jQuery validate验证插件使用详解_jquery
Validate验证插件,内置丰富的验证规则,还有灵活的自定义规则接口,HTML、CSS与JS之间的低耦合能让您自由布局和丰富样式,支持input,select,textarea的验证。
Description
浏览器支持:IE7+ 、Chrome、Firefox、Safari、Mobile Browser
jQuery版本:1.7.0+
Usage
载入jQuery、validate
DOM标签验证规则填写
<div class="form_control"> <input class="required" value="315359131@qq.com" type="text" name="email" data-tip="请输入您的邮箱" data-valid="isNonEmpty||isEmail" data-error="email不能为空||邮箱格式不正确"> </div> <div class="form_control"> <select class="required" data-valid="isNonEmpty" data-error="省份必填"> <option value="">请选择省份</option> <option value="001">001</option> <option value="002">002</option> </select> </div>
给需要验证的表单元素的class填入required(不建议在这个class上做其他样式)。
建议input用独立div包裹,因为验证的message是从当前input的父元素上append生成。
data-tip:在尚未验证而获取焦点时出现的提示。
data-valid:验证规则,若有组合验证,以||符号分割。
data-error:验证错误提示,对应data-valid,以||符号分割。
单选/复选比较特殊,需要添加元素包裹单选/复选集合,并在包裹元素上加验证规则。
<div class="form_control"> <span class="required" data-valid="isChecked" data-error="性别必选" data-type="radio"> <label><input type="radio" name="sex">男</label> <label><input type="radio" name="sex">女</label> <label><input type="radio" name="sex">未知</label> </span> </div> <div class="form_control"> <span class="required" data-valid="isChecked" data-error="标签至少选择一项" data-type="checkbox"> <label><input type="checkbox" name="label">红</label> <label><input type="checkbox" name="label">绿</label> <label><input type="checkbox" name="label">蓝</label> </span> </div>
JS调用
//**注意:必须以表单元素调用validate**
$('form').validate({
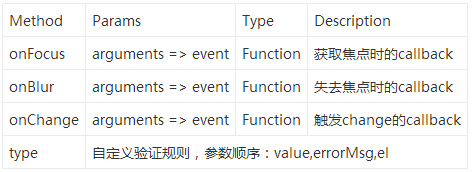
type:{
isChecked: function(value, errorMsg, el) {
var i = 0;
var $collection = $(el).find('input:checked');
if (!$collection.length) {
return errorMsg;
}
}
},
onFocus: function() {
this.parent().addClass('active');
return false;
},
onBlur: function() {
var $parent = this.parent();
var _status = parseInt(this.attr('data-status'));
$parent.removeClass('active');
if (!_status) {
$parent.addClass('error');
}
return false;
}
});
表单提交前的验证
$('form').on('submit', function(event) {
event.preventDefault();
$(this).validate('submitValidate'); //return true or false;
});
validate内置验证规则
required:true 必输字段
remote:"check.php" 使用ajax方法调用check.php验证输入值
email:true 必须输入正确格式的电子邮件
url:true 必须输入正确格式的网址
date:true 必须输入正确格式的日期
dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
number:true 必须输入合法的数字(负数,小数)
digits:true 必须输入整数
creditcard: 必须输入合法的信用卡号
equalTo:"#field" 输入值必须和#field相同
accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
minlength:10 输入长度最小是10的字符串(汉字算一个字符)
rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
range:[5,10] 输入值必须介于 5 和 10 之间
max:5 输入值不能大于5
min:10 输入值不能小于10
例子:
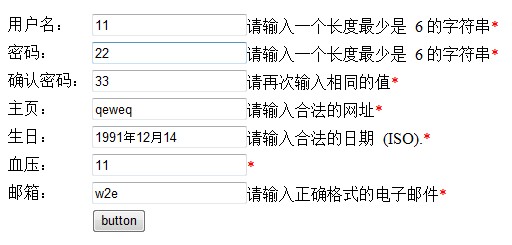
验证用户名,密码,确认密码,主页,生日,邮箱等
首先引入Jquery、引入jquery.validate.js、引入messages_cn.js并且为表单定义一个id,为需要验证的控件定义name属性,并赋值,此插件使用的是控件的name属性,而非id。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="jquery邮箱验证.aspx.cs" Inherits="练习.jquery邮箱验证" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
#aa{ color:Red;}
</style>
<script src="Jquery1.7.js" type="text/javascript"></script>
<script src="jquery.validate.js" type="text/javascript"></script>
<script src="messages_cn.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#form1').validate({
rules: {
username: { required: true, minlength: 6, maxlength: 12 },
password: { required: true, minlength: 6 },
passwordok:{required: true, equalTo: "#password"},
index: { required: true, url: true },
birthday: { required: true, dateISO: true },
bloodpress:{required: true,digits:true},
email: { required: true, email: true }
},
errorshow: function (error, element) {
error.appendTo(element.siblings('span'));
}
})
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr><td>用户名:</td><td>
<input name="username" type="text" /><span id="aa">*</span></td></tr>
<tr><td>密码:</td><td>
<input id="password" name="password" type="text" /><span id="aa">*</span></td></tr>
<tr><td>确认密码:</td><td>
<input id="repassword" name="passwordok" type="text" /><span id="aa">*</span></td></tr>
