 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Qu'est-ce que le remplissage en CSS ? Comment définir le remplissage CSS (exemple)
Qu'est-ce que le remplissage en CSS ? Comment définir le remplissage CSS (exemple)
Qu'est-ce que le remplissage en CSS ? Comment définir le remplissage CSS (exemple)
Le modèle de boîte CSS est souvent utilisé dans le développement front-end. Généralement, nous définirons la largeur (largeur), le remplissage (marge intérieure), la marge (marge extérieure) et d'autres attributs via CSS pour ajuster la taille de la boîte entière. Ce chapitre vous présentera comment utiliser l'attribut padding du modèle de boîte CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Comment régler le rembourrage ?
Notre padding est l'un des modèles de boîte CSS, voyons maintenant comment définir le padding.
padding : est un attribut raccourci qui peut définir tous les attributs de remplissage dans une déclaration.
Regardons d'abord un exemple complet pour avoir une idée de ce à quoi ressemble le remplissage :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
.cs{
border: double;
}
</style>
</head>
<body>
<div class="demo">
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
</div>
</body>
</html>Rendu :

Nous pouvons voir que la boîte parent div.demo définit padding: 20px; pour lui donner un espacement de 20 px autour de la boîte enfant div.cs à l'intérieur.
Quel sera l'effet si le remplissage supérieur de la boîte parent div.demo est supprimé :

De cette façon, la boîte parent div.demo sera le même que la boîte enfant div .cs se chevauchent ensemble. Nous pouvons voir le chevauchement de manière plus intuitive en supprimant toutes les marges intérieures :

Vous pouvez en définir 4. valeurs dans l'attribut padding pour définir respectivement les bords environnants, par exemple :
padding:20px 10px 0px 50px;
Regardez le rendu :

. On peut voir que padding : 20px 10px 0px 50px ; la marge supérieure est respectivement définie sur 20px, la marge droite est de 10px, la marge inférieure est de 0px et la marge gauche est de 50px. De cette façon, nous pouvons également savoir que l'ordre d'utilisation du remplissage pour définir les marges intérieures est le suivant : haut, droite, bas, gauche. Cela définit quatre marges en même temps. CSS peut également définir une marge distincte. Jetons un coup d'œil aux propriétés de définition du remplissage séparément :
padding-top : top padding
padding. -right : rembourrage droit
padding-bottom : rembourrage inférieur
padding-left : rembourrage gauche
Utilisons un exemple pour le ressentir intuitivement L'utilisation et la fonction de ces attributs :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
h1{
padding-top: 20px;
border: 1px solid #000;
}
.cs{
border: double;
padding-left: 50px;
padding-right: 30px;
}
p{
border: 1px dashed palevioletred;
padding-bottom: 30px;
}
</style>
</head>
<body>
<div class="demo">
<h1 id="php中文网">php中文网</h1>
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
<p>我在下面哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
</div>
</body>
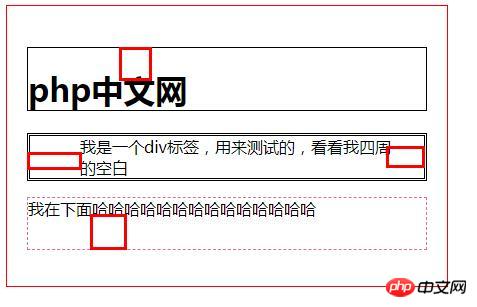
</html>Rendu :

N'est-il pas évident que c'est ainsi que le remplissage est utilisé. Tout le monde peut l’essayer, ce n’est pas difficile du tout.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





