
Cet article vous apporte les raisons et les solutions pour ne pas utiliser le splicing dans vue $refs. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Il est préférable de ne pas utiliser d'épissage dans la réf
handleClearInterval(id) {
_.each(this.$refs,(item,key)=>{
if(key != 'audio'+index){
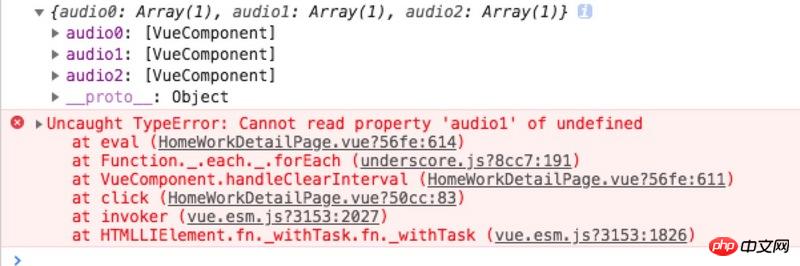
console.log(this.$refs);
console.log(this.$refs.audio[key])
}
})
},
Changez en console.log(this.$refs[key])
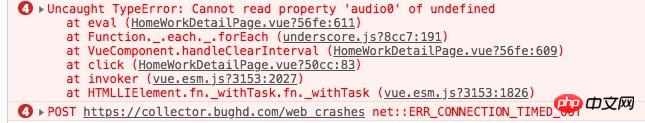
Cela ne fonctionne toujours pas

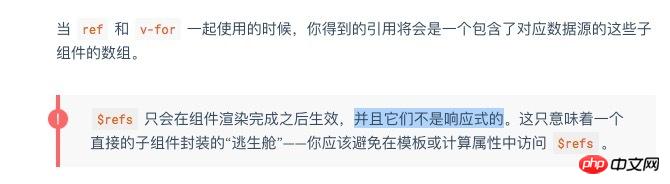
Ceci est la description officielle

Changez-la par la forme suivante
handleClearInterval(id) {
const audioList = this.filterListByType(this.info.instHomeworkContents,3)
_.each(audioList,(item,key)=>{
if(item.id != id) {
console.log(this.$refs)
console.log(this.$refs.audio[key]);
this.$refs.audio[key].clearInterval()
}
})
},De cette façon, vous pouvez obtenez le DOM que vous voulez. Je l'ai obtenu ici et je l'ai mis en boucle avec le composant enfant, puis j'appelle la méthode clearInterval() du composant enfant.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!