 interface Web
interface Web
 js tutoriel
js tutoriel
 Amener tout le monde à apprendre les concepts de base des bases de Javascript (1)_compétences Javascript
Amener tout le monde à apprendre les concepts de base des bases de Javascript (1)_compétences Javascript
Amener tout le monde à apprendre les concepts de base des bases de Javascript (1)_compétences Javascript
Catalogue d'études
1.Type de données
Type de données
2. Opérateurs
Opérateurs d'incrémentation et de décrémentation :
opérateur de bits :
Opérateur booléen :
Opérateur additif :
Opérateur d'égalité
3. Déclarations
déclaration pour-in
déclaration de l'étiquette
1.Type de données
Type de données
Types de données de base (cinq types)
Indéfini
Nul
Booléen
Numéro
Chaîne
Type de données complexe (un type)
Objet
Non défini : il n'y a qu'une seule valeur non définie (définie mais non attribuée).
Exemple :
Remarque : s'il n'est pas déclaré avec var, une exception sera signalée s'il est utilisé directement (... n'est pas défini).
Suggestion : attribuez une valeur initiale à chaque déclaration var, ce qui peut réduire de nombreuses situations inattendues.
Par exemple :
Nul : légèrement
Booléen : il n'y a que deux valeurs littérales : vrai et faux.
Tout type de données peut être converti en type booléen via la fonction Boolean().
Chaîne : caractère non vide=>true Caractère vide=>false
Nombre : tout non nul =>true 0 et NaN=>false
Objet : n'importe quel objet =>true null=>false
Undefined undefined=>false
Par exemple :
Dans ce cas, nous effectuerons automatiquement la conversion booléenne correspondante lors de l'utilisation de l'instruction if.
if (str) {
//str只要是非空字符、任何非零数字、任何非null对象 都是true
//str只要是空字符、0、NaN、null、undefined 都是false
//这样就省去了 我们一个个的判断了
alert("true");
}2. Opérateurs Opérateurs d'incrémentation et de décrémentation :
【 num, --num, num, num--】
var âge = 3, âge2 = 3;âge ; âge2;alert(âge " " âge2);
Les deux valent 4, je n’arrive pas à voir de différence. var âge = 3, âge2 = 3,num1 ,num2;num1 = âge 1;num2 = âge2 1;alert(num1 " " num2);
D'accord, voici la différence. L’un vaut toujours un 4 et l’autre devient un 5. Pourquoi cela se produit-il ? Les priorités sont simplement différentes. Age exécute d'abord l'opérateur, puis s'ajoute 1, puis s'ajoute 1 via l'opérateur.
Opérateurs au niveau du bit : [NON au niveau du bit (~), ET au niveau du bit (&), OU au niveau du bit (|), XOR au niveau du bit (^), décalage à gauche (<<), décalage à droite signé (>>), décalage à droite non signé (>>>)】
En fait, nous l’utilisons rarement dans la vie quotidienne, alors apprenons-en un peu ici.Exemple : pas au niveau du bit
var num1 = 25; // Binaire 0000000000000000000000000011001 var num2 = ~num1; // Binaire 111111111111111111111111100110
alerte(num2); // -26
Exemple : ET au niveau du bit
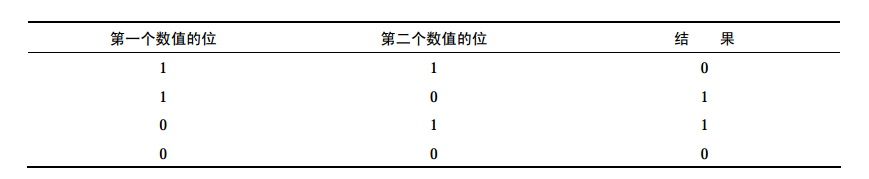
Exemple : XOR au niveau du bit
var result = 25 & 3; alert(result); //1 //********************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001
Exemple : Déplacer vers la gauche

var result = 25 ^ 3; alert(result); //26 //************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010 //十进制值 26
var oldValue = 2; // 等于二进制的 10 var newValue = oldValue << 5; // 等于二进制的 1000000,十进制的 64
var oldValue = 64; // 等于二进制的 1000000 var newValue = oldValue >> 5; // 等于二进制的 10 ,即十进制的 2
【NON logique (!), ET logique (&&), OU logique (||)】
var oldValue = -64; // 等于二进制的 11111111111111111111111111000000 var newValue = oldValue >>> 5; // 00000111111111111111111111111110 等于十进制的 134217726
Exemple :
测试:
这里可以告诉大家一个小小的技巧,很多时候我们并不知道某个变量是否有值,但是我们又需要正常使用,那么我们可以给个备胎。
如:浏览器的兼容问题,在旧式浏览器中是用window.event来取事件的相关属性值,新式浏览器中是直接通过形参的形式传过来的。我们就可以。
function myonclick(ev) {
var myevent = ev || window.event;//这样就可以保证新旧浏览器的兼容了
}实验:
加性操作符:
【加法(+)、减法(-)】
这个再熟悉不过了,不过还是有一点需要注意。
var strnum1 = "5";
var num2 = strnum1 + 3;
var num3 = strnum1 - 3;
alert("num2="+num2+" num3="+num3);//这里会是什么结果呢?Testons-le.
Pourquoi cela se produit-il ? Ajoutez des chaînes et des nombres, et les nombres seront convertis en chaînes. Les chaînes et les nombres sont soustraits et les chaînes sont converties en nombres.
Opérateur d'égalité
C'est étrange, comment se fait-il que les chaînes soient égales aux nombres. Oui, la transformation automatique est utilisée ici. Mais que se passe-t-il si nous ne voulons pas voir un tel résultat ?
