 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication graphique détaillée de CSS clear : les deux effacent l'utilisation de flotteurs
Explication graphique détaillée de CSS clear : les deux effacent l'utilisation de flotteurs
Explication graphique détaillée de CSS clear : les deux effacent l'utilisation de flotteurs
Lorsque nous utilisons div+css pour la mise en page, des résultats inattendus se produisent souvent, tels que la disposition de l'écran est foirée, le style que nous voulons n'est pas présenté, ou certains attributs ne sont pas efficaces, ces choses étranges. gênant. En fait, ces choses inattendues sont causées par float, qui a également une solution. Cet article va vous présenter comment utiliser clear : à la fois pour effacer le flottant , afin que la page revienne à la normale. Pour ceux qui ne comprennent pas clairement les deux, vous pouvez vous y référer, j'espère que cela vous sera utile.
Tout d'abord, tout le monde doit être conscient de certaines caractéristiques du flotteur flottant. Si flottant est défini pour un élément, cet élément est équivalent à un élément de niveau bloc, et la largeur et la hauteur peuvent être définies, ce qui entraînera la sortie des éléments derrière lui du flux standard si les éléments enfants sont dans le parent ; element sont tous des éléments flottants, l'élément parent est un problème hautement adaptatif.
1. Attribut CSS clear
Valeur de l'attribut :
aucun : les objets flottants sont autorisés des deux côtés
les deux : les objets flottants ne sont pas autorisés
gauche : les objets flottants ne sont pas autorisés sur le côté gauche
droite : les objets flottants ne sont pas autorisés sur le côté droit
Exemple d'écriture : #box{clear: Both/left/right/none}
2. Scénarios applicables pour clear : les deux pour effacer les flottants
Dans la mise en page, après avoir utilisé les flottants, la mise en page est déroutante À ce stade, nous utilisons généralement clear : les deux pour effacer les flotteurs. Pour donner un exemple courant, il y a deux petites boîtes dans une grande boîte. La grande boîte n'a pas de hauteur définie et le style flottant CSS est utilisé pour la petite boîte. À ce stade, l'arrière-plan ou la bordure de la grande boîte ne peut pas être défini. affiché normalement, nous devons alors utiliser clear:both pour effacer les flottants et restaurer la page à la normale.
3. Exemples d'application de clair : les deux
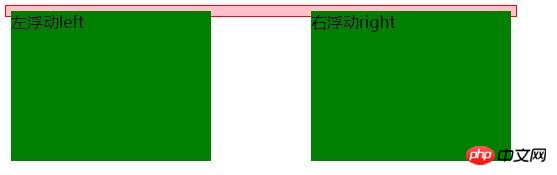
Description : Réglez la longueur de la grande boîte à l'extérieur sur 500px, ne lui donnez pas de hauteur, laissez-la tenir debout lui-même, sa bordure (bordure CSS) est rouge et l'arrière-plan (fond CSS) est rose. Il y a deux petites cases à l'intérieur de la grande boîte. L'une est définie sur float:right et l'autre sur float:left. La couleur d'arrière-plan est verte, la largeur est de 200 px et la hauteur est de 150 px. Ensuite, jetons un coup d'œil et voyons quel effet le flottement a. Le code est le suivant :
Partie HTML :
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
</div>Partie CSS :
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}Rendu :

Les deux petites boîtes montrent l'effet que nous souhaitons, l'une flotte vers la gauche et l'autre flotte vers la droite, mais notre grande boîte n'est pas ouverte. Ce phénomène est causé par le flottement. Ensuite, utilisez clear: les deux pour effacer le flotteur et voir si la grande boîte peut être ouverte.
On ajoute un div vide avant la balise
Partie HTML :
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
<div class="clear"></div>
</div>Partie CSS :
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}
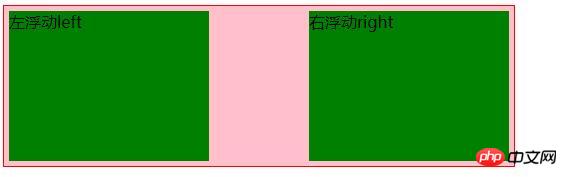
.clear{clear: both;}Rendu :

Il ressort clairement de l'image que vous pouvez utiliser clear pour effacer le flotteur généré par float. Faites attention à la position d'ajout de l'objet de style clair. Ajoutez-le avant la fin de la balise div de cet objet pour effacer la petite boîte interne et créer du flottant. Généralement, clear:both est couramment utilisé pour effacer les flotteurs. Quant aux autres clear:left et clear:right, il n'y a pas de démonstration ici. Les amis qui en ont besoin peuvent le pratiquer eux-mêmes pour voir quel type d'effet cela produit.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





