 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser l'encapsulation pour obtenir un effet d'éclairage au sol (exemple de code)
Comment utiliser l'encapsulation pour obtenir un effet d'éclairage au sol (exemple de code)
Comment utiliser l'encapsulation pour obtenir un effet d'éclairage au sol (exemple de code)
Ce chapitre présente comment utiliser l'encapsulation pour obtenir l'effet d'éclairage au sol (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Exigences fonctionnelles :
1. Lorsque la souris défile jusqu'à l'étage de contenu de la page, l'étage de navigation latéral apparaît sinon il est masqué ;
2. Lorsque la souris défile jusqu'à l'étage correspondant, l'étage de navigation latéral est mis en surbrillance.
3. Lorsque vous cliquez sur la navigation latérale, la page défile jusqu'à l'étage correspondant.
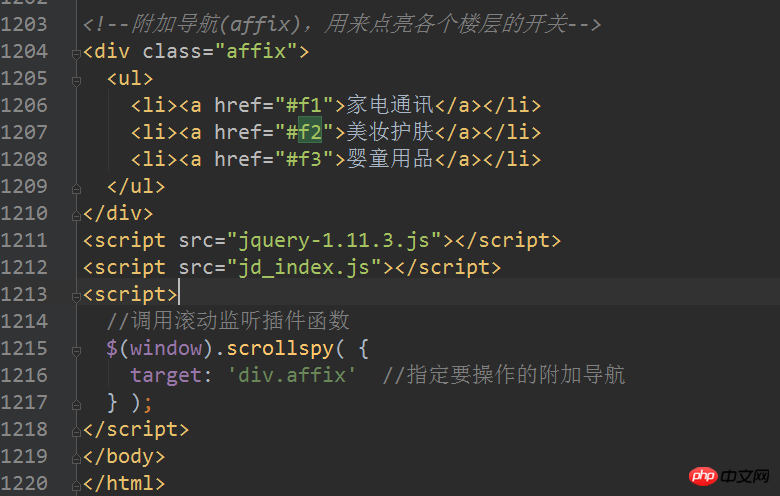
Comme indiqué ci-dessous :

Points techniques :
Maîtrise de l'utilisation de jquery et js,
2. Animation; scrollTop( ) ; top
3. Application du point d'ancrage
Processus de mise en œuvre :
1. Encapsuler un Pour le plug-in qui défile et éclaire le sol, appelez cette méthode dans le programme de la page principale

2. Ensuite, nous approfondissons le plug-in pour implémenter les fonctions spécifiques du plug-in.
scrollsoy (options) { function }, ici nous passons un paramètre au plug-in, comme indiqué dans la fonction ci-dessus, un objet {target: "div.affix"} est transmis, c'est-à-dire que nous classons pour une navigation supplémentaire sur le côté. L'avantage est d'améliorer la réutilisabilité du code. Tant que nous aurons besoin d'une telle fonction à l'avenir, il nous suffira de modifier la valeur de la cible. Il s'agit d'un plug-in.
-
Définissez un événement de défilement dans le plug-in pour allumer l'interrupteur d'étage.
i), obtenez la distance de défilement entre la fenêtre et le haut de la barre de défilement, var top = $(window).scrollTop();
ii), jugez :
Si maintenant, si vous faites défiler au-dessus du 1er étage (distance supérieure
Si vous faites défiler en dessous du 3ème étage (distance supérieure>3F) ; , créez une barre de navigation latérale L'effet de fondu
sinon, maintenant entre le 1er étage et le 3ème étage, faites l'effet de fondu de la barre de navigation supplémentaire sur le côté À ceci ; l'heure, allumez l'interrupteur au sol en cours de défilement.
Parcourez chaque étage de la barre de navigation latérale et vérifiez quel étage de la page dépasse le décalage de défilement de la fenêtre.
Comment obtenir le décalage du sol de la page ? Comme le montre la figure ci-dessus, l'attribut href de la balise a sur le côté de la barre de navigation est lié à l'identifiant d'étage de la page. Obtenez son point d'ancrage sur la page via l'attribut href de la balise a, puis utilisez offset(. ). top pour obtenir le décalage du sol de la page
Jugement - top>Le décalage du sol de la page indique que la fenêtre a défilé jusqu'à un étage spécifique. Mettez en surbrillance le sol de la barre de navigation supplémentaire sur le côté -
Définissez un événement de clic dans le plug-in, cliquez sur la barre de navigation supplémentaire sur le côté et la page défilera jusqu'à l'événement correspondant. floor
Tout d'abord, bloquer le comportement par défaut des hyperliens
Selon l'attribut href de a, trouver le décalage de son étage correspondant par rapport au haut de la page
Utilisez des effets d'animation pour laisser le corps de la page défiler jusqu'à la hauteur spécifiée. Notez qu'il y a des problèmes de compatibilité avec la partie en surbrillance ici $('body').animate({scrollTop: offset}, 500)
Résumé :
Je pense que tout le monde comprendra mieux l'encapsulation après avoir lu cet exemple. À l'avenir, lors de l'implémentation de fonctions, nous pourrons réfléchir aux problèmes dans cette perspective pour améliorer la réutilisabilité du code. Cependant, si vous pouvez l'essayer vous-même et goûter aux difficultés réelles rencontrées, vous pourrez découvrir vos propres problèmes et améliorer continuellement vos capacités.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique





