 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)
Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)
Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)
Ce chapitre présente comment utiliser CSS3 pour obtenir l'effet de flou gaussien des images. Le filtre CSS3 implémente le flou des éléments de l'image. Laissez tout le monde comprendre comment définir l'effet de flou des éléments de l'image. À travers des exemples, il présente le filtre pour obtenir le flou gaussien. flou des images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Qu'est-ce que le filtre
L'attribut de filtre CSS3 définit les effets visuels de l'élément (généralement  ) qui offrent la possibilité de flouter. et changer la couleur des éléments. CSS3 Fitler est souvent utilisé pour ajuster le rendu, l'arrière-plan ou l'affichage des bordures des images.
) qui offrent la possibilité de flouter. et changer la couleur des éléments. CSS3 Fitler est souvent utilisé pour ajuster le rendu, l'arrière-plan ou l'affichage des bordures des images.
Prise en charge du navigateur :
-webkit-filter est un attribut de css3. Webkit est le premier à prendre en charge ces fonctions, et l'effet est très bon.

Le numéro dans le tableau indique le numéro de version du premier navigateur prenant en charge cette méthode.
Le -webkit- qui suit immédiatement le numéro est le préfixe du navigateur spécifié.
Remarque : L'attribut "filtre" non standard pris en charge par les anciennes versions d'Internet Explorer (4.0 à 8.0) est obsolète. Les navigateurs IE8 et inférieurs utilisent généralement l'attribut d'opacité CSS .
Jetons un coup d'œil à l'attribut filter. Les effets actuellement pris en charge dans la spécification :
-
grayscale (grayscale) : la valeur est une valeur décimale comprise entre 0-1
sépia (marron) : la valeur est une valeur décimale comprise entre 0-1
saturate (saturation) : la valeur est numérique
hue-rotate (rotation de la teinte) : la valeur est un angle
invert (inverser) : la valeur est une décimale comprise entre 0-1
opacité (transparence) : la valeur est une valeur décimale entre 0-1
luminosité (luminosité) : la valeur est une valeur décimale entre 0-1
contraste (contraste) : la valeur est num
flou (flou) : la valeur est longueur (rayon)
drop-shadow (shadow)
Syntaxe du filtre pour obtenir un effet de flou :
filter: blur();
blur() définit le gaussien flou à l'image. La valeur « longueur (rayon) » définit l'écart type de la fonction gaussienne, ou le nombre de pixels fusionnés sur l'écran, donc plus la valeur est grande, plus elle est floue ; si aucune valeur n'est définie, la valeur par défaut est 0 ; ce paramètre peut définir la valeur de longueur CSS, mais les valeurs en pourcentage ne sont pas acceptées.
2. Trois effets de flou d'image
Image originale :

1. Effet de flou d'image normal .css (l'image entière est floue)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
position: relative;
background: url("Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
text-align: center;
z-index: 11;
}
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>Rendu :

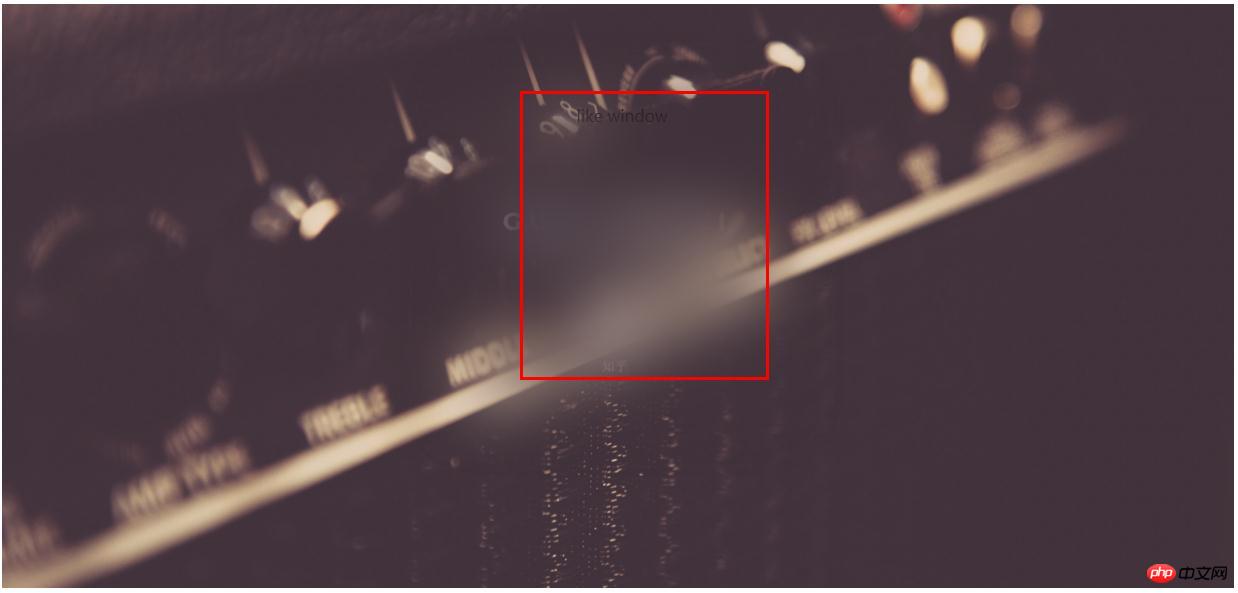
2.effet de flou partiel d'image css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.drag {
margin: 100px auto;
width: 300px;
height: 300px;
background: inherit;
position: relative;
text-align: center;
}
.drag>div {
width: 100%;
height: 100%;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
z-index: 11;
}
.drag:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(30px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html>Rendu :

