 interface Web
interface Web
 js tutoriel
js tutoriel
 Quels sont les six types de données en javascript ? js et logique de conversion implicite commune (introduction)
Quels sont les six types de données en javascript ? js et logique de conversion implicite commune (introduction)
Quels sont les six types de données en javascript ? js et logique de conversion implicite commune (introduction)
Ce chapitre vous dira quels sont les six types de données en JavaScript ? js et la logique de conversion implicite commune (introduction), vous découvrirez les six types de données en javascript et la logique de conversion implicite courante. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Six types de données

Type primitif (type de base) : accès par valeur, Vous peut manipuler la valeur réelle stockée dans la variable. Null et undefined sont spéciaux parmi les résumés de types primitifs.
Type de référence : La valeur d'un type de référence est un objet stocké en mémoire.
* Contrairement à d'autres langages, JavaScript ne permet pas d'accéder directement aux emplacements en mémoire, ce qui signifie que l'espace mémoire d'un objet ne peut pas être directement manipulé. Lorsque vous manipulez un objet, vous manipulez en réalité une référence à l'objet plutôt qu'à l'objet lui-même. Ainsi, les valeurs des types référence sont accessibles par référence.
2. Conversion implicite
1 + et -
Utilisez + et habilement -. Type de conversion de règle
Convertir les variables en nombres : num-0;
Convertir les variables en chaînes : num+'';
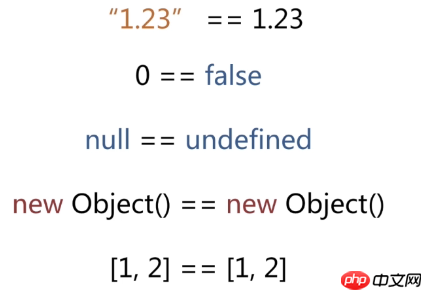
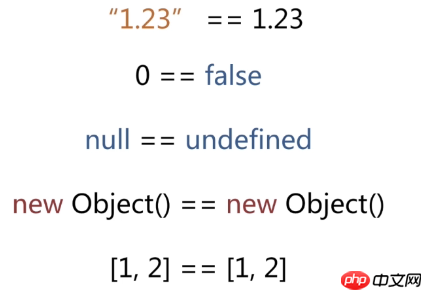
2, a= =b

est du même type, de même que ===
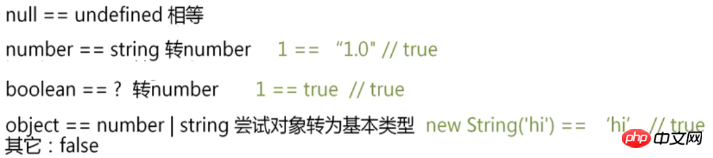
est de type différent, essayez la conversion et la comparaison de types :

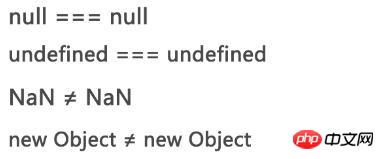
3. a===b
est de types différents, return false
est du même type :

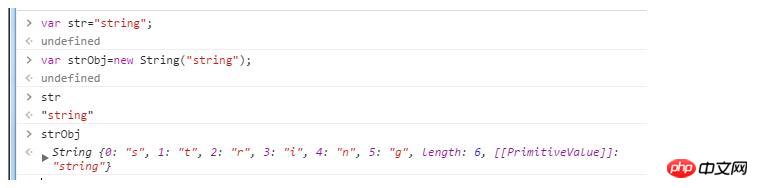
3. Objet d'emballage
Le nombre, la chaîne et le booléen parmi les types de base ont des types d'emballage correspondants.


Lorsque vous essayez d'utiliser un type de base comme objet, comme accéder à l'attribut length ou ajouter certains attributs, JavaScript sera converti. ces types de base en objets de type emballage correspondants. Après avoir effectué un accès tel qu'un retour de a.length ou une définition de a.t, cet objet temporaire sera détruit. Ainsi, une fois que a.t a reçu la valeur 3, la valeur de la sortie a.t n'est pas définie.

