AM
Tri des tableaux JS : analyse approfondie du principe de fonctionnement et du mécanisme de la méthode sort()
Dec 28, 2023 am 11:47 AM
Pour comprendre en profondeur le tri des tableaux JS : les principes et les mécanismes de la méthode sort(), des exemples de code spécifiques sont nécessaires Introduction : Le tri des tableaux est l'une des opérations les plus courantes dans notre travail quotidien de développement front-end. La méthode de tri de tableaux sort() en JavaScript est l'une des méthodes de tri de tableaux les plus couramment utilisées. Cependant, comprenez-vous vraiment les principes et les mécanismes de la méthode sort() ? Cet article vous donnera une compréhension approfondie des principes et des mécanismes de tri des tableaux JS et fournira des exemples de code spécifiques. 1. Utilisation de base de la méthode sort()
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest