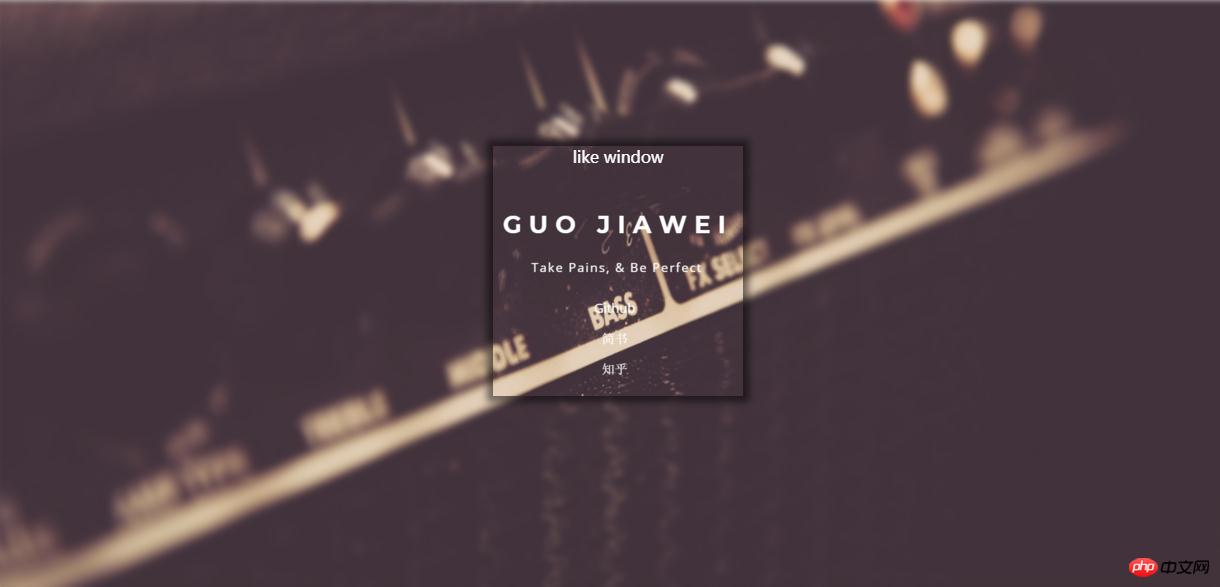
Effet de clarté partielle de l'image 3.css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag {
position: absolute;
left: 40%;
top: 30%;
/*transform: translate(-50%,-50%);*/
width: 200px;
height: 200px;
text-align: center;
background: inherit;
z-index: 11;
box-shadow: 0 0 10px 6px rgba(0, 0, 0, .5);
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Guide pratique du traitement d'images C++ : implémentation d'effets spéciaux et de filtres d'image
Nov 27, 2023 am 11:40 AM
Guide pratique du traitement d'images C++ : implémentation d'effets spéciaux et de filtres d'image
Nov 27, 2023 am 11:40 AM
Dans les domaines de l’informatique et du traitement d’images, le C++ a toujours été l’un des langages de programmation les plus utilisés. Le traitement d'images est l'un des sous-domaines importants de la vision par ordinateur, comprenant l'analyse, le traitement et la reconnaissance d'images. Cet article présentera quelques concepts et techniques de base du traitement d'image C++ et fournira quelques exemples de codes pour implémenter des effets spéciaux et des filtres d'image afin d'aider les lecteurs à mieux comprendre et pratiquer le traitement d'image C++. 1. Bases du traitement d'image C++ 1.1 Formats de fichiers image couramment utilisés Dans le traitement d'images, nous devons généralement utiliser divers formats de fichiers image, notamment
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
![Comment résoudre l'erreur « [Vue warn] : échec de la résolution du filtre »](https://img.php.cn/upload/article/000/887/227/169243040583797.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre l'erreur « [Vue warn] : échec de la résolution du filtre »
Aug 19, 2023 pm 03:33 PM
Comment résoudre l'erreur « [Vue warn] : échec de la résolution du filtre »
Aug 19, 2023 pm 03:33 PM
Méthodes pour résoudre l'erreur "[Vuewarn]:Failedtoresolvefilter" Lors du processus de développement utilisant Vue, nous rencontrons parfois un message d'erreur : "[Vuewarn]:Failedtoresolvefilter". Ce message d'erreur se produit généralement lorsque nous utilisons un filtre non défini dans le modèle. Cet article explique comment résoudre cette erreur et donne des exemples de code correspondants. Quand on est dans Vue
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".