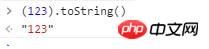
str, number et true ont tous des types d'emballage, vous pouvez donc mettre le numéro entre parenthèses et appeler la méthode toString()

4. Détection de type
Il existe de nombreuses méthodes de détection de type en JavaScript :
typeof
instanceof
Object.prototype.toString
constructeur
type de canard
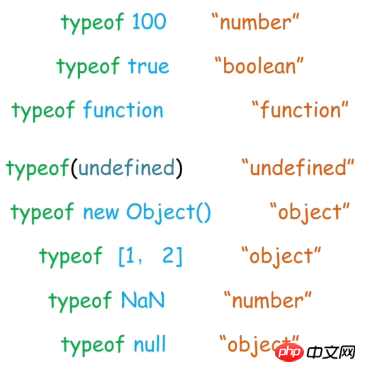
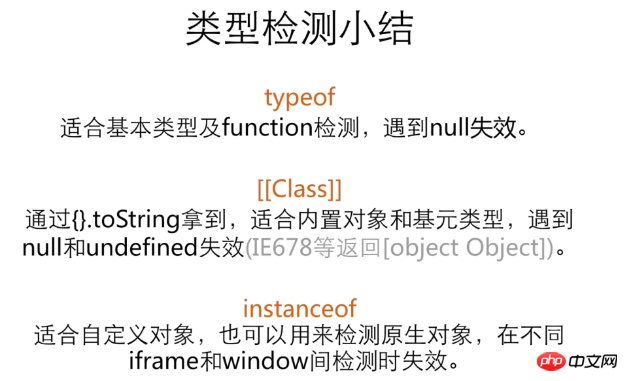
1. type de
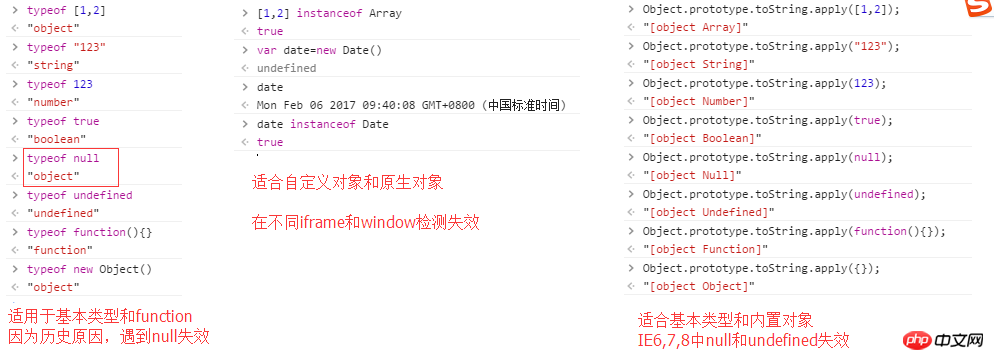
Le plus courant est le type de :

Ce qui est spécial, c'est que le type de null renvoie "objet".
Pour des raisons historiques, la spécification tente de modifier le type de null et renvoie "null". Après la modification, un grand nombre de sites Web sont inaccessibles. Pour des raisons de compatibilité ou d'historique, "object" est renvoyé.
typeof est très pratique pour les types de base et les objets fonction, mais il n'y a aucun moyen pour les autres types.
Déterminer si un objet est un tableau ? Utilisez typeof pour renvoyer "objet". Instanceof est couramment utilisé pour juger des objets.
2. instanceof
est basée sur le fonctionnement de la chaîne prototype. obj instance d'objet.
L'opérande de gauche est un objet, sinon false est renvoyé. L'opérande de droite doit être un objet fonction ou un constructeur de fonction, sinon une exception typeError est renvoyée.
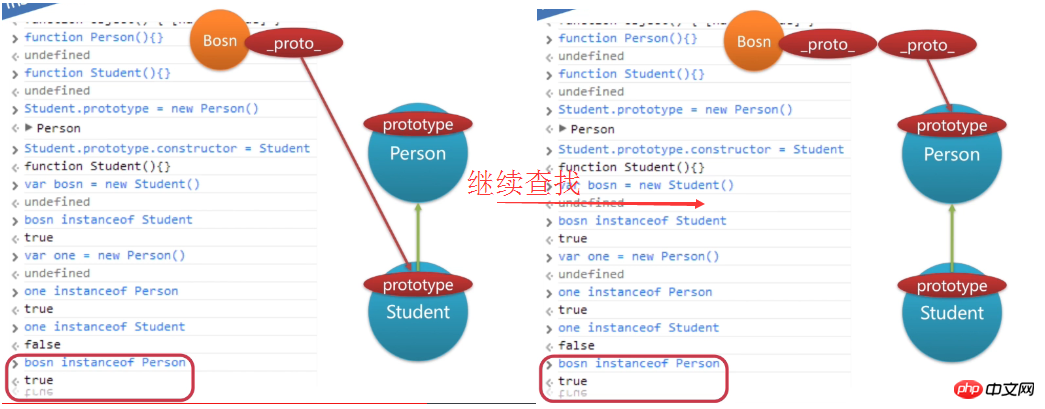
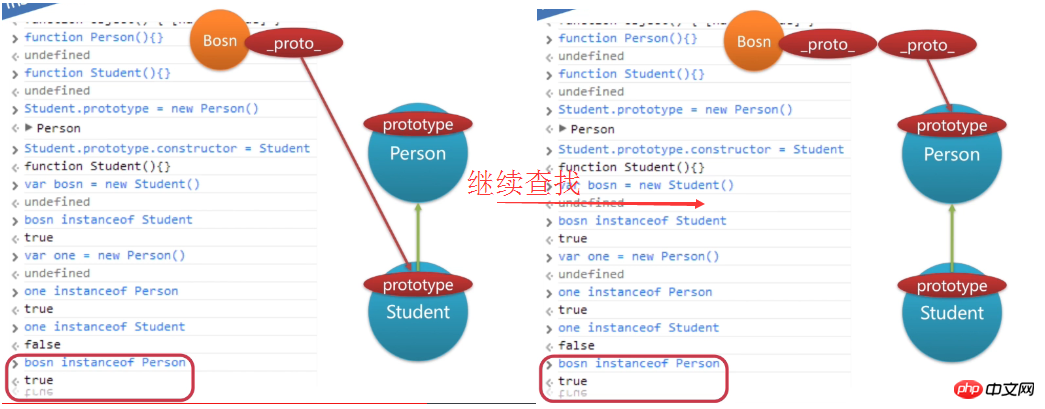
Principe : Déterminer si la chaîne prototype de l'objet de l'opérande gauche à gauche a l'attribut prototype du constructeur à droite.

