
Ce que cet article vous apporte, c'est quelle est la différence entre les cycles de vie de vue et de réaction ? (Comparaison) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
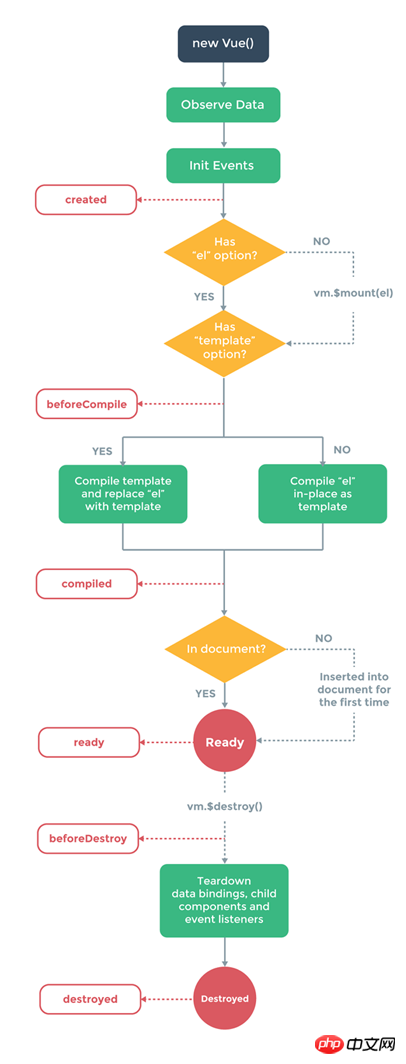
Le cycle de vie de vue est tel que montré dans la figure ci-dessous (très clair) initialisation, compilation, mise à jour, destruction

Deuxième exemple de cycle de vie de vue
Notez qu'après avoir déclenché l'événement de vue créé, cela pointera vers l'instance de vue C'est très important
nbsp;html>
<meta>
<title>vue生命周期</title>
<script></script>
<meta>
<div>
{{a}}
</div>
<div>
我是内容二
</div>
<script>
var myVue = new Vue({
el: ".test",
data: {
a: "我是内容,在控制台输入myVue.a=123456,可以改变我的值"
},
created: function () {
//在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在,但是实例存在,即this.a存在,可打印出来 。
console.log("建立");
},
beforeCompile: function () {
console.log("未开始编译");
},
compiled: function () {
//在编译结束后调用。此时所有的指令已生效,因而数据的变化将触发 DOM 更新。但是不担保 $el 已插入文档。
console.log("编译完成");
},
ready: function () {
//在编译结束和 $el 第一次插入文档之后调用,如在第一次 attached 钩子之后调用。注意必须是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才触发 ready 钩子。
console.log("一切准备好了");
},
attached :function () { //myVue.$appendTo(".test2")暂时触发不了,不知道怎么解决
//在 vm.$el 插入 DOM 时调用。必须是由指令或实例方法(如 $appendTo())插入,直接操作 vm.$el 不会 触发这个钩子。
console.log("插入DOM成功");
},
detached :function () { //触发事件 myVue.$destroy(true),其中参数true控制是否删除DOM节点或者myVue.$remove()
//在 vm.$el 从 DOM 中删除时调用。必须是由指令或实例方法删除,直接操作 vm.$el 不会 触发这个钩子。
console.log("删除DOM成功");
},
beforeDestroy: function () { //触发方式,在console里面打myVue.$destroy();
//在开始销毁实例时调用。此时实例仍然有功能。
console.log("销毁前");
},
destroyed: function () { //触发方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。
console.log("已销毁");
}
});
</script>
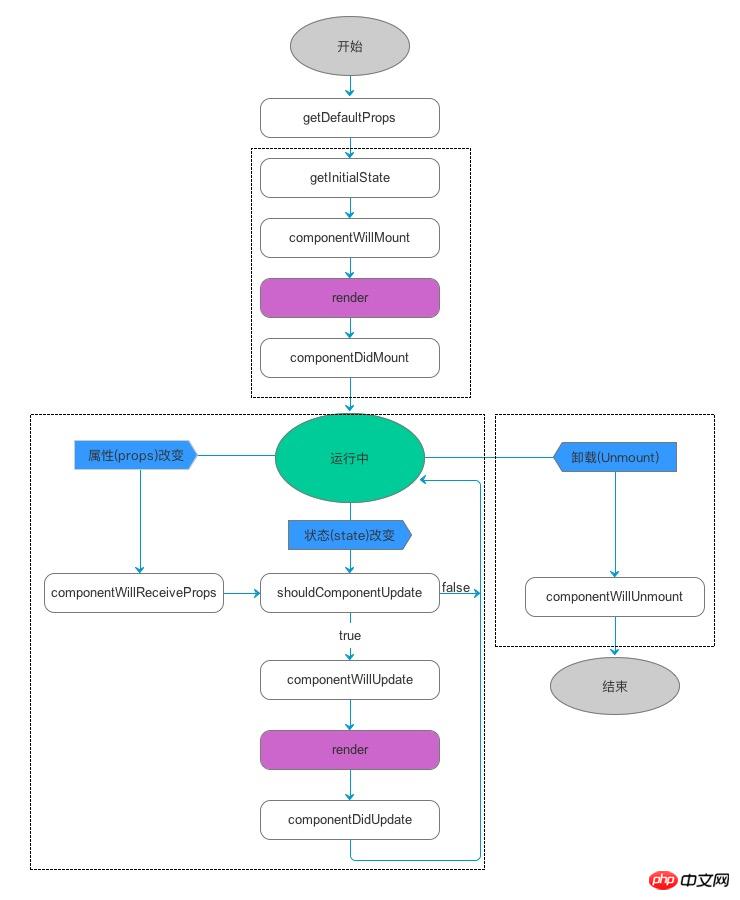
1. Cycle de vie de React
Le React. le cycle de vie est divisé en trois états 1. Initialisation 2. Mise à jour 3. Destruction 
Initialisation
1. getDefaultProps()
Définissez les accessoires par défaut, vous pouvez également utiliser ufaultProps pour définir les propriétés par défaut du composant.
2 getInitialState()
Il n'y en a pas. une telle fonction de hook lorsque vous utilisez la syntaxe de classe d'es6, vous pouvez directement définir this.state dans le constructeur. À ce stade, vous pouvez accéder à this.props
3. composantWillMount()
n'est appelé que lorsque le composant est initialisé. Il ne sera pas appelé lorsque le composant est mis à jour. appelé une fois dans tout le cycle de vie. À ce moment, l'état peut être modifié.
4. render()
L'étape la plus importante de réagir, la création d'un dom virtuel, l'exécution de l'algorithme de comparaison et la mise à jour de l'arborescence dom sont toutes effectuées ici. À ce stade, l’état ne peut pas être modifié.
5. composantDidMount()
Appelé après le rendu du composant, appelé une seule fois.
Mise à jour
6. componentWillReceiveProps(nextProps)
Non appelé lorsque le composant est initialisé . Appelé lorsque de nouveaux accessoires sont acceptés.
7. ShouldComponentUpdate(nextProps, nextState)
Une partie très importante de l'optimisation des performances de réaction. Appelé lorsque le composant accepte un nouvel état ou de nouveaux accessoires. Nous pouvons définir si les deux accessoires et l'état avant et après la comparaison sont identiques. S'ils sont identiques, renvoyez false pour empêcher la mise à jour, car le même état d'attribut générera certainement le même. Arbre DOM, il n'est donc pas nécessaire de créer un nouvel arbre DOM et de comparer l'ancien arbre DOM avec l'algorithme diff pour économiser beaucoup de performances, surtout lorsque la structure DOM est complexe
componentWillUpdata(nextProps, nextState. )
pendant l'initialisation du composant Non appelé, appelé uniquement lorsque le composant est sur le point d'être mis à jour. À ce moment, vous pouvez modifier l'état
9, render()
du composant. rendu
10, composantDidUpdate()
Il n'est pas appelé lorsque le composant est initialisé. Il est appelé une fois la mise à jour du composant terminée. À ce moment, le nœud DOM peut être obtenu.
Désinstaller
11. componentWillUnmount()
Appelé lorsque le composant est sur le point d'être démonté, certains événements, les auditeurs et les minuteries doivent être effacés à ce moment-là.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Explication détaillée de l'opérateur de déplacement Java
Explication détaillée de l'opérateur de déplacement Java
 Représentation binaire des nombres négatifs
Représentation binaire des nombres négatifs
 Que signifie la pièce MLM ? Combien de temps faut-il habituellement pour s'effondrer ?
Que signifie la pièce MLM ? Combien de temps faut-il habituellement pour s'effondrer ?
 Le rôle de la balise applet en HTML
Le rôle de la balise applet en HTML
 Comment lire le retour chariot en Java
Comment lire le retour chariot en Java
 La différence entre xls et xlsx
La différence entre xls et xlsx
 qu'est-ce que l'index MySQL
qu'est-ce que l'index MySQL







