
Ce chapitre vous apporte un bref résumé après avoir appris Bootstrap, afin que vous puissiez connaître la composition de Bootstrap, les avantages et les inconvénients de Bootstrap, et comment Bootstrap implémente une mise en page réactive (exemple). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
[Recommandations vidéo associées : Tutoriel Bootstrap]
Fonctionnalités Bootstrap4 : 1. Compatible avec IE10+ 2. Utiliser la disposition flexbox 3. Abandonner la normalisation. css 4. Fournir la mise en page et la version de redémarrage
Composition du bootstrap : 1. Style de base 2. Composants communs 3. Plug-in JS
FAQ :
1. Avantages et inconvénients de Bootstrap
Avantages : La structure du code CSS est raisonnable et les styles prêts à l'emploi peuvent être utilisés directement
Inconvénients : La personnalisation est lourde et volumineuse
2. Comment implémenter une mise en page réactive avec Bootstrap
Principe : définir des classes de différentes résolutions via une requête multimédia
Utilisation : sélectionnez pour différentes résolutions Différentes classes de grille
3 Comment personnaliser votre propre style basé sur Bootstrap
1. pour des scénarios simples)
2. Modifier le code source et reconstruire
3. Référencer le fichier source scss et modifier les variables
Points de connaissance :
1. Utilisation de base
Créer une page de connexion simple
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<title>Bootstrap</title>
<style>
#result{
display: none;
}
.title{
margin-top: 50px;
margin-bottom: 50px;
}
.operate button{
margin: 0 auto;
}
</style>
</head>
<body>
<h2 class="title col-6 offset-3">注册</h1>
<form id="myForm" class="col-6 offset-3">
<div class="form-group row">
<label class="col-2 col-form-label">姓名</label>
<div>
<input name="name" type="text" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">密码</label>
<div>
<input name="password" type="password" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">电话</label>
<div>
<input name="cellphone" type="text" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">地址</label>
<div>
<input name="address" type="text" />
</div>
</div>
<div id="result" class="alert alert-danger">
</div>
<div class="operate form-group row">
<button class="btn btn-primary" type="submit">提交</button>
</div>
</form>
<script>
var form = document.querySelector('#myForm');
var result = document.querySelector('#result');
form.addEventListener('submit', function(e){
if(!document.querySelector('[name=password]').value){
result.style.display = 'block';
result.innerHTML = '密码为空';
}else{
result.style.display = 'none';
}
e.preventDefault();
});
</script>
</body>
</html>Rendu :

2. Composant Bootstrap JS
Écrit basé sur jQuery, il peut réaliser de nombreux effets interactifs, jQuery doit donc être introduit, ainsi que Popper.js (bibliothèque) et bootstrap.js
Comment utiliser : 1. Données basées sur HTML-** Propriétés 2. Basé sur l'API JS


Rendu :

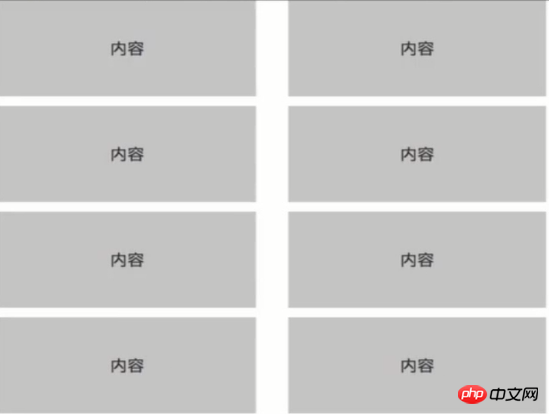
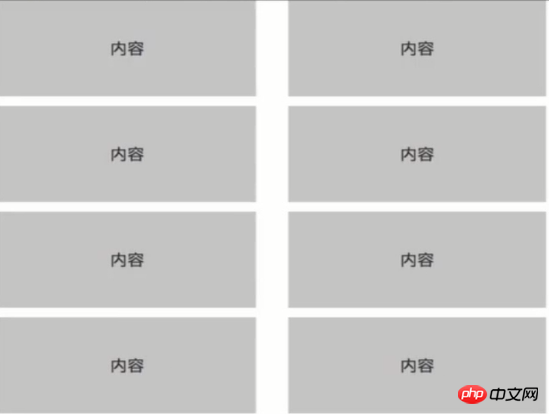
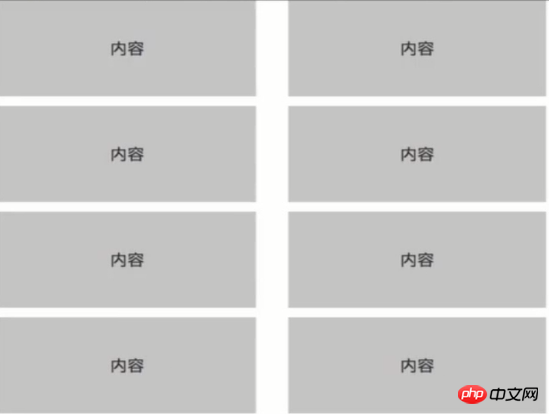
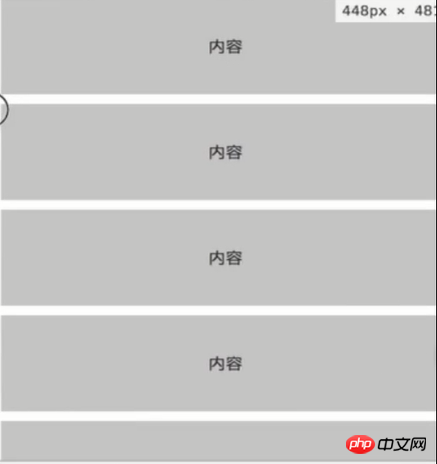
3.Mise en page réactive Bootstrap

Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<title>Bootstrap</title>
<style>
.content > div{
height: 100px;
line-height: 100px;
text-align: center;
color: #333;
background:#cccccc;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>
<div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
</div>
</div>
</body>
</html>12 au total, 12 par ligne lorsque la taille de l'écran est =576px, 6 par ligne; 992px>=Taille de l'écran>=768px, 4 par ligne; ligne ;
Rendu :


Méthode de personnalisation Bootstrap
Méthode : 1. Utilisez CSS avec le même nom Couverture de classe (utilisé dans des scénarios simples) 2. Modifiez le code source et reconstruisez 3. Référencez le fichier source scss et modifiez les variables
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel de machine virtuelle
Logiciel de machine virtuelle
 Utilisation de la fonction urlencode
Utilisation de la fonction urlencode
 Comment actualiser le bios
Comment actualiser le bios
 quelle est l'URL
quelle est l'URL
 Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
 JavaScript : vide 0
JavaScript : vide 0
 Comment résoudre l'erreur 504 dans CDN
Comment résoudre l'erreur 504 dans CDN
 gestion des exceptions Java
gestion des exceptions Java
 Comment utiliser RealVNC
Comment utiliser RealVNC