
Souvent, lors du développement du front-end d'une page Web, afin de rendre les éléments de la page Web plus confortables, nous devrons peut-être définir des effets de coins arrondis, tels que des avatars ronds et des coins arrondis. Boutons et plus encore. Alors, comment obtenir ces effets de coins arrondis à l’aide des styles CSS ? Ce chapitre vous présentera comment définir le style de coins arrondis de la bordure en CSS ? La propriété border-radius définit le style de la bordure (Figure arts). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Il y a un attribut dans le style CSS : l'attribut border-radius est commun , est également la propriété la plus simple et la plus rapide pour définir l'effet de coin arrondi ; border-radius (qui signifie "border radius"), il vous suffit de donner border-radius Fournissez une valeur pour définir le rayon des coins de la bordure. Toutes les mesures CSS légales peuvent être utilisées : em, ex, pt, px, pourcentage, etc.
border-radius contient 5 façons de définir le style des coins arrondis :
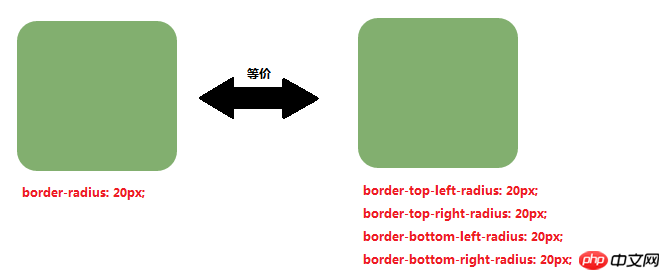
border-radius : Définissez les styles de coins arrondis de 4 bordures en même temps.
Border-top-left-radius : définissez le style de coin arrondi de la bordure du coin supérieur gauche.
Border-top-right-radius : définissez le style de coin arrondi de la bordure du coin supérieur droit.
border-bottom-left-radius : définit le style de coin arrondi de la bordure du coin inférieur gauche.
border-bottom-right-radius : définit le style de coin arrondi de la bordure du coin inférieur droit.
Exemple d'image (définissez les quatre valeurs de congé de bordure sur 20px) :

Description du paramètre du rayon de bordure :
border-radius peut définir la même valeur pour les quatre coins à la fois, ou vous pouvez définir le style de coin arrondi pour les quatre coins séparément. Le secret réside dans la définition du nombre de paramètres de border-radius. Le nombre de paramètres de border-radius varie de 1 à 4.
Ce qui suit explique la signification des paramètres 1 à 4 respectivement :
1 Lorsque le nombre de paramètres est : 1
Explication : 4. les coins arrondis de la bordure utilisent tous ce paramètre.
Exemple :
border-radius:20px;/*4个边框圆角样式都为20px*/

Quand le nombre de paramètres est : 2
Explication :
Le premier paramètre : le style des coins arrondis des bordures du coin supérieur gauche et du coin inférieur droit.
Le deuxième paramètre : le style des coins arrondis du coin supérieur droit et de la bordure du coin inférieur gauche.
Exemple :
border-radius:20px 10px;/*左上角和右下角:20px;右上角和左下角:10px*/

Lorsque le nombre de paramètres est : 3
Explication :
Le premier paramètre : le style des coins arrondis de la bordure du coin supérieur gauche.
Le deuxième paramètre : le style des coins arrondis du coin supérieur droit et de la bordure du coin inférieur gauche.
Le troisième paramètre : le style des coins arrondis de la bordure du coin inférieur droit.
Exemple :
border-radius:20px 10px 40px;/*左上角:20px;右上角和左下角:10px;右下角:40px*/

Quand le nombre de paramètres est : 4
border-radius:20px 10px 50px 30px;/*左上角:20px;右上角:10px;右下角:50px;左下角:30px*/

border-top-left-radius :20px。 border-top-right-radius :10px。 border-bottom-left-radius :30px。 border-bottom-right-radius :50px。
Bordure circulaire (exemple d'introduction)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 100px;
height: 100px;
border: 1px solid salmon;
background-color: salmon;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!