Tout constructeur possède un attribut d'objet prototype, qui sera utilisé comme prototype du nouvel objet.
Lorsque l'instance bosn de Person, on constate que le prototype de bosn, qui est Student.prototype, n'est pas égal à Person.prototype, donc la chaîne de prototypes recherchera vers le haut. Le prototype du prototype de bosn est égal à. Person.prototype, donc il renvoie vrai.

instanceof est très utile pour déterminer si un objet est un tableau, des données, une expression régulière, etc.
Instanceof piège : instanceof ne peut pas être utilisé pour la détection de type d'objet entre différentes fenêtres ou iframes !
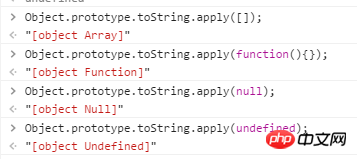
3. Object.prototype.toString

Il convient de noter que Object.prototype.toString dans IE6/7/8 . apply(null) renvoie "[objet Objet]".
4. constructeur

Tout objet a un attribut constructeur. S'il hérite du prototype, le constructeur pointera vers le constructeur. constructeur qui construit l’objet ou le constructeur.
Le constructeur peut être remplacé, alors utilisez-le avec prudence.
5. Type de canard
Par exemple, si vous ne savez pas si un objet est un tableau, vous pouvez déterminer si sa longueur est un nombre et si elle a des tableaux tels que la méthode join et push. Déterminer si un objet appartient à certains types grâce à certaines caractéristiques est parfois utilisé.
Résumé :