Oui, nous pouvons utiliser === tous égaux. Comparez non seulement les valeurs, mais aussi les types.
3. Déclarations
déclaration d'entrée
L'instruction de boucle for est beaucoup utilisée, mais for-in peut être utilisée moins souvent. (Les boucles For-in doivent être utilisées pour parcourir des objets non-tableaux. L'utilisation de for-in pour boucler est également appelée «énumération».)
Exemple :
déclaration de l'étiquette
Cela ressemble beaucoup à goto en C#, mais différent.
Avons-nous déjà voulu sortir du deuxième niveau de boucles au sein de plusieurs boucles imbriquées ? Généralement, nous ne pouvons utiliser que break ou continuer à sortir de la boucle la plus interne, ou revenir à sortir de la fonction entière. Ce à quoi je ne m'attendais pas, c'est qu'il existe également une instruction label qui puisse sortir de n'importe quelle boucle.
Exemple :
Bon, le premier article est presque terminé ici. Enfin, je vais vous poser quelques questions intéressantes.
1. Pourquoi 1=0.9999999999……
2. Pourquoi alerter(0.1 0.2)//0.30000000000000004
3. Pourquoi alerter(0123 4)//87
Quatre.
var obj1 = {}; obj1.name2 = "Zhang San";
var str1 = "test"; str1.name2 = "李思";
alerte(obj1.name2 " " str1.name2);
//Quelle est la valeur du pop-up
5.
var obj1 = { nom2 : "111" };
var obj2 = obj1;
obj1.name2 = "222";
alert(obj2.name2);//Qu'est-ce qui apparaît ici ?
obj1 = { nom2 : "333" };
alert(obj2.name2);//Qu'est-ce qui apparaît ici ?
Six,
var fun = fonction (num1) {
Si (num1 <= 1) {
retourner 1 ;
>
autre {
return num1 * fun(num1 - 1);
>
>
var fun2 = amusant;
amusant = fonction () {
Retour 1 ;
>
alert(fun2(5));//Qu'est-ce qui apparaît ici ?
J'ai encore un peu de temps pour présenter les types de données de base de JavaScript à tout le monde
Les types de données de base de JavaScript incluent 6 types : nombre/chaîne/booléen/objet/fonction/undéfini.
Type de numéro 2.1
Le type numérique est utilisé pour stocker des valeurs numériques. Il décrit une valeur à virgule flottante de 64 bits. Mais Javascript ne peut pas représenter toutes les valeurs comprises entre 0 et 2e64, car il doit également représenter des nombres non entiers, notamment des nombres complexes, des fractions, etc. Pour 64 bits, 11 bits sont nécessaires pour stocker la partie décimale du nombre, et 1 bit est utilisé pour représenter le signe, donc JavaScript peut réellement représenter des valeurs comprises entre -2e52 et 2e52.
Type de chaîne 2.2
Le type chaîne est utilisé pour représenter du texte. Vous pouvez utiliser des guillemets simples ou doubles pour inclure du texte. Tout symbole placé entre guillemets sera considéré comme une chaîne, mais les symboles spéciaux devront peut-être être échappés.
Type booléen 2.3
Le type booléen ne comprend que deux valeurs : true et false. Nous pouvons utiliser diverses expressions booléennes dans le programme pour obtenir vrai ou faux afin d'implémenter différents traitements de branche métier.
Nous pouvons inclure plusieurs conditions dans l'expression, et les conditions peuvent être AND ou NOT Lors du calcul, la priorité est la suivante : || a la priorité la plus basse, suivi de &&, puis de l'opérateur de comparaison. d'autres opérateurs (par exemple!).
和其他许多语言一样,对于&&来说,当前面的条件为false时,后面的条件不再计算,对于||来说,当前面的条件为true时,后面的条件不再计算。
来看下面的例子:
function conditionTest(){
var a = ;
var b = ;
var c = {"key":"old"};
print(c["key"]);
if (a==) print("a = ");
if (a== && b==) print("a == && b == ");
if (a== || changeValue(c)) print(c["key"]);
if (a== && changeValue(c)) print(c["key"]);
}
function changeValue(obj){
obj["key"] = "changed";
return true;
}它的输出结果如下:
old a = 1 a == 1 && b == 1 old changed
可以看出,在使用||时,没有调用changeValue方法。
2.4 undefined类型
当我们声明了一个变量,但是没有对其赋值时,它就是undefined的,就像下面这样
var b;
print(b);
在Javascript中,还有一个和undefined类似的值:null。undefined表示“变量已声明但是没有复制”,null表示“变量已赋值但为空”,需要注意的是undefined==null的值为true。
2.5 类型转换
我们在上面提到了undefined == null的值是true,但我们使用typeof操作时可以发现,null是object类型,这说明在比较的过程中,发生了类型转换。
类型转换是指将一种类型的值转换成另外一种类型的值。我们使用==进行比较时,会有类型转换,我们可以使用===来禁止类型转换。
来看下面的例子:
function convertTypeTest(){
var a = ;
var b = "";
print ("a:" + a);
print ("b:" + b);
print ("type of a:" + typeof a);
print ("type of b:" + typeof b);
print ("a==b:" + (a == b));
print ("a===b:" + (a === b));
print ("a===Number(b):" + (a === Number(b)));
print ("String(a)===b:" + (String(a) === b));
print ("type of undefined:" + typeof undefined);
print ("type of null:" + typeof null);
print ("undefined==null:" + (undefined == null));
print ("undefined===null:" + (undefined === null));
}输出结果如下:
a:1 b:1 type of a:number type of b:string a==b:true a===b:false a===Number(b):true String(a)===b:true type of undefined:undefined type of null:object undefined==null:true undefined===null:false
可以很明显看到==和===的区别。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





