 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Deux méthodes pour obtenir la translucidité des couleurs d'arrière-plan en CSS
Deux méthodes pour obtenir la translucidité des couleurs d'arrière-plan en CSS
Deux méthodes pour obtenir la translucidité des couleurs d'arrière-plan en CSS

Lors de la mise en page, afin de donner aux utilisateurs différents effets visuels, vous devez définir la couleur d'arrière-plan du div pour qu'elle soit semi-transparente. comment le régler ?
Ensuite, parlons de la façon d'utiliser les deux méthodes pour rendre la couleur d'arrière-plan d'un div translucide , ainsi que des avantages et des inconvénients des deux méthodes. Les amis intéressés peuvent venir jeter un œil, j'espère que cela vous sera utile.
Manuel recommandé :Manuel en ligne CSS
Tout d'abord, nous utilisons la propriété CSS familière opacity pour changer la couleur d'arrière-plan du div .
Description :
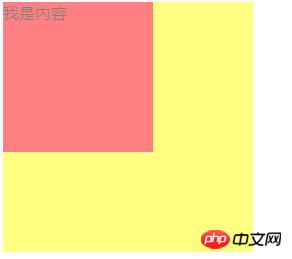
La couleur d'arrière-plan du grand div à l'extérieur est jaune et la couleur d'arrière-plan du petit div à l'intérieur est rouge. Nous devons maintenant définir la couleur d'arrière-plan du grand div sur. être semi-transparent. Nous définissons la valeur de l'attribut d'opacité à 0,5, et le code est le suivant :
Partie HTML :
<div class="aa">
<div class="bb">我是内容</div>
</div>Partie CSS :
.aa{
width: 250px;
height: 250px;
background: yellow;
opacity: 0.5;
}
.bb{
width: 150px;
height: 150px;
background: red;
}Rendu :

Comme le montre l'image, la couleur de fond est effectivement devenue translucide, mais le fond et le texte du petit div à l'intérieur sont devenus translucides. l'effet que nous voulons, donc nous Cette méthode n'est généralement pas utilisée. Bien sûr, si vous souhaitez que tout dans le div soit transparent lors de la mise en page, utilisez l'opacité.
Ensuite, nous utilisons une autre méthode, background-color:rgba(0,0,0,0~1). L'utilisation de cette méthode définira uniquement l'arrière-plan du div pour qu'il soit transparent sans affecter le contenu du div.
Articles connexes recommandés :
1. Comment obtenir la transparence d'arrière-plan en CSS dans la conception Web ? (Exemple)
2.Comment définir la transparence en CSS ? Deux méthodes de définition de la transparence (exemples de code)
Tutoriels vidéo associés :
1.Tutoriel vidéo CSS - Jade Girl Heart Sutra Edition
La partie HTM est la même, il suffit de changer l'opacité en rgba.
Le code est le suivant :
.aa{
width: 250px;
height: 250px;
background-color: rgba(255,255,0,0.5);
}
.bb{
width: 150px;
height: 150px;
background: red;
}Rendu :

Regardez l'image d'un coup d'oeil. le grand div est modifié, l'intérieur Ni le fond ni le texte n'ont d'impact. Nous utilisons donc généralement background-color:rgba(0,0,0,0~1) pour définir la couleur d'arrière-plan pour qu'elle soit transparente.
Ce qui précède présente deux façons de modifier la transparence de la couleur d'arrière-plan div. Elles ont chacune leurs propres avantages et inconvénients. Vous devez trouver la méthode la plus appropriée en fonction de vos besoins. compréhension., j'espère que cela vous aidera.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





