
Avec le développement d'Internet, les gens ont des exigences de plus en plus élevées en matière de pages, qui sont non seulement faciles à utiliser, mais aussi belles. Les développeurs front-end ne sont pas étrangers aux barres de défilement des navigateurs. Lorsque certaines des barres de défilement intégrées ne peuvent pas satisfaire notre esthétique, savez-vous comment utiliser CSS pour modifier le style des barres de défilement du navigateur ? Aujourd'hui, je vais vous présenter comment définir le style de la barre de défilement div . Les amis dans le besoin peuvent s'y référer.
Avant de personnaliser le style de la barre de défilement, nous devons d'abord comprendre la structure de la barre de défilement. D'une manière générale, la barre de défilement se compose de deux parties : une partie est la partie coulissante, que nous appelons le curseur ; l'autre partie est la piste de la barre de défilement, qui est la piste du curseur. apparence, le curseur La couleur est plus foncée que la piste.
Introduisez d'abord les codes CSS liés aux barres de défilement et leurs significations
::-webkit-scrollbar : fait référence à la partie entière de la barre de défilement, ses attributs incluent la largeur, la hauteur, l'arrière-plan, etc.
::-webkit-scrollbar-button : fait référence aux boutons de part et d'autre de la barre de défilement. Vous pouvez utiliser display:none pour le masquer lorsque vous n'en avez pas besoin.
::-webkit-scrollbar-track: fait référence à la partie externe de la piste. Lorsque vous n'en avez pas besoin, vous pouvez utiliser display:none. pour le masquer. Vous pouvez également ajouter ce que vous voulez. Couleur
::-webkit-scrollbar-track-piece : fait référence à la partie intérieure de la piste, c'est-à-dire la partie centrale de la barre de défilement
::-. webkit-scrollbar-thumb : fait référence à la partie déplaçable de la barre de défilement, c'est aussi le slider
::-webkit-scrollbar-corner : fait référence à la partie de coin
::-webkit-resizer : il est utilisé pour définir le style du slider dans le coin inférieur droit
mais le plus couramment utilisé est La barre de défilement comporte trois parties : la partie globale (-webkit-scrollbar), le slider (-webkit-scrollbar-thumb ) et la piste externe (-webkit-scrollbar-track).
Ensuite, nous masquons la partie excédentaire à l'intérieur de la boîte div, définissons le style de la barre de défilement sur le div et voyons comment utiliser CSS pour implémenter le style de la barre de défilement.
Partie HTML :
<div class="scroll">
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
</div>Partie CSS :
.scroll{
margin:100px auto;
border: 1px solid #000;
width: 200px;
height: 300px;
overflow: auto;
}
.scroll::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*正常情况下滑块的样式*/
.scroll::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.05);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠标悬浮在该类指向的控件上时滑块的样式*/
.scroll:hover::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.2);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠标悬浮在滑块上时滑块的样式*/
.scroll::-webkit-scrollbar-thumb:hover {
background-color: rgba(0,0,0,.4);
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*正常时候的主干部分*/
.scroll::-webkit-scrollbar-track {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0);
background-color: white;
}
/*鼠标悬浮在滚动条上的主干部分*/
.scroll::-webkit-scrollbar-track:hover {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4);
background-color: rgba(0,0,0,.01);
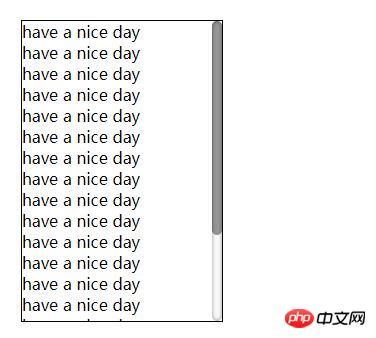
}Rendu :

Note : S'il s'agit d'une barre de défilement horizontale, alors l'attribut width ne fonctionne pas et la hauteur peut définir la hauteur de la barre de défilement ; s'il s'agit d'une barre de défilement verticale, alors l'attribut height ne fonctionne pas et la largeur peut être utilisée ; pour définir la largeur de la barre de défilement. Vous pouvez définir le style souhaité en fonction de vos besoins au travail. Les amis qui n'ont pas interagi avec lui peuvent l'essayer davantage et approfondir leur compréhension des points de connaissances. J'espère que cela pourra vous aider !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!