6. Comment détecter qu'une variable est une chaîne
Il existe une autre méthode : concaténer la variable et le caractère nul puis faire un jugement congruent avec la variable d'origine
var str="hello"; var temp=str+''; temp===str //tru
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel type de données doit être utilisé pour le champ sexe dans la base de données MySQL ?
Mar 14, 2024 pm 01:21 PM
Quel type de données doit être utilisé pour le champ sexe dans la base de données MySQL ?
Mar 14, 2024 pm 01:21 PM
Dans une base de données MySQL, les champs de genre peuvent généralement être stockés en utilisant le type ENUM. ENUM est un type d'énumération qui nous permet d'en sélectionner une comme valeur d'un champ parmi un ensemble de valeurs prédéfinies. ENUM est un bon choix pour représenter une option fixe et limitée comme le sexe. Examinons un exemple de code spécifique : supposons que nous ayons une table appelée « utilisateurs » qui contient des informations sur l'utilisateur, y compris son sexe. Maintenant, nous voulons créer un champ pour le genre, nous pouvons concevoir la structure du tableau comme ceci : CRE
 Quel est le meilleur type de données pour les champs de genre dans MySQL ?
Mar 15, 2024 am 10:24 AM
Quel est le meilleur type de données pour les champs de genre dans MySQL ?
Mar 15, 2024 am 10:24 AM
Dans MySQL, le type de données le plus approprié pour les champs de genre est le type d'énumération ENUM. Le type d'énumération ENUM est un type de données qui permet de définir un ensemble de valeurs possibles. Le champ genre est adapté à l'utilisation du type ENUM car le genre n'a généralement que deux valeurs, à savoir masculin et féminin. Ensuite, j'utiliserai des exemples de code spécifiques pour montrer comment créer un champ de genre dans MySQL et utiliser le type d'énumération ENUM pour stocker les informations de genre. Voici les étapes : Tout d'abord, créez une table nommée utilisateurs dans MySQL, y compris
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Python est largement utilisé dans un large éventail de domaines grâce à sa syntaxe simple et facile à lire. Il est crucial de maîtriser la structure de base de la syntaxe Python, à la fois pour améliorer l’efficacité de la programmation et pour acquérir une compréhension approfondie du fonctionnement du code. À cette fin, cet article fournit une carte mentale complète détaillant divers aspects de la syntaxe Python. Variables et types de données Les variables sont des conteneurs utilisés pour stocker des données en Python. La carte mentale affiche les types de données Python courants, notamment les entiers, les nombres à virgule flottante, les chaînes, les valeurs booléennes et les listes. Chaque type de données a ses propres caractéristiques et méthodes de fonctionnement. Opérateurs Les opérateurs sont utilisés pour effectuer diverses opérations sur les types de données. La carte mentale couvre les différents types d'opérateurs en Python, tels que les opérateurs arithmétiques, ratio
 Quel est le meilleur choix de type de données pour le champ de genre dans MySQL ?
Mar 14, 2024 pm 01:24 PM
Quel est le meilleur choix de type de données pour le champ de genre dans MySQL ?
Mar 14, 2024 pm 01:24 PM
Lors de la conception de tables de base de données, le choix du type de données approprié est très important pour l'optimisation des performances et l'efficacité du stockage des données. Dans la base de données MySQL, il n'existe pas vraiment de meilleur choix pour le type de données pour stocker le champ de genre, car le champ de genre n'a généralement que deux valeurs : masculin ou féminin. Mais pour des raisons d’efficacité et de gain de place, nous pouvons choisir un type de données approprié pour stocker le champ genre. Dans MySQL, le type de données le plus couramment utilisé pour stocker les champs de genre est le type d'énumération. Un type énumération est un type de données qui peut limiter la valeur d'un champ à un ensemble limité.
 Explication détaillée de la façon d'utiliser le type booléen dans MySQL
Mar 15, 2024 am 11:45 AM
Explication détaillée de la façon d'utiliser le type booléen dans MySQL
Mar 15, 2024 am 11:45 AM
Explication détaillée de l'utilisation des types booléens dans MySQL MySQL est un système de gestion de bases de données relationnelles couramment utilisé dans les applications pratiques, il est souvent nécessaire d'utiliser des types booléens pour représenter des valeurs logiques vraies et fausses. Il existe deux méthodes de représentation de type booléen dans MySQL : TINYINT(1) et BOOL. Cet article présentera en détail l'utilisation des types booléens dans MySQL, y compris la définition, l'affectation, la requête et la modification des types booléens, et l'expliquera avec des exemples de code spécifiques. 1. Le type booléen est défini dans MySQL et peut être
 Introduction à la syntaxe de base et aux types de données du langage C
Mar 18, 2024 pm 04:03 PM
Introduction à la syntaxe de base et aux types de données du langage C
Mar 18, 2024 pm 04:03 PM
Le langage C est un langage de programmation informatique largement utilisé, efficace, flexible et puissant. Pour maîtriser la programmation en langage C, vous devez d’abord comprendre sa syntaxe de base et ses types de données. Cet article présentera la syntaxe de base et les types de données du langage C et donnera des exemples. 1. Syntaxe de base 1.1 Commentaires En langage C, les commentaires peuvent être utilisés pour expliquer le code afin d'en faciliter la compréhension et la maintenance. Les commentaires peuvent être divisés en commentaires sur une seule ligne et en commentaires sur plusieurs lignes. //Ceci est un commentaire sur une seule ligne/*Ceci est un commentaire sur plusieurs lignes*/1.2 Mot clé Langage C
 Révéler la classification des types de données de base dans les langages de programmation traditionnels
Feb 18, 2024 pm 10:34 PM
Révéler la classification des types de données de base dans les langages de programmation traditionnels
Feb 18, 2024 pm 10:34 PM
Titre : Types de données de base révélés : Comprendre les classifications dans les langages de programmation grand public Texte : Dans divers langages de programmation, les types de données sont un concept très important, qui définit les différents types de données qui peuvent être utilisés dans les programmes. Pour les programmeurs, comprendre les types de données de base dans les langages de programmation traditionnels est la première étape pour construire une base de programmation solide. Actuellement, la plupart des principaux langages de programmation prennent en charge certains types de données de base, qui peuvent varier d'un langage à l'autre, mais les concepts principaux sont similaires. Ces types de données de base sont généralement divisés en plusieurs catégories, dont les entiers





