
JavaScript est largement utilisé dans le développement front-end. Aujourd'hui, je vais partager avec vous trois façons d'effacer des tableaux en JavaScript, ainsi qu'une comparaison entre les trois méthodes. Vous pouvez vous y référer si vous en avez besoin.
Méthode 1, épissure
var ary = [1,2,3,4]; ary.splice(0,ary.length); console.log(ary); // 输出 [],空数组,即被清空了
Méthode 2, attribuer la longueur à 0
Cette méthode est très intéressante. Dans d'autres langages comme Java, la longueur du tableau est en lecture seule et ne peut pas être attribuée. Par exemple,
int[] ary = {1,2,3,4};
ary.length = 0;signalera une erreur en Java et ne parviendra pas à compiler. En JS, c'est possible, et le tableau est effacé
var ary = [1,2,3,4]; ary.length = 0; console.log(ary); // 输出 [],空数组,即被清空了
Actuellement, l'effacement du tableau dans Prototype et le vide du tableau dans la bibliothèque mootools utilisent cette méthode pour effacer le tableau.
Méthode 3. Attribuez la valeur à []
var ary = [1,2,3,4]; ary = []; // 赋值为一个空数组以达到清空原数组
Cela n'efface pas réellement le tableau au sens strict, cela réaffecte simplement ary à un tableau vide. . Avant S'il n'y a aucune référence au tableau, il attendra le garbage collection.
Le clear de la classe Ext.CompositeElementLite de la bibliothèque Ext est effacé de cette manière.
La méthode 2 conserve les autres attributs du tableau, contrairement à la méthode 3. Beaucoup de gens pensent que la méthode 2 est plus efficace car elle ne fait que réaffecter la longueur, tandis que la méthode 3 recrée un objet. Après test, c’est précisément la méthode 3 qui est la plus efficace. Code du test :
var a = [];
for (var i=0; i< 1000000; i++){
a.push(i);
}
var start = new Date();
//a = [];
a.length = 0;
var end = new Date();
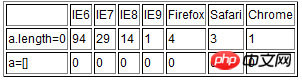
alert(end - start);Résultat du test :

Comme le montrent les résultats ci-dessus : la méthode 3 est plus rapide et plus efficace. Par conséquent, si les autres attributs du tableau d'origine ne sont pas conservés, la méthode utilisée par Ext est plus recommandée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!