<tr><td>主页:</td><td>
<input name="index" type="text" /><span id="aa">*</span></td></tr>
<tr><td>生日:</td><td>
<input name="birthday" type="text" /><span id="aa">*</span></td></tr>
<tr><td>血压:</td><td>
<input name="bloodpress" type="text" /><span id="aa">*</span></td></tr>
<tr><td>邮箱:</td><td><input name="email" type="text" /><span id="aa">*</span></td></tr>
<tr><td></td><td>
<input id="Button1" type="button" value="button" /></td></tr>
</table>
</div>
</form>
</body>
</html>
实现如下效果:

以上就是本文的全部内容,希望对大家的学习有所帮助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
1. Après avoir ouvert WeChat, cliquez sur l'icône de recherche, entrez dans l'équipe WeChat et cliquez sur le service ci-dessous pour entrer. 2. Après avoir entré, cliquez sur l'option outil libre-service dans le coin inférieur gauche. 3. Après avoir cliqué, dans les options ci-dessus, cliquez sur l'option de déblocage/appel pour vérification auxiliaire.
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Lorsque les utilisateurs utilisent le navigateur Edge, ils peuvent ajouter des plug-ins pour répondre davantage à leurs besoins. Mais lors de l'ajout d'un plug-in, cela indique que ce plug-in n'est pas pris en charge. Comment résoudre ce problème ? Aujourd'hui, l'éditeur partagera avec vous trois solutions. Venez l'essayer. Méthode 1 : essayez d’utiliser un autre navigateur. Méthode 2 : Le Flash Player du navigateur peut être obsolète ou manquant, ce qui rend le plug-in non pris en charge. Vous pouvez télécharger la dernière version sur le site officiel. Méthode 3 : Appuyez simultanément sur les touches « Ctrl+Shift+Delete ». Cliquez sur "Effacer les données" et rouvrez le navigateur.
 Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
PHP8 est la dernière version de PHP, apportant plus de commodité et de fonctionnalités aux programmeurs. Cette version met un accent particulier sur la sécurité et les performances, et l'une des nouvelles fonctionnalités remarquables est l'ajout de capacités de vérification et de signature. Dans cet article, nous examinerons de plus près ces nouvelles fonctionnalités et leurs utilisations. La vérification et la signature sont des concepts de sécurité très importants en informatique. Ils sont souvent utilisés pour garantir que les données transmises sont complètes et authentiques. La vérification et les signatures deviennent encore plus importantes lorsqu'il s'agit de transactions en ligne et d'informations sensibles, car si quelqu'un est capable de falsifier les données, cela pourrait potentiellement
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Comment résoudre le problème de la connexion Steam bloquée lors de la vérification du jeton mobile ?
Mar 14, 2024 pm 07:35 PM
Comment résoudre le problème de la connexion Steam bloquée lors de la vérification du jeton mobile ?
Mar 14, 2024 pm 07:35 PM
Steam est une plate-forme utilisée par les passionnés de jeux. Vous pouvez acheter et acheter de nombreux jeux ici. Cependant, récemment, de nombreux utilisateurs sont restés bloqués dans l'interface de vérification des jetons mobiles lors de la connexion à Steam et ne peuvent pas se connecter avec succès. savoir comment résoudre cette situation. Cela n'a pas d'importance. Le didacticiel du logiciel d'aujourd'hui est là pour répondre aux questions des utilisateurs. Les amis dans le besoin peuvent consulter les méthodes de fonctionnement. Erreur de jeton mobile Steam ? Solution 1 : Pour les problèmes logiciels, recherchez d'abord les paramètres du logiciel Steam sur le téléphone mobile, demandez la page d'assistance et confirmez que le réseau utilisant l'appareil fonctionne normalement, cliquez à nouveau sur OK, cliquez sur Envoyer SMS, vous pouvez recevoir le code de vérification sur le page de téléphone mobile, et vous avez terminé. Vérifiez, résolvez lors du traitement d'une demande.
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :






