
Lorsque vous parcourez des pages Web, vous voyez souvent diverses formes, telles que des cercles, des carrés, des rectangles, des triangles, etc. Aujourd'hui, j'ai spécialement réalisé un tutoriel sur l'utilisation de CSS pour implémenter des triangles. Comment écrire des triangles en laine ? Quel est le principe d’implémentation des triangles en CSS ?
Manuel recommandé : Manuel en ligne CSS
Veuillez jeter un œil aux exemples détaillés.
(Tutoriels vidéo associés recommandés : Tutoriel CSS)
Scénarios d'utilisation du triangle CSS3
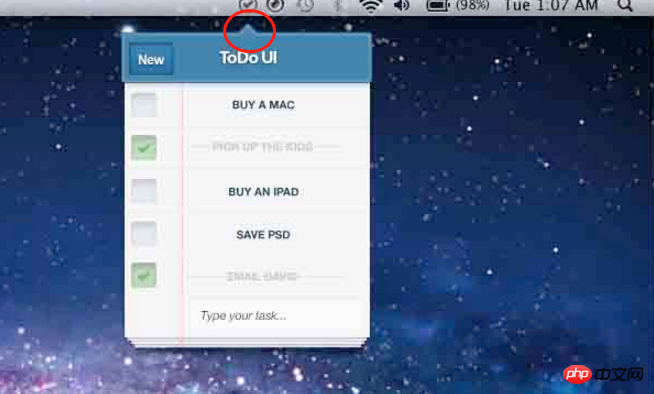
Nous savons qu'un effet spécial est la liste déroulante span, ce qui signifie que lorsque la souris est placée sur un div, le contenu initialement caché ou le menu secondaire apparaîtra de cette façon, un petit triangle dépassera. la liste déroulante et pointez sur le bloc de zone div. div d'origine, comme indiqué dans la figure :

Résumons maintenant comment nous écrivons ces triangles.
Principe d'implémentation du triangle CSS3
En CSS3, nous utilisons principalement un attribut transparent, qui signifie transparent Par exemple, nous allons Si la police. est défini sur noir, nous écrirons color: black Si nous voulons définir la couleur de la police sur transparent, nous pouvons écrire color: transparent. De la même manière, background-color:transparent peut définir l'arrière-plan pour qu'il soit transparent.
8 classifications de triangles
Nous divisons les triangles en 8 types selon leur position :
triangle up,triangle down,triangle left,triangle right,triangle top left,triangle top right,triangle bottom left和triangle bottom right。
Articles connexes recommandés :
1.Utilisez CSS pour réaliser des angles vifs, des petits triangles et des angles vifs dans différentes directions sur la page
2.Comment dessiner un triangle en CSS3 ? Introduction aux principes du dessin de triangles en CSS3
Recommandations vidéo associées :
1.Tutoriel vidéo CSS - Édition Jade Girl Heart Sutra
8 exemples de mise en œuvre d'un triangle
1.triangle vers le haut du triangle supérieur
#triangle-up{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:100px solid black;
}2.triangle vers le bas du triangle inférieur
#triangle-down{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-top:100px solid black;
}3.triangle gauche triangle gauche
#triangle-left{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-right:100px solid black;
}4.triangle triangle droit
#triangle-right{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-left:100px solid black;
}5 .triangle en haut à gauche triangle supérieur gauche
#triangle-topleft{
width:0;
height:0;
border-top:100px solid black;
border-right:100px solid transparent;
}6.triangle en haut à droite triangle supérieur droit
#triangle-topright{
width:0;
height:0;
border-top:100px solid black;
border-left:100px solid transparent;
}7.triangle en bas à gauche triangle inférieur gauche
#triangle-bottomleft{
width:0;
height:0;
border-bottom:100px solid black;
border-right:100px solid transparent;
}8.triangle triangle inférieur droit inférieur droit
#triangle-bottomright{
width:0;
height:0;
border-bottom:100px solid black;
border-left:100px solid transparent;
}L'effet approximatif est celui indiqué sur l'image :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!